Behind the maps
Thinking, tools and techniques behind my #30DayMapChallenge submission
🌍 If you have been following me on Twitter or LinkedIn, you probably already know that I adore well-thought-out, beautiful maps. But until recently, I didn’t have a huge amount of experience in creating maps myself. Last November, cartographer Topi Tjukanov (@tjukanov on Twitter) organized the second installment of his #30DayMapChallenge, which seemed like the perfect opportunity to get some more hands-on experience.
The challenge has almost no rules, except the fact that each day has its own topic. This topic can be pretty generic, such as ‘islands’ (November 16), more specific, such as ‘COVID-19’ (November 25), or completely out of the box, such as ‘NULL’ (November 19).
All maps, no rules? Sounds like a challenge I could enjoy, and learn some new skills in the meantime. For example, I’ve always wanted to get better at Mapbox, a powerful tool to create custom online maps.
Somewhat unexpectedly, I did manage to produce a map every single day in November, so I completed the challenge and ended up with a nice, varied collection of maps. For some maps, people have asked me where I found the data, how I processed it, or which tools I used for the design. In this post, I’ll try to give you a glance behind the scenes, and the necessary pointers if you’re trying to recreate some of them.
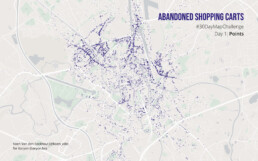
Day 1: Abandoned shopping carts
- Topic: Points
- Dataset: Finding useful and interesting data sources is a weak point for me. So, for this first day of the challenge, I went to one of the better open data sources I am aware of: the open data portal of my hometown, Ghent (in Belgium! 🇧🇪). I wanted to avoid real-time data because it felt as too much of a challenge to get right in just a few hours.
Some datasets were a little bit boring, or very small, but I stumbled upon an interesting one covering all the reports on illegal trash dumping in the past three years. There was a lot of detail to this set, including the latitude and longitude (yes!) and the type of trash (paper, dead animals, householde appliances, etc.). In order to keep it manageable (there are over 80.000 records!) I selected a curious category: reports on 🛒 abandoned shopping carts. - Tools: I used Excel to narrow down the dataset to just the shopping cart data and location info, and saved it as a CSV file. I learned how to tweak the basic Mapbox styles thanks to the excellent documentation.
The CSV file could be uploaded to Mapbox to turn it into a tileset, which could then be used as an additional layer in the style. Finally, a screenshot and some Illustrator work to add the text, and this was the result of the first day:
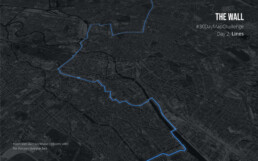
Day 2: The wall
- Topic: Lines
- Dataset: You should know that I was living in 🇩🇪 Berlin for a few weeks when the challenge started, so I was also inspired by my ‘new’ hometown for some of the maps. Reading through the Mapbox documentation, I wanted to play around a bit with the 3D buildings and satellite layers.
I also wanted to recreate the kind of ‘glowing line’ effect I loved in many other maps. Combining this with the topic of the day, ‘lines’, led me to visualizing the location of the Berlin Wall, to show how it cut the city in half. A dataset for the wall (preferably in GeoJSON format) can be found in many places, e.g. here. - Tools: I ended up not using the 3D buildings layer, but I used the satellite layer in black and white styling, with a dark base color as background. I found a good explanation of how to achieve the ‘glowing line’ effect by Jonni Walker (not the whisky, as far as I know 🤷♂️), although his results still look 10x better than mine! Playing around with tilting the perspective, I arrived at the following result:
Day 3: Where we live
- Topic: Polygons
- Dataset: I really wanted to revisit one of my favorite datasets, SEDAC’s gridded population of the world (up to 1 km resolution, amazing!), which I learned about thanks to 🙏 Maarten Lambrechts’ 2019 #30DayMapChallenge blogpost. I played around a bit with resolution and scope to find the perfect balance, and decided to go for a Europe-centered view at a 30 km resolution.
- Tools: Data processing and selection in Excel. Mapbox to turn the CSV into a tileset. As the topic of the day was ‘polygons’, I used a pentagon as an icon. The size of the pentagons was scaled across the population range, quadratically to ensure that the area accurately represents the population. I set the opacity to 50% to allow some overlap between the pentagons in densely populated areas (e.g. Paris, Londen, Flanders and the Netherlands). For an additional ‘twist’, to make it look less boring, the icons are rotated slightly based on their latitude and longitude.
Day 4: Nuclear power in Germany
- Topic: Hexagons
- Data and tools: The hexagon theme made me wanting to build a map of Belgium entirely from hexagons (where each municipality is represented by a hexagon), but that turned out to be extremely challenging in such a short amount of time. As I was running out of time, I found Tilegrams — an online tool which simplified this process for German constituencies. Looking for a small, manageable German dataset I stumbled upon a ⚡ list of active and decommissioned nuclear reactors.
I was surprised to find that only 6 reactors are still operational today, and they are all scheduled for closure in 2021 or 2022. I reused the neon glow effect (see Day 2) to end up with ominously green-glowing hexagons. The font, Rajdhani, works quite well in my opinion:
Day 5: Belgium’s biggest lakes
- Topic: Blue
- Data: After yesterday’s failure, I desperately wanted to make a map about Belgium today. The topic ‘blue’, and my experience with small datasets on Wikipedia (Day 4), led me to an article with 💦 a list of Belgium’s lakes and their sizes.
- Tools: Probably a bit clumsy and not the ideal approach, but I created a Mapbox style in which only waterways were colored in. I then looked up the 17 biggest lakes and took screenshots, with further cleanup in Paint.NET and Illustrator.
- Remark: Even though the lakes are on the same scale, you may notice that Schulensmeer seems smaller than the next lake in line, Rauwse Meer. 🤔 Apparently the size mentioned on Wikipedia is the size when the lake is overflowing (which happens quite regularly), while the shape on Mapbox is the ‘base’ lake size.
