Data visualization in a time of pandemic - #6: Viral scrollytelling
Data visualization in a time of pandemic - #6: Viral scrollytelling
This is a multi-chapter post! Read the other chapters here:
- Chapter 1: Finding reliable data
- Chapter 2: Visualizing exponential growth
- Chapter 3: Mapping the virus
- Chapter 4: We need to talk about flattening the curve
- Chapter 5: On top of the outbreak with daunting dashboards
- Chapter 6: Viral scrollytelling

Chapter 6: Viral scrollytelling
In this final chapter, we’ll dive deeper into some of the insightful stories which have been published about the novel coronavirus and the COVID-19 pandemic. Rather than looking at single charts, we’ll highlight some long-form stories about the origin of the virus, how it works, and how it spread.
Two concepts should be explained beforehand: visual storytelling, and scrollytelling. Lorenzo Amabili explains both of them very well in his Nightingale article ‘From Storytelling To Scrollytelling: A Short Introduction and Beyond‘ (unfortunately a premium article):
- Visual storytelling, also called narrative visualisation, consists of creating a logical sequence of related (data-driven) visualisations, or visual elements, needed to convey a message to an audience in an engaging and effective way.
In other words, different visuals are strung together to form a logical story, which will keep readers more engaged and increase their understanding. It also allows you to discuss more complex topics by breaking them down into multiple easily understood visuals. These visuals will often be data-driven, but they can also be illustrations, videos, maps,… the possibilities are virtually endless!

- Scrollytelling is visual storytelling for the web: a powerful technique based on a simple concept: new content and visuals appear or change through transitions as users scroll down or up the web page.
This way of presenting information keeps the reader actively engaged with the content and the story. Furthermore, people can easily control the pace by scrolling up and down, back and forth through the story if they choose to re-read difficult sections or skip certain less interesting parts.
I must admit, I absolutely LOVE ❤ scrollytelling, and particularly well-executed examples are appearing more and more regularly in journalism. These advances are fueled by more innovative newsrooms such as the New York Times or the Washington Post, but quickly spreading throughout the world. For example, in Belgium, De Tijd regularly brings engaging scrollytelling stories by the team of Thomas Roelens and, before that, Maarten Lambrechts.
The remainder of this text is dedicated to some remarkable and marvelous examples of visual storytelling and scrollytelling about the coronavirus pandemic. This is absolutely not intended to be an exhaustive list, but rather a collection of interesting examples I encountered during my background research for these blog posts.
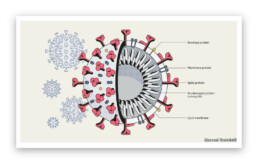
Anatomy of a killer
In March, The Economist published ‘Understanding SARS-CoV-2 and the drugs that might lessen its power‘, an in-depth story about the science behind the virus: how is SARS-CoV-2 built, how does it work and replicate itself, what does its genetic sequence look like, and which drugs might have a serious shot at eliminating it. A pretty hardcore scientific explanation, but made easily digestible thanks to some very clear and beautiful illustrations, such as this one by infographer Manuel Bortoletti:

Flattening the curve, revisited
Several scrollytelling articles have been created to explain the reasoning behind the epidemiological curve, how we can flatten it, and differences between different countries’ strategies to do so.
- ‘What Happens Next?‘ by epidemiologist Marcel Salathé and coder/designer Nicky Case explains the curve, SIR and SEIR models using playable simulations.
- ‘What we can learn from the countries winning the coronavirus fight‘ by ABC News uses scrollytelling to explain in detail what exponential growth is, how logarithmic charts work, and what flattening the curve really means.
- At this point, it might be useful to bring up again the infamous Washington Post article ‘Why outbreaks like coronavirus spread exponentially, and how to “flatten the curve”‘ by Harry Stevens, which we discussed in chapter 4, and is a great example of visual storytelling in itself.
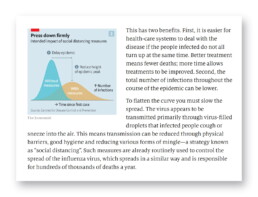
- Another Washington Post article worth mentioning, on a similar note, is ‘How epidemics like covid-19 end (and how to end them faster)‘, also showing the effectiveness of wearing facemasks, or enforcing quarantaine.

Detail from ‘How epidemics like covid-19 end (and how to end them faster)’ (Washington Post)
- Or, if you prefer the Spanish version, ‘Cómo el confinamiento frena la cadena de contagios‘ by El País.
How the virus got out
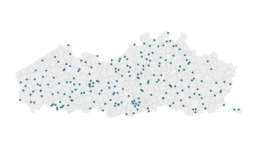
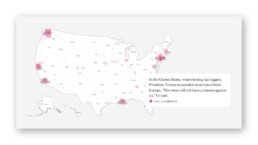
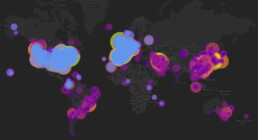
‘How the Virus Got Out‘ by the New York Times uses mesmerizing animations and crystal-clear maps to show how the virus spread from Wuhan, through long-distance train and air travel, to other parts of China and other countries throughout the world. They end with Donald Trump’s quote ‘The virus will not have a chance against us’ on March 11, placed next to a visual showing how by then, the virus already had a secure foothold in the US, with just over 1000 cases.

Detail from ‘How the Virus Got Out’ (New York Times)
This detailed look at how the virus spreads is taken one step further by Reuters Graphics in ‘The Korean Clusters‘. Thanks to insanely accurate contact tracing data being gathered in South Korea, the authorities were able to identify each individual case and how they infected each other. During the first four weeks, the disease was relatively contained, but then ‘patient 31’ emerged, who had at least 1160 traced contacts and went to crowded places such as churches and a hotel buffet while being infected. This is by far one of the most captivating visual stories I have encountered over the past few months!

Detail from ‘The Korean Clusters’ (Reuters Graphics), an amazing piece of visual storytelling.
How bad will it get?
It is worth mentioning two stories detailing how the virus can spread, in particular in public transport or between people passing by each other outside:
- South China Morning Post describes a situation where a sick traveler on a four-hour bus journey (feeling sick but not wearing a mask) infected 9 other passengers – complete with detailed seating plans of the bus in question.
- The New York Times describes 6 key factors determining how bad the epidemic will get, including how contagious and deadly the virus is, and how long it will take before a treatment or vaccine is developed. They also indicate how far the virus can typically travel in a public transport environment.

Detail from ‘How Bad Will the Coronavirus Outbreak Get?’ (New York Times)
Remembering lives lost
In the end, it’s all about people. In his article ‘The Workers Who Face the Greatest Coronavirus Risk‘ for the New York Times, Lazaro Gamio uses scrollytelling to guide readers through a stunning scatterplot, showing which professions are most at risk during the pandemic, either because they come in close contact with others (such as hairdressers), or because they have a high exposure to diseases (such as garbage collectors or healthcare workers). The article ends with an interactive version of the graph, enabling readers to explore the data themselves.

Detail from ‘The Workers Who Face the Greatest Coronavirus Risk’ (New York Times). Did I already mention that I ❤ scrollytelling stories like this?
Let’s end this exploration into pandemic data visualization with one of the most heartbreaking visual stories, published by the New York Times on May 24, 2020. ‘An Incalculable Loss‘ visually shows the 100 000 lives lost to COVID-19 in the US up to that point. 100 000 figures, many of them with additional information making it all the more real. “Marion Krueger, 85, Kirkland, Washington. Great-grandmother with an easy laugh.” Or “Torrin Jamal Howard, 26, Waterbury, Connecticut. Gentle giant, athlete and musician.”

