Small multiples can save your chart
When you’re dealing with a chart that has too much information on it, the most straightforward advice to follow is: break it down into multiple charts, each with less information on them.
A powerful example of this is a so-called small multiple approach, in which we repeat (a small version) of a chart multiple times, but each time we highlight a different series. This makes it much easier for your audience to find the data they are looking for, so your chart becomes a lot more powerful. Especially in line charts with lots of lines, small multiples are extremely useful.
Line chart spaghetti
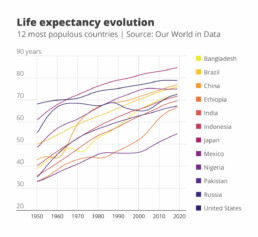
Line charts are pretty straightforward, and there’s not a lot that can go wrong with them. However, they have one major drawback: as soon as we have four or more lines on a single line chart, it quickly becomes messy. It’s suddenly very difficult to distinguish between the different lines, and also to find a color scheme suitable to help you make this distinction (while still being pleasing to look at). This is often called a ‘line chart spaghetti’:

Looking at the above chart: if someone would ask you to order the countries from lowest to highest life expectancy, or what the life expectancy was in Indonesia in 2000, it would be pretty hard to find this information.
A clever and helpful solution to this spaghetti problem is the ‘small multiple’ approach, in which we repeat the same chart multiple times, but each time we highlight a different line. We can do this by making all of our lines gray to send them to the background, and making one of the lines a bit bolder and giving it an accent color. If we repeat this for each of the lines individually, and arrange all these different versions side by side, we get the following result:

Ah, much clearer! We can easily see that the life expectancy in Indonesia grew from 40 years in 1950 to around 72 in 2019, and it was around 65 years in 2000.
Small multiples in real life
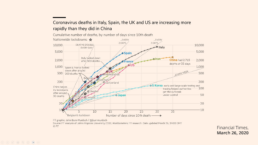
A small multiples approach might be somewhat cumbersome and is an inevitable compromise: we’re losing some details by reducing the size of the individual charts, but on the other hand it’s much easier to retrieve the information we need. In many actual cases, the ability to (quickly) retrieve data is more important than having a lot of detail! As a real-life example, at the start of the COVID-19 pandemic, the Financial Times was leading the way in creating insightful data visuals about the spread of the virus in different countries. They used a line chart for this, with a logarithmic vertical axis in order to show exponential growth.

While this approach worked in the early days of the pandemic (when only countries like China, Italy and Spain were dealing with cases), it quickly became unmanageable when the number of countries to visualize grew. After a few weeks it became impossible to find individual countries in the line chart.

The team at the Financial Times realized this, and quickly changed to a – you guessed it – small multiples approach. The result is a chart with a lot less detail, but now it is very easy for our audience to do what they have to do: find the country they are interested in, and quickly compare its trend with the other countries:

Advantages of a small multiple approach
In summary, a small multiple approach is often the best way to avoid an overloaded chart. Simply create multiple copies of the same chart, and each time highlight one of the series, while sending the other series to the background by making them light grey.
It will be much easier for your audience to find the data they’re interested in, to spot trends and patterns, and to quickly compare the data for a specific series with the ensemble of other series.
What’s not to like?
Read more:
Behind the maps
In the 30-day Map Challenge, you are challenged to design a new map every day around a certain topic. I participated in November 2020, and wrote this post to share my thought processes, data sources, tools and results!
20 February 2021
Data visualization resources: all the links you’ll ever need!
You want to start creating clear and attractive data visuals, but don't know where to start? No worries, here's a complete overview of tools, resources and inspiration you can use as a starting point for your designs.
1 October 2020
Storytelling with Data: Dataviz book review
The Storytelling with Data book has been on my wishlist as long as I can remember, because so many people recommend it as one of the must read dataviz books. So let's see what the fuzz is all about - here's my review!
22 June 2020
Uncommon chart types: Slopegraphs
Slopegraphs appear in 'serious' newspapers, but they are very easy to create yourself. Use them if you want to compare how values have changed between two different points in time!
7 June 2020
Data visualization in a time of pandemic – #6: Viral scrollytelling
In this final chapter, we’ll dive deeper into some of the insightful stories which have been published about the novel coronavirus and the COVID-19 pandemic. Rather than looking at single charts, we’ll highlight some long-form stories about the origin of the virus, how it works, and how it spread.
3 June 2020
Five steps towards improving your dashboard
Today I would like to share with you the five steps I usually follow when I analyze and improve dashboards. If you are planning to analyze and improve your own dashboard, or maybe the dashboard someone else created and you want to provide feedback on, you could follow these five steps as well.
18 May 2020
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!