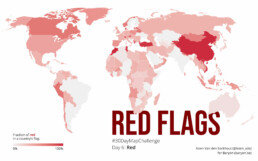
Day 6: Red flags
- Topic: Red
- Data: I don’t know how the idea popped into my head, but I always wanted to do something with 🚩 country flags, and the color schemes they use. I had found a suitable set of all the countries’ flags in .svg format, but was struggling to extract specific colors from them. Googling around I stumbled upon the Image Color Summarizer, which partly did what I was looking for, but not entirely. I was saved when I found out that Martin Krzywinski, creator of the tool, had many other tools and examples on his mindblowing website — including an overview of all the colors in all of the different flags! 🤯 The most difficult part left to do was defining when a color was ‘red’ — #FF0000 is obviously red, but what about #D62612 (in the Bulgarian flag)? Or #FBDE4A (in the flag of Congo-Brazzaville)? This was done more or less manually by going through the entire list and quickly verifying any colours for which I had doubts.
- Tools: Analysis of the color schemes was done in Excel, as well as preparing the data for import in Datawrapper (if you’re curious, make sure to read my blogpost about Datawrapper). The intermediate result can be found here. Finishing up, adding the title and legend, and playing around with masks to make the title appear behind the map, was done in Illustrator.
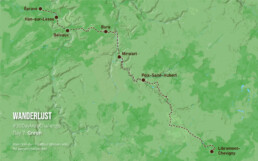
Day 7: Wanderlust
- Topic: Green
- Data: By now, I was starting to struggle a little bit with the ‘color-themed’ days, but green definitely reminded me of 🌳 forests and woods, and to my hiking trip I did in the Ardennes a few weeks earlier. I had scheduled my trip with RouteYou, which made it possible to download the trajectory for this part of the route in GPX format. If you ever have the opportunity to hike in this region, don’t hesitate, it’s really nice!
- Tools: The GPX data could be uploaded to Mapbox, and added as a layer to a custom style based on the ‘outdoors’ template, with some additional emphasis on hillshading to accentuate the beautiful valleys I hiked through. This was my first experience with hillshading, so I didn’t really manage to get it right. Titles and labels were, as usual, added in Illustrator.
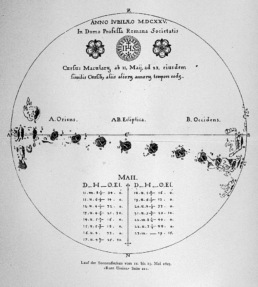
Day 8: Rosa Ursina

- Topic: Yellow
- Data: For day 8, I had an idea which was maybe not exactly a ‘map’, but which really triggered me and challenged me to step out of my comfort zone for a few hours. I wanted to recreate some of the earliest examples of infographics available — an example I regularly use in my infographics workshops — Christoph Scheiner’s observations of 🌞 sunspots published in Rosa Ursina, in 1626. The original visuals can easily be found online, and I inspired myself on the image on the right.
- Tools: I used Illustrator to recreate each frame of the animation separately. It was a little bit difficult to distinguish the exact details, especially when the sunspots are at the far left or far right edge of the sun, so there might be some slight misinterpretations. I then used ezGIF to create and optimize the animated GIF. I ended up creating a second version with an improved colour scheme (the first one was based on actual solarspot colors, but was too orange for my taste). 🥰 Even though it’s not really a map, this is one of my personal favorites from the entire month.
Day 9: The British Isles
- Topic: Monochrome
- Data: A very broad theme, so lots of different ideas to choose from. After my first experiences with hillshading on day 7, I wanted to expand on the topic with even more dramatic hillshading effects. Looking around the map, I wanted to avoid obvious regions such as the Himalayas. For a while I planned mapping the Alps, but I saved this idea for later (day 13). I ended up selecting the British Isles, mainly because they have an interesting variation of hills, from very flat areas in England to dramatic 🌄 mountainous landscapes in Scotland.
- Tools: I used Mapbox to select only the base and hillshading layers. The hillshading effects and details becomes much less dramatic when zooming out, so I made sure to zoom in pretty close, and subsequently stich together several screenshots in Illustrator. This lead to a highly detailed visual with a nice emphasis on the hills. I had a lot of fun adding the small annotations to indicate the different isles surrounding the British mainland.
Day 10: Barcelona
- Topic: Grid
- Data: I had very little time on this day to create a map, so I was looking for something ‘quick and dirty’. I was inspired by many earlier maps I had seen by other participants to the challenge, highlighting road patterns in specific cities, or other interesting shapes such as racing tracks. ‘Grid’ was a perfect topic to explore some cities with gridlike street patterns.
- Topic: Mapbox for creation and styling of the map, Illustrator for the circular mask and adding the labels.
Day 11: Horseshoe Bend
- Topic: 3D
- Data and tools: Another idea I had kept in my head for a long time, but never came around executing it. I had seen this ‘layered paper’ approach many times, and it seemed relatively easy to do, but the tricky part turned out to find a decent way to turn the height contour lines into actual shapes. In the end it took a lot of manual tinkering, screenshotting and magic wand-ing in Mapbox, Paint.NET and Illustrator to get it right (there’s probably an easy way — feel free to let me know!). Looking for a place with some dramatic height difference, I remembered Horseshoe Bend in Northern Arizona, which I have visited 👨👩👦 with my parents in 2006. Great memories!
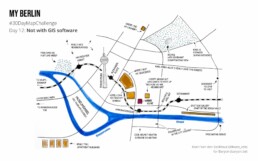
Day 12: My Berlin
- Topic: Not with GIS software
- Data and tools: A very fun challenge this time, and many participants have come up with some amazing ideas. I turned to my old passion, sketchnoting, and created a hand-drawn map of the neighbourhood in 🇩🇪 Berlin where I was living at that time. Drawing was done using simple notebook paper (the only one I had available), Staedtler pigment liners, Koi and Winsor&Newton brush pens (oh yes, I love stationary 😅). I tried to write the labels by hand, but they didn’t turn out nice so I re-did them in Illustrator (fonts: Patrick Hand and Permanent Marker).