100 000 times.
Cherish the people you love and the present moment, as scary as it is. It is all we have for certain.
– Daily Stoic
Stay safe, everyone. ❤
This is a multi-chapter blog post!
Continue reading:
- Chapter 1: Finding reliable data
- Chapter 2: Visualizing exponential growth
- Chapter 3: Mapping the virus
- Chapter 4: We need to talk about flattening the curve
- Chapter 5: On top of the outbreak with daunting dashboards
- Chapter 6: Viral scrollytelling
For all your comments, suggestions, errors, links and additional information, you can contact me at koen@baryon.be or via Twitter at @koen_vde.
Disclaimer: I am not a medical doctor or a virologist. I am a physicist running my own business (Baryon) focused on information design.
Read more:
Vreemde plaatsnamen in Vlaanderen
Iedereen kent wellicht 'Kontich' en 'Reet', maar in Vlaanderen hebben we nog veel meer merkwaardige, onverwachte, en vaak grappige plaatsnamen. Heb je bijvoorbeeld ooit al gehoord van Buitenland, Dikkebus, of Grote Homo?
9 June 2024
Small multiples can save your chart
When you're dealing with a chart that has too much information on it, the most straightforward advice to follow is: break it down into multiple charts, each with less information on them. A powerful example of this is a so-called small multiple approach.
5 September 2023
Data visualization podcasts 2023
At Baryon, we’re huge fans of podcasts! Data visualization podcasts are a great way to stay up to date on the latest trends and techniques in data visualization.
4 September 2023
Can you use Excel to create a powerful chart?
Spreadsheet tools such as Microsoft Excel or Numbers might not be the first thing on your mind when considering data visualization tools, but they can be pretty solid choices to build data visuals. Don’t let anyone convince you that using Excel to create data visuals is unprofessional.
9 January 2023
Choosing the right font for your data visual
Fonts evoke emotions: there are very sophisticated fonts, playful fonts, attention-grabbing fonts, and elegant handwritten fonts. Using the wrong type of font can have a lot of impact. In data visualization the implications of typography are mainly focused on readability. Labels and annotations can easily become so small they get hard to read. Above all else, we should choose a font which is readable at small sizes.
2 January 2023
Three roles of colour in a data visual
Colour is one of the most crucial tools we have to turn a normal chart into a powerful chart with a clear message, a chart which tells a story rather than simply presenting the information.
26 December 2022
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

Data visualization in a time of pandemic - #5: On top of the outbreak with daunting dashboards
Data visualization in a time of pandemic - #5: On top of the outbreak with daunting dashboards
This is a multi-chapter post!
- Chapter 1: Finding reliable data
- Chapter 2: Visualizing exponential growth
- Chapter 3: Mapping the virus
- Chapter 4: We need to talk about flattening the curve
- Chapter 5: On top of the outbreak with daunting dashboards
- Chapter 6: Viral scrollytelling

Chapter 5: On top of the outbreak with daunting dashboards
There’s so much coronavirus data out there – and more is being generated every second. In order to keep the overview, or at least keep some of our sanity, many organizations and individuals have created dashboards. Rather than being a lengthy, descriptive overview, this chapter will point you to some of the best dashboards out there. For those who want to stay on top of things, even during these crazy times.
Dashboards by official organizations
The WHO maintains a Situation Dashboard. This one was recently updated to a much brighter and cleaner design. Make sure to scroll down to see more than just the map! Especially the breakdowns by country are a great addition:

Country breakdowns for the number of cases on the WHO Situation Dashboard.
The WHO Regional Office for Europe also maintains a dashboard, albeit of somewhat dubious design quality. Nevertheless, it contains some interesting gauge graphs (created with Infogram) to illustrate how much the most affected countries contribute to the total number of cases in Europe:

Gauge graphs indicating the contribution of the most affected countries to the total number of cases and deaths (Source: WHO Regional Office for Europe).
The European CDC (Centre for Disease Prevention and Control) has its own dashboard, although in my experience, it is rather difficult to navigate, with a complex layout, a few visual bugs and some counterintuitive (sideways) scrolling which makes it difficult to quickly find the numbers you are looking for.

Dashboards by experts
No, we are not talking about the many armchair virologists or epidemiologists popping up on social media or Medium. This is the real stuff: dashboards created by universities, groups of universities, or teams of experts.
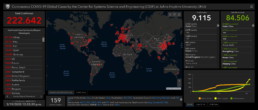
Johns Hopkins University – of course, who else – has probably the most well-known dashboard on COVID-19, built in Ember.js. The focal point of this rather gloomy-colored dashboard is a bubble world map with different viewing options including confirmed cases, active cases, incidence rate and case-fatality ratio. The map is somewhat difficult to read for certain heavily affected regions, but can easily be zoomed in on:

Cumulative confirmed cases in Europe as visualized on the JHU dashboard.

General overview of the JHU dashboard.
The Johns Hopkins dashboard also has a mobile-friendly version.
Other noteworthy expert dashboards include:
- University of Virginia COVID-19 Surveillance Dashboard
- The dashboard by Edward Parker and Quentin Leclerc at the London School of Hygiene & Tropical Medicine which, as a nice bonus, also allows you to visualize past outbreaks of SARS (2003), swine flu (2009) or Ebola (2014).
- The Novel Coronavirus HealthMap by the Open COVID-19 Data Curation Group, an initiative including many famous universities such as the University of Oxford and Harvard Medical School. With even a publication in The Lancet, this will be as expert-y as it gets! Basically a (somewhat difficult to read) bubble map, but with some weird navigation tools for you to play around with:

Article-like dashboards
As you probably know by now I’m a sucker for beautiful examples of data journalism. An overview of dashboards would not be complete without mentioning some excellent articles summarizing our information about the outbreak:
- Coronavirus Map: Tracking the Global Outbreak in the New York Times
- Mapping the worldwide spread of the coronavirus in the Washington Post
- Sorry for the patriotism, but I should mention the excellent visuals by the dataviz team at Belgian newspaper De Tijd.
- Coronavirus tracked: the latest figures as the pandemic spreads in the Financial Times. Here, I especially like the bold choice to visualize the spread using small multiples – I don’t usually like this approach, but here I must admit it works really well:

More small multiples! MOAR! (Source: Financial Times)
Other initiatives
And finally, some other noteworthy initiatives:
- The Coronavirus Dashboard by Avi Schiffmann and Jensen. Currently at the top of the Google results if you’re looking for coronavirus dashboards, well done!
- Vinícius Henrique Neves created a dashboard in Microsoft Power BI.
- Bing created their own dashboard, which adds some relevant news items and videos to the mix, as well as some interesting treemaps and strip charts:

Treemap and strip chart on the Bing COVID-19 dashboard.
This is a multi-chapter blog post!
Continue reading:
- Chapter 1: Finding reliable data
- Chapter 2: Visualizing exponential growth
- Chapter 3: Mapping the virus
- Chapter 4: We need to talk about flattening the curve
- Chapter 5: On top of the outbreak with daunting dashboards
- Chapter 6: Viral scrollytelling
For all your comments, suggestions, errors, links and additional information, you can contact me at koen@baryon.be or via Twitter at @koen_vde.
Disclaimer: I am not a medical doctor or a virologist. I am a physicist running my own business (Baryon) focused on information design.
Read more:
Vreemde plaatsnamen in Vlaanderen
Iedereen kent wellicht 'Kontich' en 'Reet', maar in Vlaanderen hebben we nog veel meer merkwaardige, onverwachte, en vaak grappige plaatsnamen. Heb je bijvoorbeeld ooit al gehoord van Buitenland, Dikkebus, of Grote Homo?
9 June 2024
Small multiples can save your chart
When you're dealing with a chart that has too much information on it, the most straightforward advice to follow is: break it down into multiple charts, each with less information on them. A powerful example of this is a so-called small multiple approach.
5 September 2023
Data visualization podcasts 2023
At Baryon, we’re huge fans of podcasts! Data visualization podcasts are a great way to stay up to date on the latest trends and techniques in data visualization.
4 September 2023
Can you use Excel to create a powerful chart?
Spreadsheet tools such as Microsoft Excel or Numbers might not be the first thing on your mind when considering data visualization tools, but they can be pretty solid choices to build data visuals. Don’t let anyone convince you that using Excel to create data visuals is unprofessional.
9 January 2023
Choosing the right font for your data visual
Fonts evoke emotions: there are very sophisticated fonts, playful fonts, attention-grabbing fonts, and elegant handwritten fonts. Using the wrong type of font can have a lot of impact. In data visualization the implications of typography are mainly focused on readability. Labels and annotations can easily become so small they get hard to read. Above all else, we should choose a font which is readable at small sizes.
2 January 2023
Three roles of colour in a data visual
Colour is one of the most crucial tools we have to turn a normal chart into a powerful chart with a clear message, a chart which tells a story rather than simply presenting the information.
26 December 2022
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

Data visualization in a time of pandemic - #4: We need to talk about flattening the curve
Data visualization in a time of pandemic - #4: We need to talk about flattening the curve
This is a multi-chapter post!
- Chapter 1: Finding reliable data
- Chapter 2: Visualizing exponential growth
- Chapter 3: Mapping the virus
- Chapter 4: We need to talk about flattening the curve
- Chapter 5: On top of the outbreak with daunting dashboards
- Chapter 6: Viral scrollytelling

Chapter 4: We need to talk about flattening the curve
Data visualizations rarely become hugely popular among the general public. But recently, a visual appeared which quickly spread on social media, in newspapers and magazines, and even in press conferences and on television. Hundreds of millions have probably seen it by now. Yes, the Flattening the Curve visual is truly a remarkable success story in the dataviz world. So let’s dive into it!
What curve are we flattening?
Let’s start by looking at a prime example of a ‘flatten the curve’ visual, the one in the COVID-19 #Coronavirus Data Pack at Information is Beautiful, as it combines a simple and clean curve design with a lot of additional information:

Flattening the curve visual from the Information is Beautiful COVID-19 #Coronavirus Data Pack.
We are looking at how the expected number of daily infections will evolve over time since the date of the first case. As described in chapter 2, the shape of these curves is expected to be more or less Gaussian in nature, with an exponential growth phase at the start of the outbreak and reaching a peak at a certain point in time, typically several weeks since the date of the first case. The crux of the graph is the dotted line – the capacity of our healthcare system. There is only a certain number of patients we can treat simultaneously in an effective way, be it due to a lack of equipment (intensive care beds, ventilators,…) or a lack of personnel.
The color choice is very smart here. Orange is related to the curve we want to avoid: an outbreak without protective measures being taken. In this case the number of daily infections will quickly outpace the capacity of our healthcare system, leading to a high fatality rate because patients cannot all be treated effectively.
Blue indicates the scenario we aim for when protective measures are taken (the protective measures are also listed in the figure above). In this case, the spread of the disease will be slowed down. This implies that the outbreak might take longer to die down, but more importantly, the peak in the number of daily infections will not (or not by much) exceed the capacity of our healthcare system. This enables us to treat all patients as effectively as possible and lower the fatality rate.
In one sentence: we need to take protective measures to flatten the curve.
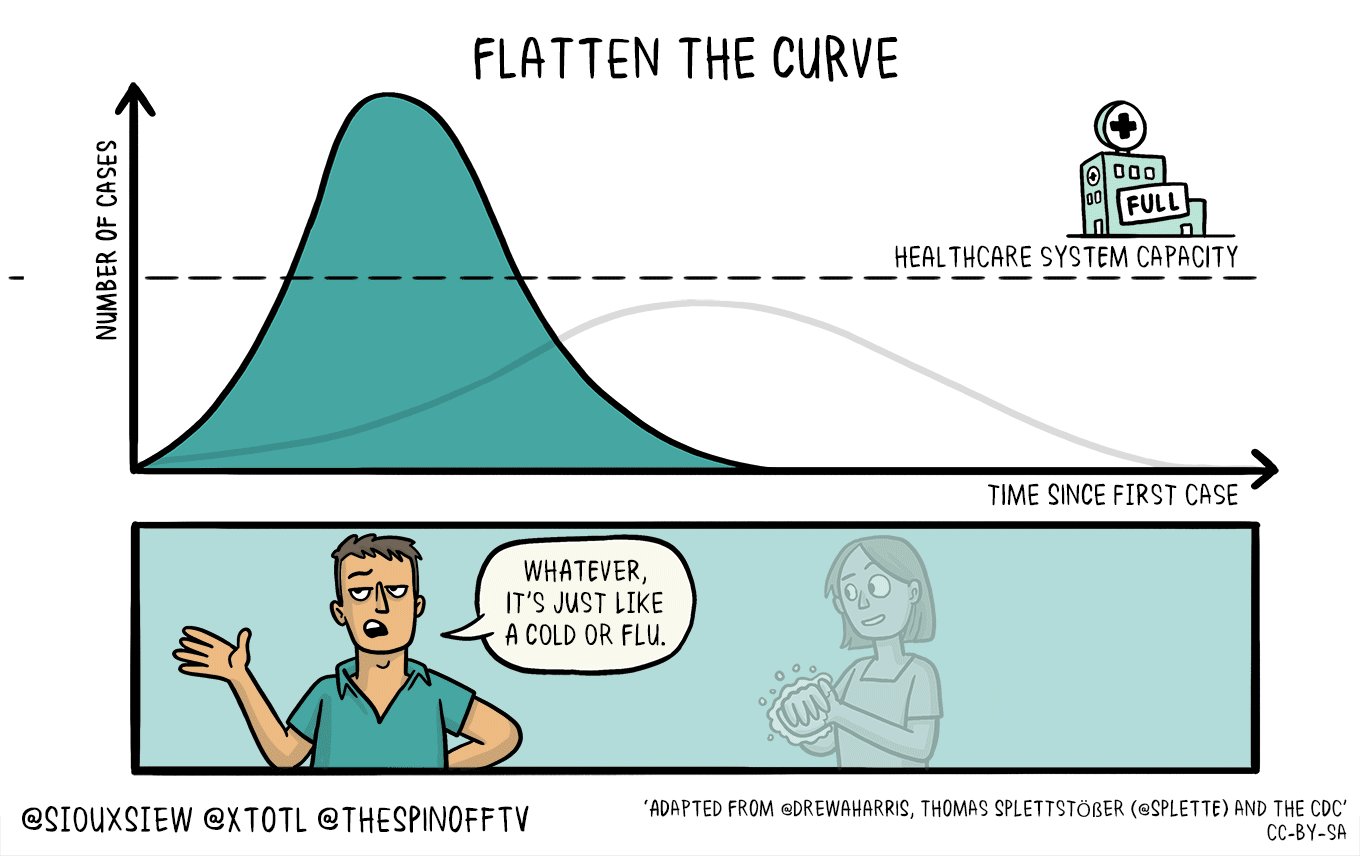
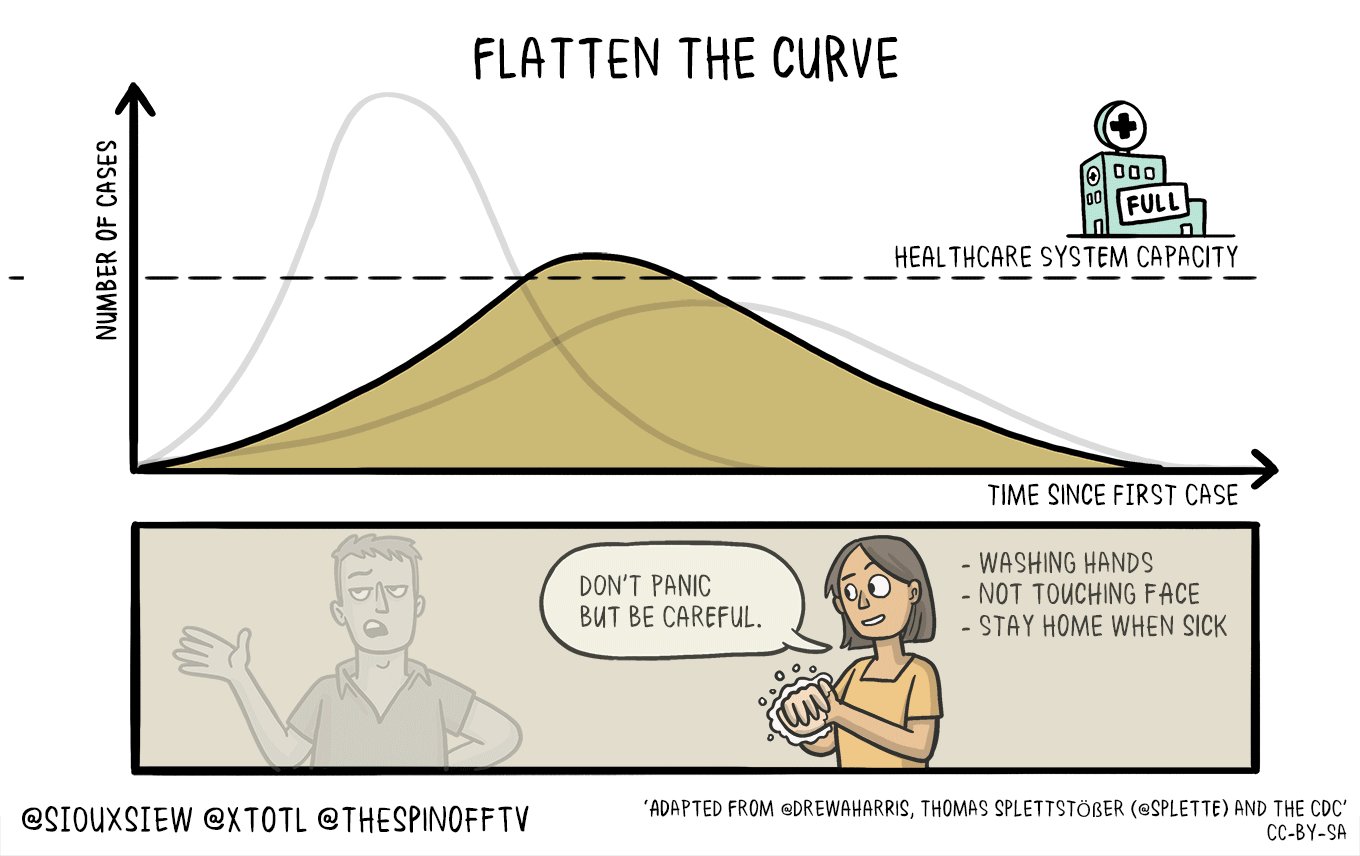
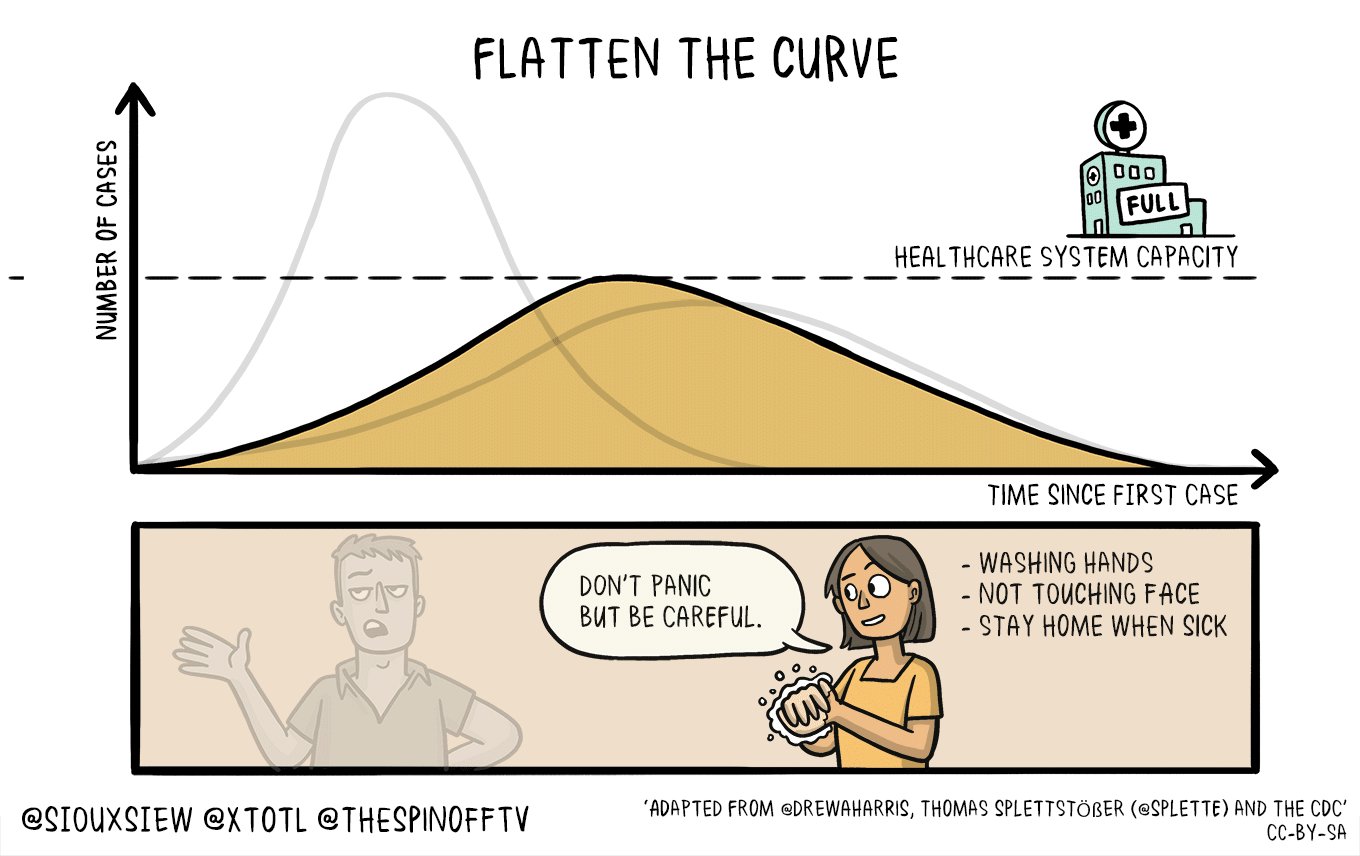
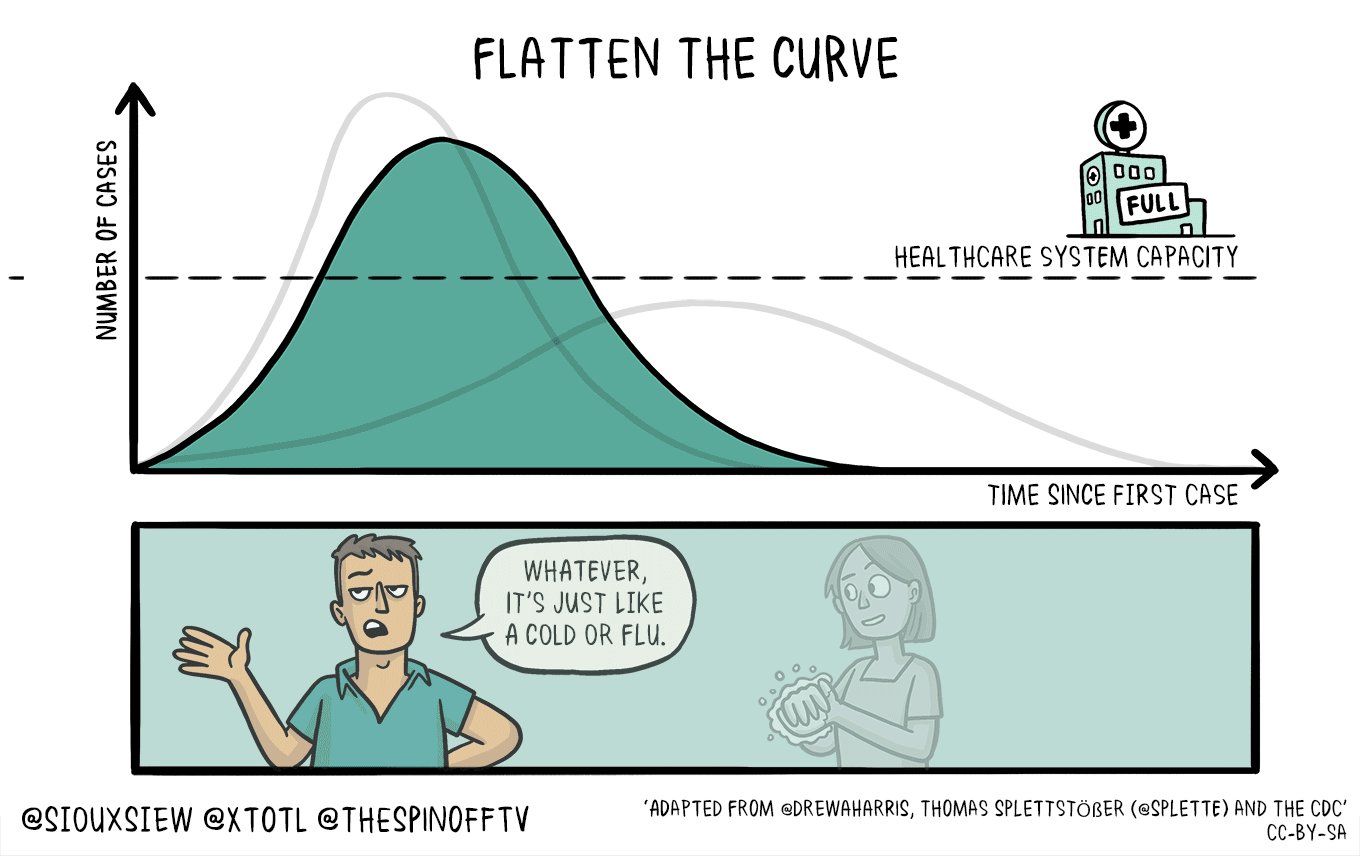
Many visualizers have come up with their own version of the ‘flatten the curve’ graphic. One of the more popular examples was the following animation by illustrator Toby Morris and microbiologist Siouxsie Wiles for The Spinoff, an online magazine from New Zealand:

Flattening the curve visual by illustrator Toby Morris and microbiologist Siouxsie Wiles for The Spinoff.
Before we dive into the many different variations of this curve, we need to briefly discuss a more technical point: should both graphs have the same area, or not?
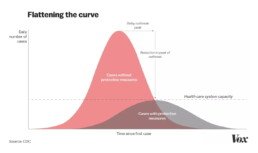
When looking at both visuals above, this is not very clear. In the Information is Beautiful version, it might seem that the blue, flat curve has a somewhat smaller surface area compared to the orange version, but it is not very extreme. In the animated version, both appear to have a similar area. In some visuals, the difference is much more extreme, such as in this one by Vox:

Flattening the curve visual by Vox on March 10, 2020.

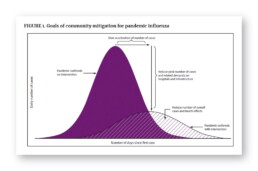
‘Curve 0’: the original Flattening the Curve visual as it appeared in the CDC report ‘Community Mitigation Guidelines to Prevent Pandemic Influenza‘ in 2017.
And what happens after the curve? When strict protective measures, such as a lockdown, are released, will we not simply see a ‘restart’ of the outbreak as people start having more social contacts again? In that case, we will have only delayed the outbreak (at a very high economic – and possibliy psychological – cost) and still end up with millions of deaths. Not really, as we will have gained one unbelievably major advantage: time. Time to do more research, bring us closer to effective drugs or even a vaccine, time to build up capacity, time to educate the public.
Tomas Pueyo describes this very convincingly in his article ‘The Hammer and the Dance‘, so I will not go into further detail here. Just one word of advice: proceed with caution. Tomas Pueyo is a great and convincing writer, but he is not a doctor or microbiologist. He is an engineer, ex-consultant and entrepreneur (hmm, that sounds familiar to my own story). He is also the guy who wrote an entire book about the amazing Star Wars Ring Theory without even crediting Mike Klimo, the person who originally came up with it. That’s a pretty douche move, Tomas. But hey, let’s get back to visualizing data, shall we?

Key visual from Tomas Pueyo’s article ‘The Hammer and the Dance‘ on how to use protective measures to fight the epidemic.
When flattening the curve got out of hand
This is one of those rare times in history when a data visualization goes, well, viral (ugh!). I can hardly come up with data visuals which have reached the same level of fame as Flattening the Curve. It has popped up in press conferences, in newspapers and on television in nearly every country on earth. Millions of people have seen it. That’s quite an achievement!
If we try to trace this visual back to its origins, probably the first time it appeared in the media was in The Economist at the end of February, recreated from the CDC original by visual-data journalist Rosamund Pearce:

Probably the first appearance of the Flattening the Curve visual in the media. (The Economist)

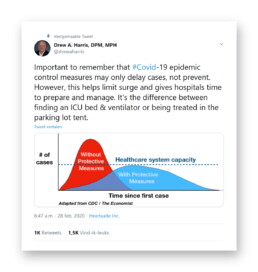
Thanks for sharing your wisdom, Drew. (Source)
The New York Times explains it very well in this article.
By now, Flattening the Curve adaptations have exploded. Maybe we should start talking about flattening the curve of Flattening the Curve visuals? (Not my joke, sorry, credits go to Andy Kirk.)

