Three roles of colour in a data visual
Colour is one of the most crucial tools we have to turn a normal chart into a powerful chart with a clear message, a chart which tells a story rather than simply presenting the information.
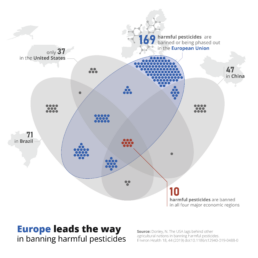
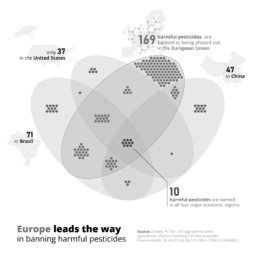
This Venn diagram shows the number of harmful pesticides, presented as dots, banned or phased out in four major economic regions (Brazil, the United States, Europe and China).
Notice how colour is used in three different ways here.
Background colours
Grey is used as a background colour– elements in grey are present and visible, but they will never be at the foreground of the visual, or get in the way of the key message. Used in a clever way, grey can help our viewer to distinguish between what’s most and what’s less important, and bring structure to the layout of the visual.
In fact, most of the time it’s a good idea to create the first version of your data visual purely in tints of grey. This will help you to quickly see if your design will work, and how your data visual will be perceived.
Thematic colours
Blue is used as a thematic colour – because we associate the European Union with the colour blue (because of its flag and logo), it is a logical choice to use this colour to indicate everything related to Europe. Blue is not only used for the dots and the Venn diagram, but also the number 169 in the label, and the words ‘Europe’ and ‘European Union’ in the title and label. This helps to tie all the different parts of the image – diagram, title and annotations – together in a logical, visual way.
Accent colours
Finally, red is used as an accent colour – it almost automatically draws our attention to the central part of the visual: the 10 harmful pesticides which are banned in all four major economic regions simultaneously. Make sure to use your accent colours sparingly. As they are so good at drawing attention, using too much of them will quickly overwhelm your audience – they won’t know where to look first! Highlight only the elements which are crucial to explain your key message.
If you want to know more about visualizing data in the right way, you can check out the other videos in this series. Or I invite you to read my book, Powerful Charts, that will give you actionable insights and practical guidelines to create data visuals that truly engage and inspire your audience.
Full video series
- 01. Why is data visualization so powerful?
- 02. Why is data visualization so challenging?
- 03. Navigating the landscape of powerful charts
- 04. A powerful chart tells a story
- 05. A powerful chart has a high signal-to-noise ratio
- 06. Making a data visual noise-free
- 07. 7 different goals for your chart
- 08. Three roles of colour in a data visual
- 09. Choosing the right font for your data visual
- 10. Can you use Excel to create a powerful chart? (coming on January 09, 2023)

Read more:
Navigating the landscape of powerful charts
Once we’ve decided to create a data visual or infographic, there are a lot of questions we should ask ourselves to determine the most suitable format. These considerations could include size, readability, possible interactive functionality, and the level of detail we need.
21 November 2022
How powerful charts can boost your career
An American accountant managed - as the youngest ever! - to win a crucial election in Los Angeles - thanks to the power of data visualization. And you, too, can use powerful charts to boost your career!
16 November 2022
Why is data visualization so challenging?
Data visualization is very powerful, but it can also be hard. That’s because a great data visual combines three different aspects simultaneously: clarity, correctness, and beauty.
14 November 2022
Data visualization resources: all the links you’ll ever need!
You want to start creating clear and attractive data visuals, but don't know where to start? No worries, here's a complete overview of tools, resources and inspiration you can use as a starting point for your designs.
13 November 2022
Why is data visualization so powerful?
The amount of data coming our way is growing exponentially. In 2021 alone, it is estimated that humankind generated 74 zettabytes of data – that’s about 10,000 GB per person. How on earth are we going to keep this manageable?
7 November 2022
Infographic: Amazing facts about the brain
Did you know that our brain makes up 2% of our body weight, but consumers about 20% of our energy? Did you know that we have a second brain, located in our gut?
Our information designer Sofia made this insightful infographic, giving you an overview of eight amazing facts about the brain!
29 September 2022
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!