Day 13: Hannibal
- Topic: Raster
- Data: I was a little bit confused because I am not very familiar with the concept of ‘raster data’ in mapping, but it turned out to be rather broad, and including satellite imagery. This gave me an opportunity to return to my earlier idea of mapping the Alps in high detail (see day 9). While I was collecting the satellite images (in Mapbox), it struck me what an enormous barrier this mountain range forms between Italy and the rest of Europe. This led me to read a bit more on how Hannibal managed to cross it with his army, including the famous elephants 🐘. I found several articles on Wikipedia and other places highlighting different routes (historians still don’t agree).
- Tools: Besides screenshotting satellite imagery from Mapbox, I mainly used plain Illustrator for this one, as well as RouteYou for verification of how exactly one can cross the Alps using hiking trails. I made an updated version, because I wasn’t really happy with the styling in the first one.
Day 14: This will be gone in 80 years
- Topic: Climate change
- Data: I also wanted to make a very ‘traditional’ but clean-looking map at least once during the challenge, and the day one climate change felt just as good as any to do so. I particularly like traditional island maps because they are very stylish and light because of the large amounts of water in them. Browsing through a list of islands at risk of being submerged due to rising sea levels, I stumbled upon the 🏝 Maldives and remembered Addu Atoll with its particular shape (I had seen it in a Cities Skylines video once!).
- Tools: Island shape and road layout were created in Mapbox. Most of the other details, such as the blue border around the islands, the white grid, and the paper texture were added in Illustrator. I needed additional Google Maps imagery to manually trace the reefs, as they didn’t show up in the Mapbox data (but I wanted to include them for a nice visual effect). A lot of the design ideas are not mine, but stolen (sorry, borrowed) from amazing maps by other designers.
- Remark: This is one of my favorite maps from the challenge, and I’m thinking about turning it into a large-format print!
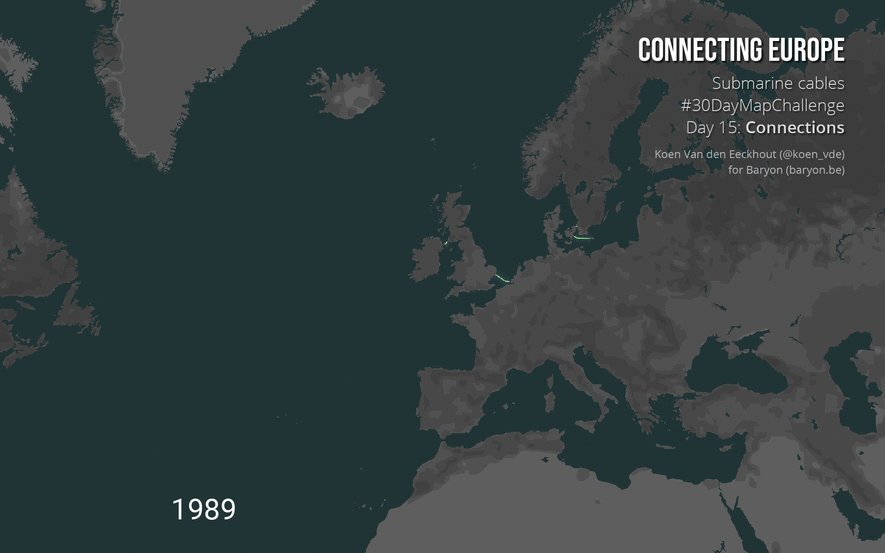
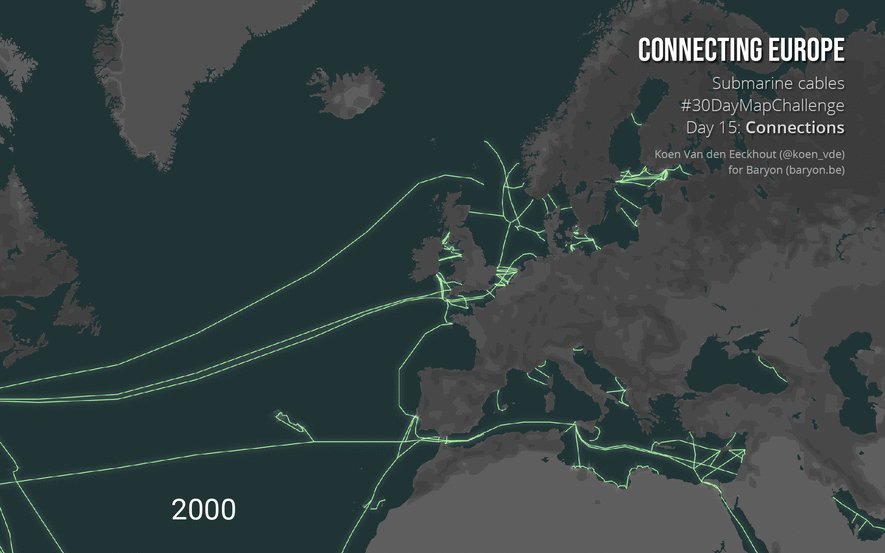
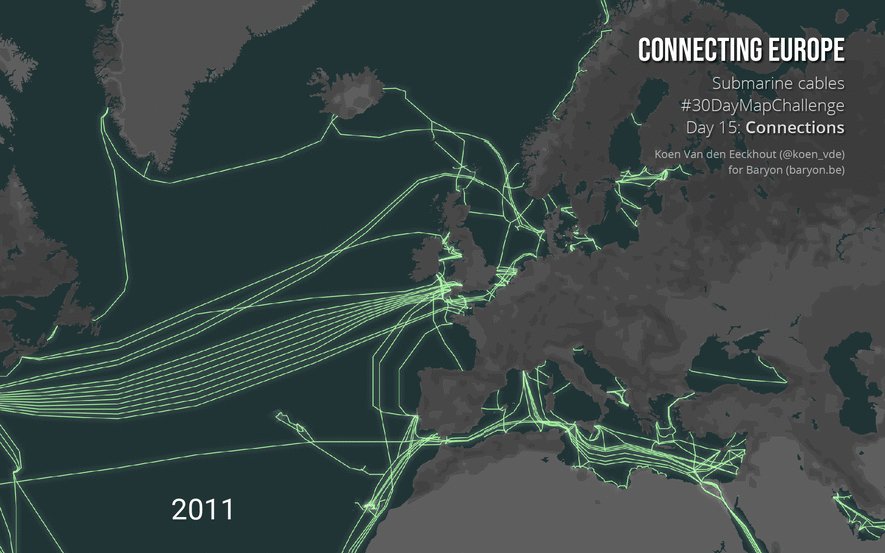
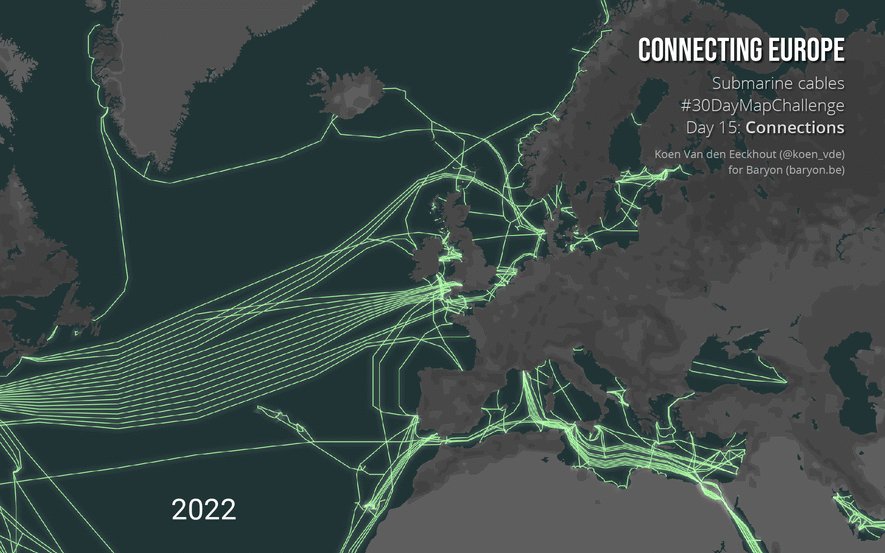
