Improving your graph: a case-study
Here’s the thing I love most about visual communication: there’s always room for improvement. As soon as you think a graph or data visualization is finished and perfect, someone else will come along with an idea to make it even better. Take, for example, the excellent series of blogposts “The little of visualization design” by (the amazing) Andy Kirk. How a minor detail can make a visualization so much more awesome!
If you have 15 minutes of spare time, I strongly encourage you to watch the following video, because it’s the perfect example of improving visualizations for dummies, and a great intro for this blog post: https://www.youtube.com/watch?v=IB7crD_paKQ
Summary: Alan Smith, Data Visualization Editor at the Financial Times, shows some great examples of converting ‘meh’ graphs from press releases to awesome visualizations that really tell a story. He also organizes crash courses to teach his fellow journalists how to do this in order to become more ‘data critical’.
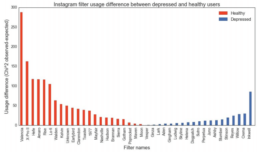
In this blogpost, I’d like to do the same for a graph I encountered in my Twitter timeline a few days ago. To come straight to the point, here’s the graph we’ll redesign:

The graph is taken from a (publicly available) research paper on predicting depression from Instagram pictures. In short, the filter you use to prettify your Instagram pictures tells something about how you feel. Okay, to be more precise, there appears to be a correlation between the usage of certain filters and the mental health state of an Instagram user. You can see that in the graph above, but it’s not very clear. Let’s improve that!
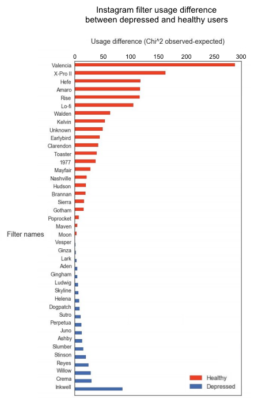
Step 1: Readability
I’ve always learned that horizontal words are easier to read than vertical words. So, let’s turn all those words 90° to improve readability. In fact, why not rotate the entire graph? There’s no real added value in the current orientation.

Hey, this just saved us from some serious neck injuries!

Read more:
Can you use Excel to create a powerful chart?
Spreadsheet tools such as Microsoft Excel or Numbers might not be the first thing on your mind when considering data visualization tools, but they can be pretty solid choices to build data visuals. Don’t let anyone convince you that using Excel to create data visuals is unprofessional.
9 January 2023
Choosing the right font for your data visual
Fonts evoke emotions: there are very sophisticated fonts, playful fonts, attention-grabbing fonts, and elegant handwritten fonts. Using the wrong type of font can have a lot of impact. In data visualization the implications of typography are mainly focused on readability. Labels and annotations can easily become so small they get hard to read. Above all else, we should choose a font which is readable at small sizes.
2 January 2023
Three roles of colour in a data visual
Colour is one of the most crucial tools we have to turn a normal chart into a powerful chart with a clear message, a chart which tells a story rather than simply presenting the information.
26 December 2022
7 different goals for your chart
A crucial step in building a powerful chart is choosing the right type of chart. A lot of charts don’t work because they simply use the wrong type of chart. To avoid this trap, we must ask ourselves a basic question: what’s the ultimate goal of our data visual? What do we want to show with our data?
19 December 2022
Making a data visual noise-free
Removing noise from a data visual is not only about taking things away such as gridlines, axes or legends. That’s just one part of it, which we could call removing physical noise. Improving the signal-to-noise ratio is often also about adding little things that help our audience better understand the visual. We are helping them by removing mental noise, or mental barriers.
12 December 2022
Three tips to create powerful charts in Excel
Creating charts in Excel can be a very powerful tool for making sense of complex data sets, and for visualizing them. But the default options are not always the most pretty or effective ones. Here are our top three tips to create better Excel charts.
8 December 2022
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!