Ok, maybe this is getting just a tiny bit out of hand. (Source: Google Image Search)

Source: Rob Dubbin
Curve alternatives
Ah, the curve. It just works so well in educating the people! It convinces us in a single glance why staying at home serves the greater good. Never before was chilling in my couch such a great way to save millions of lives, right?
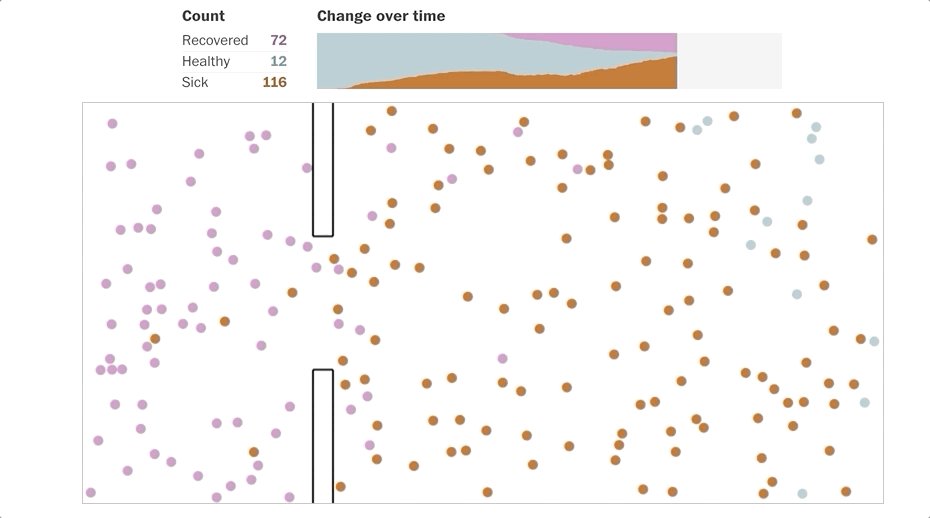
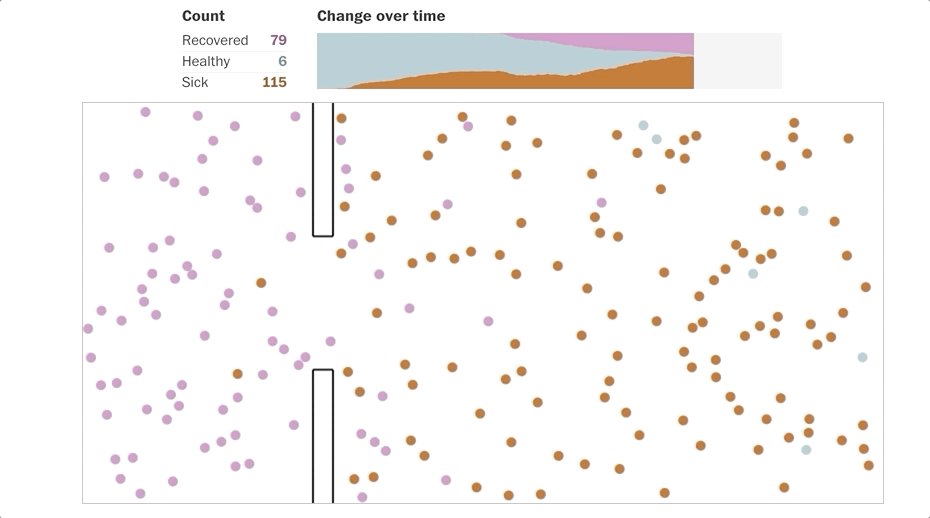
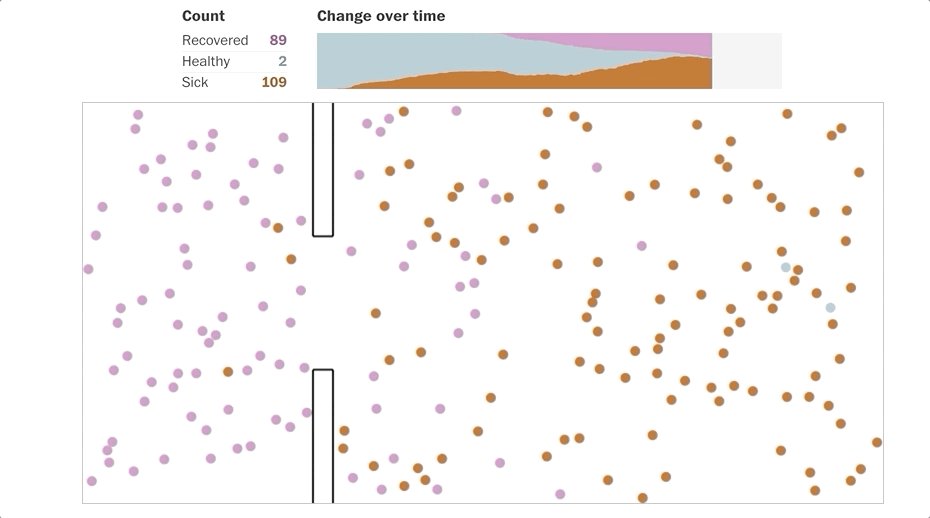
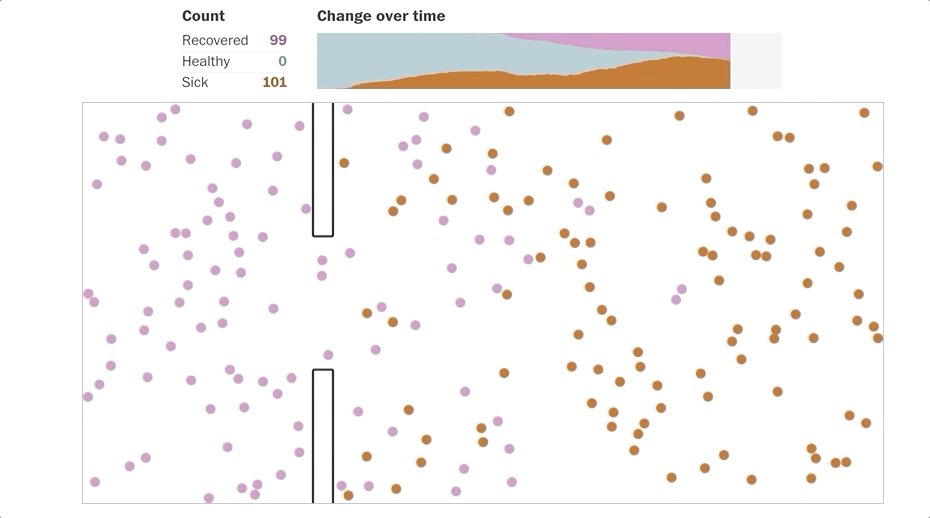
Nevertheless, there are some great curve alternatives (alcurvatives?) to the by now overused visual. The one I must highlight comes from (again, these guys are simply great visualizers) the Washington Post. I like it so much that maybe ‘One Visuals to Rule Them All’ is a more appropriate way to describe it. Rather than showing the same old curves, Harry Stevens decided to simulate the effects of protective measures and social distancing, and show the impact through a series of animations. This is the pandemic spreading with an enforced quarantine, which is starting to ‘leak’:

Animated simulation of a disease outbreak with quarantine enforced. (Source: Washington Post)