Day 15: Connecting Europe
- Topic: Connections
- Data: Just like many other participants before and after me, I stumbled upon this interesting dataset listing all major submarine cables. To be honest, at the time of writing this post (January 2021) I cannot retrace where I found the original data — I’m terribly sorry. The most reliable dataset can be found here, but at first glance it doesn’t include the timings when cables were made operational.
- Tools: I uploaded the data to Mapbox to create a tileset, and did all the styling in there. I then filtered by year of construction in steps of a single year between 1989 and today. All the separate frames where then combined in a GIF using ezGIF!
Day 16: New Zealand population density
- Topic: Islands
- Tools: By now, I had been practicing a lot with Mapbox and started to get the hang of it, so I was looking for new tools to try out. In particular, I had seen many people experimenting with and sharing results of 3D rendering. Almost by coincidence, I saw on Twitter a link to an interesting tutorial by Alasdair Rae just a few days earlier. He uses (Windows-only) tool Aerialod to create renders, but I suppose you can recreate the effect with many other tools. It’s pretty simple to use, though!
- Data: As explained in Alasdair’s tutorial, I used population density made available by WorldPop. I chose New Zealand! 🇳🇿
- Notes: This was one of my more popular maps, and also one of my personal favorites. Maybe also one to print and hang on my wall?
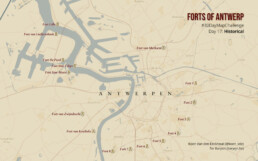
Day 17: Forts of Antwerp
- Topic: Historical
- Data: Oh, lots of trouble with this one! I remember struggling to come up with a good idea for a map or dataset. The only thing I knew was that recreating an ‘old map’ feeling would be rather nice. I don’t really recall how I came up with the idea of mapping the old (19th-century) 🏰 forts around Antwerp, but finding their exact locations was quite a pain in the *ss! I spent a lot of time on Wikipedia looking for lists of forts.
- Tools: I used Mapbox’s Dataset feature to add the forts one by one… There are possibly some I missed, but I was running out of time. I decided to focus on the forts from 1859 and 1870, to keep it somewhat manageable. And then started the struggle to recreate the ‘old map’ style, including typography and color choices!
