Improving your graph: a case-study
Here’s the thing I love most about visual communication: there’s always room for improvement. As soon as you think a graph or data visualization is finished and perfect, someone else will come along with an idea to make it even better. Take, for example, the excellent series of blogposts “The little of visualization design” by (the amazing) Andy Kirk. How a minor detail can make a visualization so much more awesome!
If you have 15 minutes of spare time, I strongly encourage you to watch the following video, because it’s the perfect example of improving visualizations for dummies, and a great intro for this blog post: https://www.youtube.com/watch?v=IB7crD_paKQ
Summary: Alan Smith, Data Visualization Editor at the Financial Times, shows some great examples of converting ‘meh’ graphs from press releases to awesome visualizations that really tell a story. He also organizes crash courses to teach his fellow journalists how to do this in order to become more ‘data critical’.
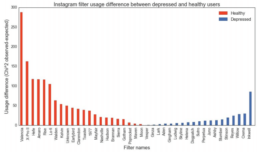
In this blogpost, I’d like to do the same for a graph I encountered in my Twitter timeline a few days ago. To come straight to the point, here’s the graph we’ll redesign:

The graph is taken from a (publicly available) research paper on predicting depression from Instagram pictures. In short, the filter you use to prettify your Instagram pictures tells something about how you feel. Okay, to be more precise, there appears to be a correlation between the usage of certain filters and the mental health state of an Instagram user. You can see that in the graph above, but it’s not very clear. Let’s improve that!
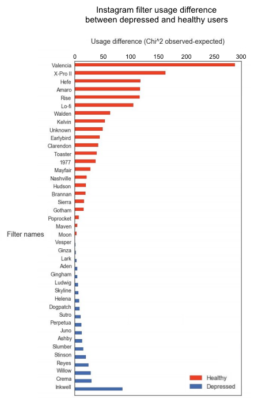
Step 1: Readability
I’ve always learned that horizontal words are easier to read than vertical words. So, let’s turn all those words 90° to improve readability. In fact, why not rotate the entire graph? There’s no real added value in the current orientation.

Hey, this just saved us from some serious neck injuries!

Read more:
A powerful chart tells a story
A powerful chart has a clear message. It should be short and meaningful, and obvious in the blink of an eye. If there’s only one thing our audience remembers at the end of the day, this should be it.
28 November 2022
Navigating the landscape of powerful charts
Once we’ve decided to create a data visual or infographic, there are a lot of questions we should ask ourselves to determine the most suitable format. These considerations could include size, readability, possible interactive functionality, and the level of detail we need.
21 November 2022
How powerful charts can boost your career
An American accountant managed - as the youngest ever! - to win a crucial election in Los Angeles - thanks to the power of data visualization. And you, too, can use powerful charts to boost your career!
16 November 2022
Why is data visualization so challenging?
Data visualization is very powerful, but it can also be hard. That’s because a great data visual combines three different aspects simultaneously: clarity, correctness, and beauty.
14 November 2022
Data visualization resources: all the links you’ll ever need!
You want to start creating clear and attractive data visuals, but don't know where to start? No worries, here's a complete overview of tools, resources and inspiration you can use as a starting point for your designs.
13 November 2022
Why is data visualization so powerful?
The amount of data coming our way is growing exponentially. In 2021 alone, it is estimated that humankind generated 74 zettabytes of data – that’s about 10,000 GB per person. How on earth are we going to keep this manageable?
7 November 2022
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!