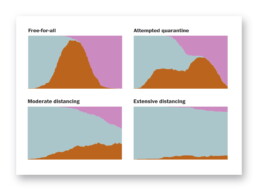
Simulation results showing the differences between different suppression strategies on the number of sick (brown), healthy (blue) and recovered (pink) people. (Washington Post)
It quickly became Washington Post’s most popular story ever.
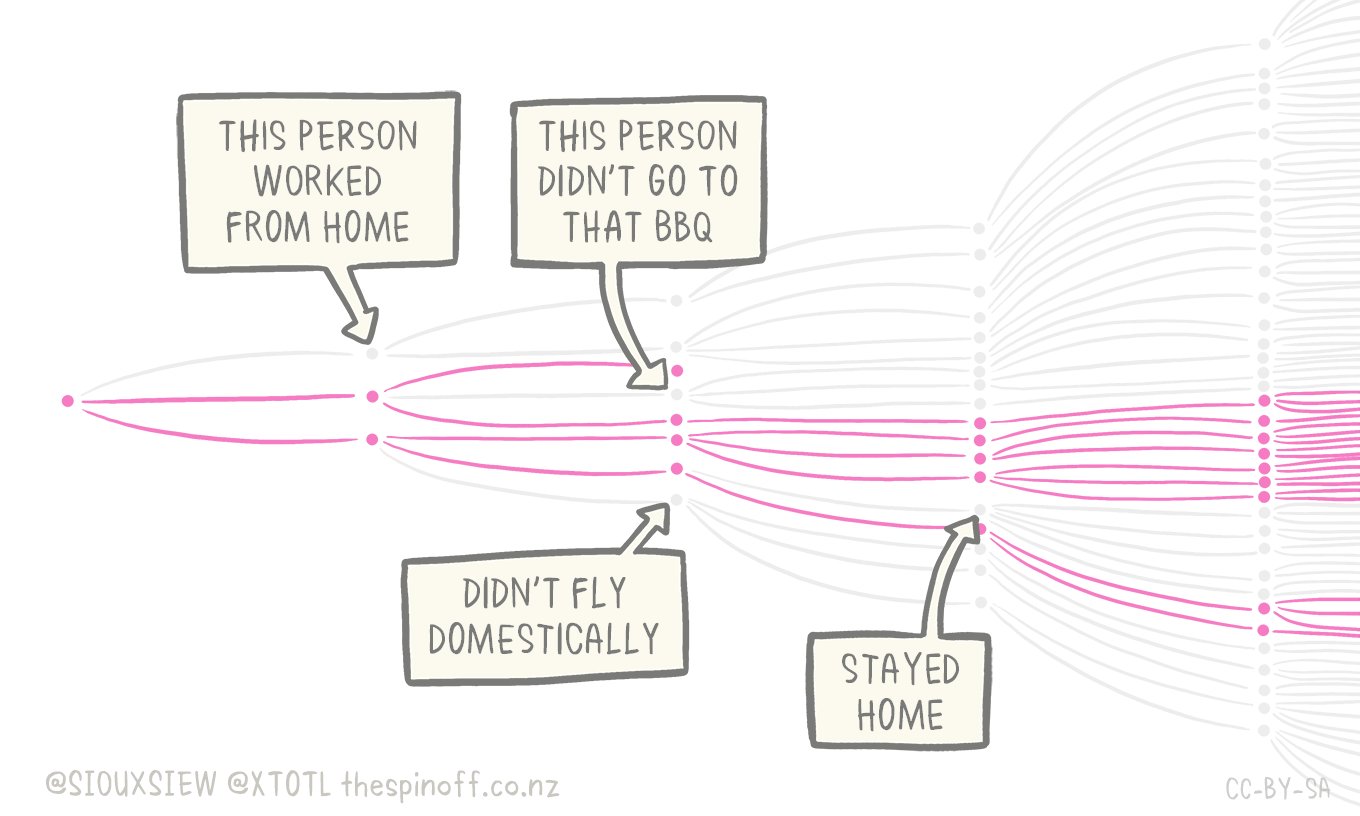
To wrap up this chapter on curves, there is one final visual I would like to share with you. Don’t worry, it’s an alternative to the Flattening the Curve overload, so no curves this time. In fact, it’s another animated illustration by Toby Morris for The Spinoff, the same guy we started our chapter with. It shows how only one person avoiding contact with others can have a dramatic impact on the total number of infections:

Animated illustration by Siouxsie Wiles and Toby Morris, showing the impact of social distancing on the spread of an infection. (Source: The Spinoff)
I love it.
This is a multi-chapter blog post!
Continue reading:
- Chapter 1: Finding reliable data
- Chapter 2: Visualizing exponential growth
- Chapter 3: Mapping the virus
- Chapter 4: We need to talk about flattening the curve
- Chapter 5: On top of the outbreak with daunting dashboards
- Chapter 6: Viral scrollytelling
For all your comments, suggestions, errors, links and additional information, you can contact me at koen@baryon.be or via Twitter at @koen_vde.
Disclaimer: I am not a medical doctor or a virologist. I am a physicist running my own business (Baryon) focused on information design.
Read more:
Vreemde plaatsnamen in Vlaanderen
Iedereen kent wellicht 'Kontich' en 'Reet', maar in Vlaanderen hebben we nog veel meer merkwaardige, onverwachte, en vaak grappige plaatsnamen. Heb je bijvoorbeeld ooit al gehoord van Buitenland, Dikkebus, of Grote Homo?
9 June 2024
Small multiples can save your chart
When you're dealing with a chart that has too much information on it, the most straightforward advice to follow is: break it down into multiple charts, each with less information on them. A powerful example of this is a so-called small multiple approach.
5 September 2023
Data visualization podcasts 2023
At Baryon, we’re huge fans of podcasts! Data visualization podcasts are a great way to stay up to date on the latest trends and techniques in data visualization.
4 September 2023
Can you use Excel to create a powerful chart?
Spreadsheet tools such as Microsoft Excel or Numbers might not be the first thing on your mind when considering data visualization tools, but they can be pretty solid choices to build data visuals. Don’t let anyone convince you that using Excel to create data visuals is unprofessional.
9 January 2023
Choosing the right font for your data visual
Fonts evoke emotions: there are very sophisticated fonts, playful fonts, attention-grabbing fonts, and elegant handwritten fonts. Using the wrong type of font can have a lot of impact. In data visualization the implications of typography are mainly focused on readability. Labels and annotations can easily become so small they get hard to read. Above all else, we should choose a font which is readable at small sizes.
2 January 2023
Three roles of colour in a data visual
Colour is one of the most crucial tools we have to turn a normal chart into a powerful chart with a clear message, a chart which tells a story rather than simply presenting the information.
26 December 2022
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

Data visualization in a time of pandemic - #3: Mapping the virus
Data visualization in a time of pandemic - #3: Mapping the virus
This is a multi-chapter post!
- Chapter 1: Finding reliable data
- Chapter 2: Visualizing exponential growth
- Chapter 3: Mapping the virus
- Chapter 4: We need to talk about flattening the curve
- Chapter 5: On top of the outbreak with daunting dashboards
- Chapter 6: Viral scrollytelling

Chapter 3: Mapping the virus
A pandemic has a strong geographical factor attached to it, so obviously we are drawn to using maps to visualize how the virus is spreading. Both data visualizers and their audience simply love maps, and I personally do to. As a child, my (geographical, historical, biological, even biblical) atlases where my favourite books and I could browse through them for days. However, pretty as they may be, maps have their own pitfalls and caveats. So be prepared!