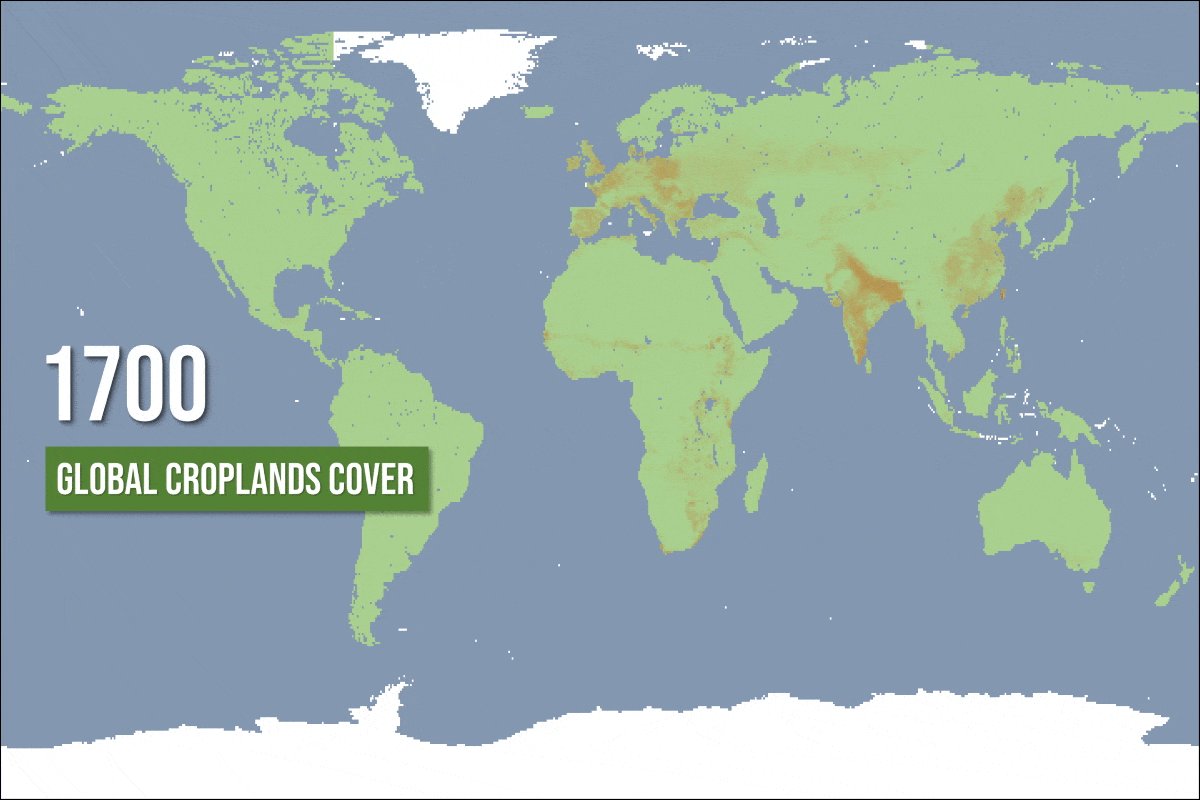
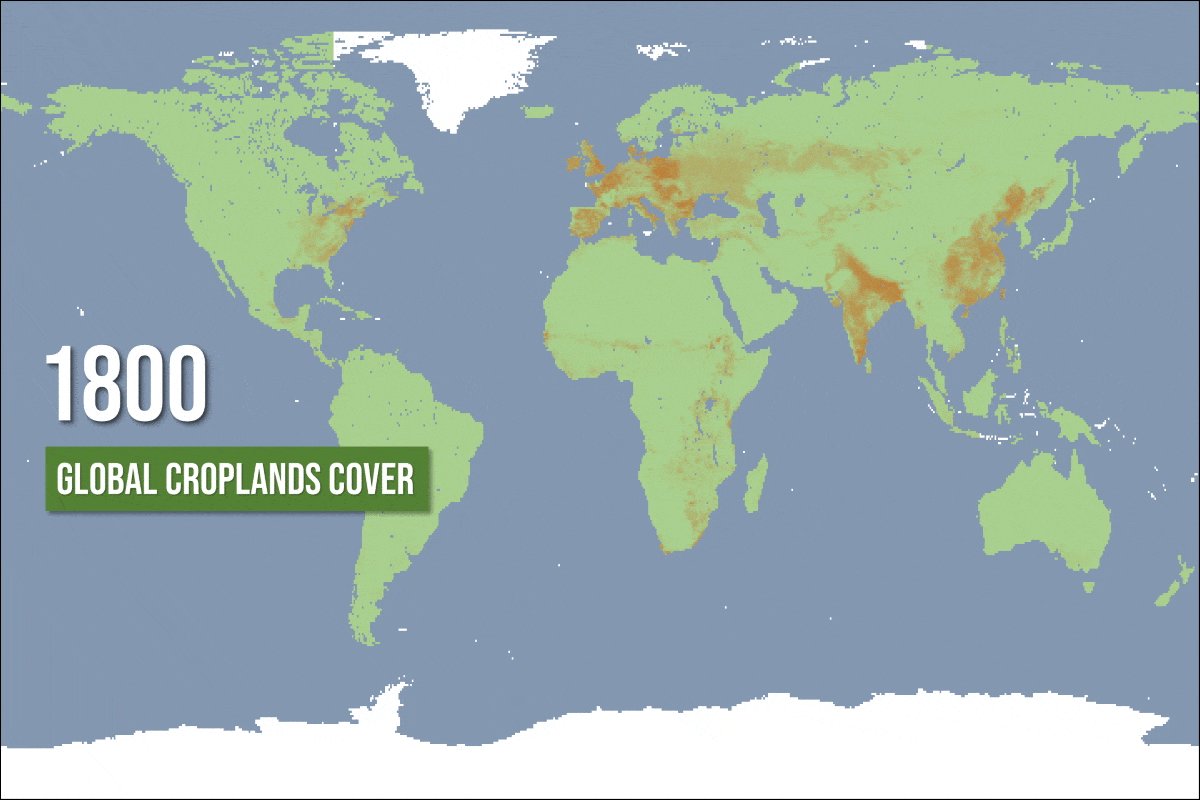
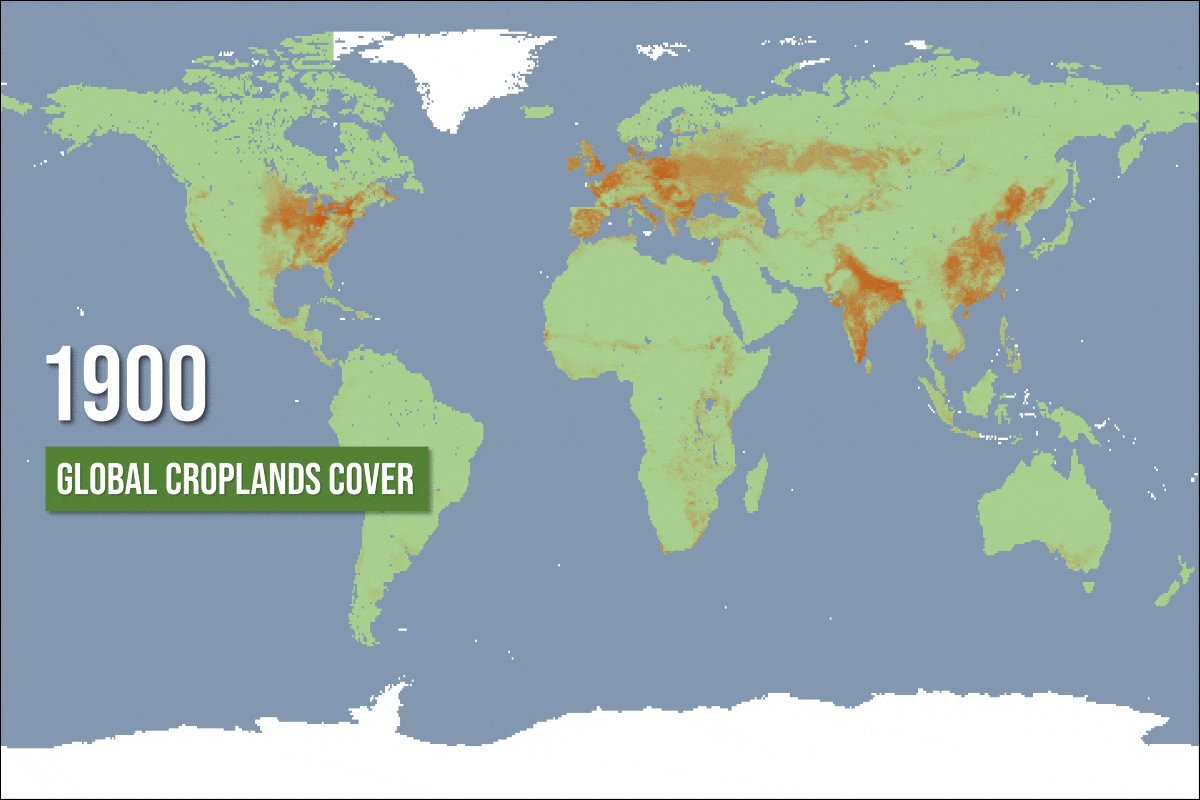
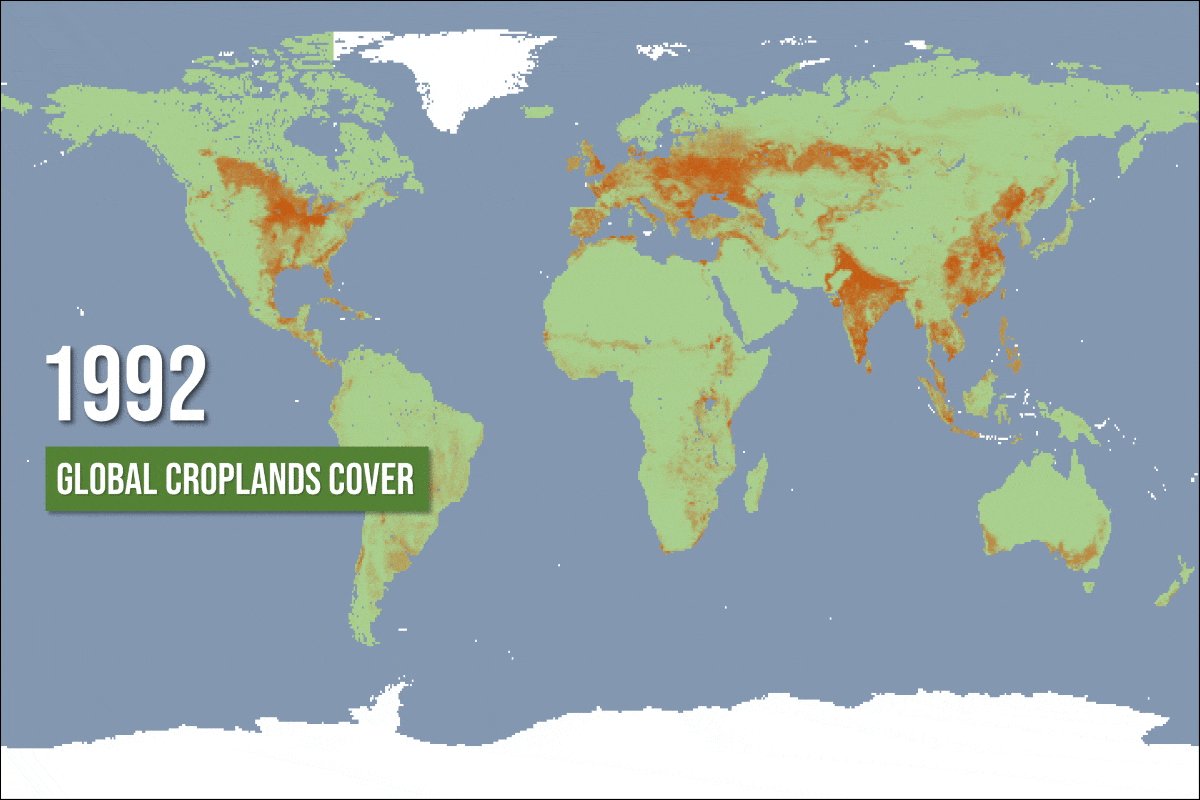
Day 18: Global croplands cover
- Topic: Landuse
- Data: For this one, I started by exploring what’s available on NASA’s Earthdata website, which is unfortunately pretty horrible to work with. I stumled upon a historic overview of 🌾 croplands between 1700 and 1992, downloadable in ASCII format. The resolution was half a degree in both directions (latitude, longitude). This reminded me of a visual about global wealth distribution I made earlier using a similar ASCII dataset, for which I used Excel pretty extensively.
- Tools: ASCII data was imported in Excel (one sheet for each year of the dataset). The cells were then colored using Conditional Formatting rules (blue for water, white for ‘unknown’ regions — mainly Antarctica and Greenland). The dataset contained absolute values (how many km2 of the ‘cell’ was covered by crops) so I used a formatting rule with a gradient going from green (0% cropland) to brown (maximum level of cropland in any cell for any given year). I exported each sheet as an image, and stitched them together as a GIF using ezGIF!
Day 19: Terra Nullius
- Topic: Ah, the most mysterious one — NULL
- Data: The original idea was to do something with ‘unexplored’ land. But simply by googling around, I quickly stumbled upon the concept of ‘Terra Nullius’, territory not claimed by any nation. There are only very few examples of this in the world, one of them the region of Bir Tawil between Egypt and Sudan. 🏜 The reason why neither of these countries claims it is pretty interesting, and explained in a really nice way in this video by Map Men. I used Mapbox to grab the satellite image of this region.
- Tools: All of the work was done in Illustrator this time! I had a close look at some maps by mapmakers I really like, and tried to mimic how they treat coastlines, borders and labels. I ended up with a pretty nice result in which I could really play around with some design ideas!
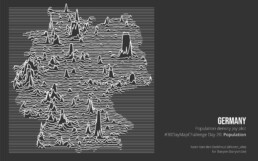
Day 20: Germany
- Topic: Population
- Idea: This was a map effect (a ‘joy plot’ map, because of its resemblance to the Joy Division album cover) I really wanted to recreate one day. To be honest, I’m not entirely sure where I saw it first. And sometimes it’s executed really well, sometimes less so — also, the data must be well suited for this kind of visualization.
- Data: Same old SEDAC’s gridded population of the world again! SEDAC also has a dataset (‘National Identifier Grid’) where each cell is labeled with the country it belongs to, so I was able to select only the cells belonging to Germany.
- Tools: Data wrangling in Excel. I checked the actual album cover to estimate the number of lines and their relative size to end up with a good-looking end result. I used Illustrator to manually cut each line and color the part beyond germany in darker grey.
- Update: Apparently, this map did very well on Reddit, in the r/dataisbeautiful channel!
Day 21: The Amazon Basin — 6 300 000 km2
- Topic: Water
- Data: For the topic of water, I wanted to have a look at 💧 rivers. I am always impressed by the length of the world’s longest rivers (thousands of kilometers!), and I really like this awesome visual by Eugène Andriveau-Goujon showcasing the longest rivers and highest mountains in one visual. For the sake of time efficiency, I focused on a single river this time, the Amazon, and I found out that it has the largest drainage basin in the world — a stunning 6,3 million km2! I used this map as a starting point to create my own.
- Tools: Satellite data was collected from Mapbox, stitching together multiple screenshots to obtain sufficient detail. The rest of the map was created in Illustrator — for the background map I used a similar design as on day 19. In order to show that the basin border is not a ‘hard line’, I smoothed the edges by blurring the path.
Bonus: the map that didn’t make it on day 21…
My first idea was to do something with 🇫🇮 Finland, ‘the land of a thousand lakes’. An understatement, as there are an estimated number of over 180 000 lakes! However, the map didn’t really turn out the way I wanted… a lot of work for nothing!

Day 22: European railroads
- Topic: Movement
- Data and tools: Obviously, it would have been fun to create an animated map for this day, where you could see ships, planes, or trains moving around. Unfortunately, I did not have a lot of time. I used the 🚆 ‘rail’ layer in Mapbox to show only the (major) railroads. I again had to zoom in a lot and stitch together different screenshots in order to see sufficient detail (and even then, as pointed out by many viewers, several railroads are missing, e.g. on Mallorca, Corsica or in Albania). Finishing was done in Illustrator.
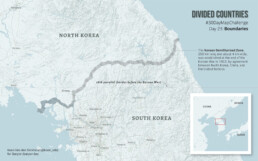
Day 23: Divided countries
- Topic: Boundaries
- Data: I had wanted to visualize the Korean Demilitarized Zone already before — the idea had come up on day 19, for the topic ‘NULL’. Today, I had the chance to revisit the region for mapping thanks to the ‘boundaries’ topic! Weirdly enough, I had a very tough time finding the actual geometry of the zone, but I eventually found it at Spelunker (note that there are two parts — a South-Korean and a North-Korean half).
- Tools: I wanted to go all out for this one, from a design point of view. The region is really rich in natural features (lakes, mountains and rivers), and there is a very interesting difference between the road network in both countries. I wanted to include both Pyongyang and Seoul on the map, to show how far they are located from the border. And finally, I included the 38th parallel — the border before the Korean War — because it clearly highlights the (relatively limited) geographical gains and losses during the war. I like maps with small insets, so I made one for this map as well. Everything was done in Illustrator. For me, this is the most beautiful map I made this month — I’m really happy with it!
Day 24: Sicily
- Topic: Elevation
- Data and tools: Very simply put, I wanted to further explore the Aerialod experiments I had started on day 16. Rather than a population map, this time I wanted to create an exaggerated relief map. Alasdair Rae has a great tutorial about this one, too. I used LiDAR elevation data for Europe made available by Copernicus. Warning: these files can be huge — multiple GBs! Mountain ranges such as the Alps would be an obvious choice, but then I would miss out on the opportunity to create a nice colour scheme for both land and sea. I ended up chosing the 🇮🇹 Italian island of Sicily. This time, I wanted to recreate a ‘Roman Empire’ feeling by going for a combination of sand/gold with blue/purple. I really like how you can clearly see Etna in this one!
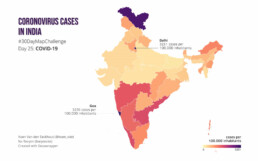
Day 25: Coronavirus cases in India
- Topic: COVID-19
- Tools: Oh no, not 🦠 COVID-19! I really wasn’t looking forward to this one, so I chose one of the quickest mapping tools I know: Datawrapper.
- Data: In order to keep it interesting, I looked at a region I’m not well acquainted with: 🇮🇳 India with its different states. Here you can find the latest data — very nice dashboard, by the way! Population data (in order to calculate the cases per 100.000 inhabitants) was gathered from Wikipedia.
Day 26: Living abroad
- Topic: Map with a new tool
- Tools: What, a new tool? Not now that I have become so accustomed to Mapbox, Datawrapper and Aeriolod (and even Excel!)! I decided to try out Flourish, a visual storytelling tool (mainly aimed at journalists and other storytellers) that had been on my try-out list for quite some time now (ever since I heard this Data Stories podcast episode). Flourish has some basic map options which are similar to what Datawrapper offers, also some nice hexagonal maps and marker maps. For today, I wanted to try out the 🌍 ‘Connections globe’ option, as this is something I have rarely encountered in other tools. To be honest, I was not very impressed by the resolution and styling options of the result (probably because I didn’t spend enough time figuring out how it all works), but with some editing in Illustrator it turned out pretty okay.
- Data: I was looking for a relatively small dataset (otherwise it quickly becomes a ‘spaghetti’ of arcs) that shows some kind of ‘connection’ between different countries or cities, with a value attached to it. After some browsing around (I believe I was looking for inspiration in the #MakeoverMonday datasets) I came across this Guardian article on British expats, which led me to this dataset at the 🇬🇧 UK Office for National Statistics.
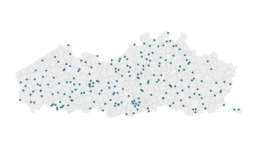
Day 27: Where’s my data?
- Topic: Big or small data
- Data: Big data sounded a bit scary to me to visualize in just a few hours, so I went looking for small datasets on big data, in particular I became interested in major data centers around the world. Turns out most companies are pretty silent about this — on purpose. I had to drop my initial plan of showing Google, Amazon, Microsoft and Apple. But only Google is pretty transparent about this. Still, I needed quite some googling (how relevant) and 🔍 verifying on satellite pictures to confirm the exact locations. I could find some Amazon and Microsoft data centers, but it was very hard and unclear and I quickly realized this would be — however interesting — way too much work for just this map challenge. So I stuck with the Google ones — at least they are easy to find!
- Tools: I created a dataset directly in Mapbox, side by side with OpenStreetMap to verify the locations and determine the exact coordinates. This dataset was then converted to a tileset. For the styling, I used the Google blue and red, but not too obvious or noisy. I was running out of time so took a pretty simple labeling approach in Illustrator, even though it turns out some people really liked it!
Day 28: Stress map
- Topic: Non-geographic map
- Data: Oh boy, a non-geographic map? What does that even mean? As I was having a few really rough days mentally 😥, and transparency about feelings and mental issues is very important for me, I decided to share my — rather analytical — approach to assessing my stress level, and call it a ‘stress map’. There are four categories: stressors are conditions causing stress, while stress dissipation conditions decrease it. There are some unhealthy symptoms I use to recognize if stress is impacting me, and some coping mechanisms to improve my stress tolerance.
- Tools: Made completely in Illustrator. Stock illustration from Freepik.
Day 29: Close to home

- Topic: Globe
- Data: Globe… that immediately reminded me of different kinds of projections and how they distort land areas. It’s always a delicate balance between accuracy, and the message you are trying to convey. One of the most striking examples, for me, is Richard Edes Harisson’s map from 1941 showing the countries of the Axis, and the Allies surrounding it, and how the Axis would become a single frightening block if they would win against the USSR. It uses an unusual azimuthal projection centered on the North Pole. The advantage of such a projection is that it accurately shows the distances between the central point of the projection. For that reason, it is often used to show the reach of 🚀 missiles from a launch site, for example. I decided to make an azimuthal projection based on my hometown.
- Tools: There is a wonderful online tool available to create azimuthal maps centered on the coordinates of your choice. It creates a pdf map which I further modified (quite extensively) in Illustrator. This one took a lot of time to get the colors right, just the way I wanted them!
Day 30: Earth
- Topic: A map
- Data and tools: I’ll be honest, I was really running out of time and inspiration for this last day of the challenge. But obviously, this close the finish line, giving up was not an option. During the past weeks I had encountered and seen so many stunning examples of maps, and especially, of our wonderful planet 🌎 itself. The reason we can make these beautiful maps is because our world itself is so gorgeous. I decided to finish with a high-res satellite image of one of the most amazing regions in the world: the fjords of 🇳🇴 Norway. They show a cool variety of colors, with very irregular fractal shapes running through the entire landscape. Absolutely stunning, and I hope to visit this place again soon, once all this pandemic craziness is over.
What do you think?
So, now I need your help. Please let me know what you think about my maps, it would help me enormously. Which one is your favorite? Want to buy a print? Which interesting datasets did I completely miss? What are better ways to use these tools that I didn’t even notice? Can I help you by making a custom map?
📧 Feel free to reach out at koen@baryon.be. I would love to hear from you!

Read more:
Tell me why… I don’t like dashboards
I don't like dashboards. Well, most dashboards at least. They're just trying too hard... to do everything, everywhere, all at once. Why is that? And is there a better solution?
3 September 2024
Why I love matrix charts
This one is definitely in my top 5 of favourite chart types: a matrix chart! Super flexible, can provide some great insights into the data, and it will fit well into your beautiful report design.
2 September 2024
Vreemde plaatsnamen in Vlaanderen
Iedereen kent wellicht 'Kontich' en 'Reet', maar in Vlaanderen hebben we nog veel meer merkwaardige, onverwachte, en vaak grappige plaatsnamen. Heb je bijvoorbeeld ooit al gehoord van Buitenland, Dikkebus, of Grote Homo?
9 June 2024
Small multiples can save your chart
When you're dealing with a chart that has too much information on it, the most straightforward advice to follow is: break it down into multiple charts, each with less information on them. A powerful example of this is a so-called small multiple approach.
5 September 2023
Data visualization podcasts 2023
At Baryon, we’re huge fans of podcasts! Data visualization podcasts are a great way to stay up to date on the latest trends and techniques in data visualization.
4 September 2023
Can you use Excel to create a powerful chart?
Spreadsheet tools such as Microsoft Excel or Numbers might not be the first thing on your mind when considering data visualization tools, but they can be pretty solid choices to build data visuals. Don’t let anyone convince you that using Excel to create data visuals is unprofessional.
9 January 2023
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!