Beauty in times of despair
Let’s start with some of the most well-designed examples of maps I have encountered during my research for this chapter. The absolute winner, in my opinion, are these clean but very effective maps by the Washington Post:

Map showing the global spread of the coronavirus on March 27, 2020 (Washington Post).
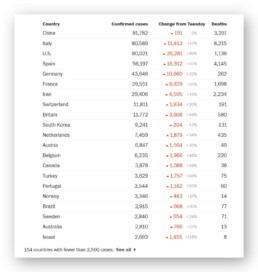
To further clarify things, these maps are complemented by a simple table detailing the exact number of confirmed infections or deaths. This gives the reader the choice to look at the broader picture, dive into the detailed numbers, or both.

Table showing the global spread of the coronavirus on March 27, 2020 (Washington Post).
It should be noted that the BBC uses very similar, equally beautiful maps. These are examples of proportional symbol maps, or what most normal people simply call bubble maps. But why exactly do these bubble maps work so well?
Mapping issues


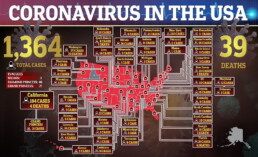
Countries and territories with confirmed cases on March 10, 2020 (ABC News).
Although somewhat helpful, such a map may say more about how connected a country is to the rest of the world, rather than showing how the virus has spread. In any case, it does not provide information about the number of cases. From this map on March 10, we cannot deduct that there was only one confirmed case in Burkina Faso, but over 10.000 in Italy, and over 80.000 in China.
A typical approach to avoid this issue are choropleth maps, a complicated name for something very simple. Blame the Greeks, choros means ‘region’ and plethos means ‘multitude’, hence the name. My scientific brain always tricks me into saying ‘chloropleth maps’, probably because it thinks about chloroplasts in plant cells. But don’t get your hopes up, there’s no connection at all — just my stupid brain. The ‘chloro-’ in chloroplasts also comes from Greek, but from chloros, ‘green’. The same origin, it turns out, as chlorine (because of its pale green color) or chloroform (which contains chlorine). But my apologies, I digress… I might have been reading too much Stephen Fry lately, who would probably love this kind of etymological exploratory ramblings.
So, a choropleth map. In such a map, regions are again colored, but the value of the color (lightness or darkness) depends on the underlying parameter, for example the number of infections in a country. In its most basic form it looks like this example by CNBC:

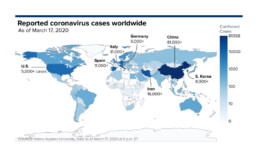
Choropleth map of reported coronavirus cases worldwide as of March 17, 2020 (CNBC).

Choropleth map of the spread of the coronavirus in China as of January 26, 2020 (CNN).
However, choropleth maps have their own unfortunate downsides and pitfalls. I will not go into much detail here, as everything was already written down excellently by ‘cartonerd’ Kenneth Field. Let me just summarize:
- choose your colors or color scheme responsibly,
- choose your categories responsibly, and
- use relative numbers to avoid population density distortion.
Or, just maybe, a bar chart might be a better choice:

🎵 The map isn’t the best way to show your data, so the bar chart is where I go. (Source: Kenneth Field)

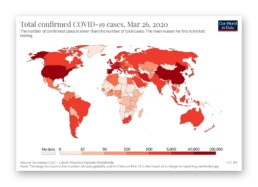
Choropleth map of the total confirmed COVID-19 cases as of March 26, 2020 (Our World in Data)
Bubble maps, such as the ones by the Washington Post shown above, avoid this trap because each nation gets its own bubble, independent of area, population, or population density. This is what makes this kind of chart so successful to map a wide range of values in a wide range of countries around the globe.
There is only one minor downside: bubbles can start overlapping each other when two neighbouring regions have very large values (or one of them has a large value while the other only a small one). Then your bubble chart might start looking like this:

Bubble map on the nCoV-2019 Data Working Group dashboard.

Bubble chart showing confirmed coronavirus cases throughout Europe as of March 27, 2020 (Washington Post)
The return of the table
I already hinted earlier that in some cases, a simple bar chart might be a better option than a complicated map. As Leonardo Da Vinci said: “Simplicity is the ultimate sophistication” (except that he never said that). Another simple but effective alternative might just be… a table.
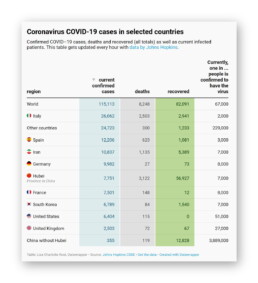
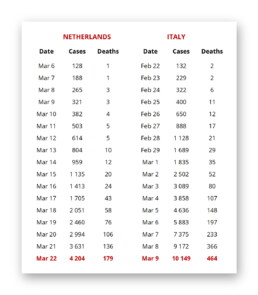
Many great examples can be found, including the Washington Post ones at the beginning of this chapter, but I was particularly charmed by the Datawrapper ones by Lisa Charlotte Rost, with a clever use of color to bring a touch of optimism to this heavy subject matter:

Datawrapper tables by Lisa Charlotte Rost (screenshot: March 18, 2020).

Table comparing the number of infections and deaths between the Netherlands and Italy.

Same data (well, more or less), different story.
Also, differences in age distribution among the population have an impact on the death rate, so it’s rarely a good idea to blindly start comparing different columns or rows with each other, without thinking things through. Remember: if creating panic is your goal, you will always find some data somewhere presented in such a way that you can do so.
There are many, mány more amazing things you can do with tables, also in coronavirus times, but that will be something for another chapter!
Nightmare maps


BBC, by the way, has written an interesting story on an old map showing air travel routes going viral (pun not intended) and causing panic because of poor journalism, such as this badly chosen tweet by the Sun:

Journalism: you’re doing it wrong.
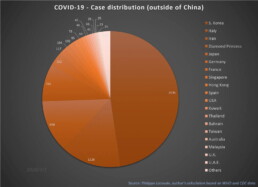
Finally, if you would ever think about using a pie chart as an alternative to a map… just don’t:

I like pies — Pecan pie! Frangipane pie! Key lime pie! — but not this kind, thanks. (Source: European Scientist)
This is a multi-chapter blog post!
Continue reading:
- Chapter 1: Finding reliable data
- Chapter 2: Visualizing exponential growth
- Chapter 3: Mapping the virus
- Chapter 4: We need to talk about flattening the curve
- Chapter 5: On top of the outbreak with daunting dashboards
- Chapter 6: Viral scrollytelling
For all your comments, suggestions, errors, links and additional information, you can contact me at koen@baryon.be or via Twitter at @koen_vde.
Disclaimer: I am not a medical doctor or a virologist. I am a physicist running my own business (Baryon) focused on information design.
Read more:
Vreemde plaatsnamen in Vlaanderen
Iedereen kent wellicht 'Kontich' en 'Reet', maar in Vlaanderen hebben we nog veel meer merkwaardige, onverwachte, en vaak grappige plaatsnamen. Heb je bijvoorbeeld ooit al gehoord van Buitenland, Dikkebus, of Grote Homo?
9 June 2024
Small multiples can save your chart
When you're dealing with a chart that has too much information on it, the most straightforward advice to follow is: break it down into multiple charts, each with less information on them. A powerful example of this is a so-called small multiple approach.
5 September 2023
Data visualization podcasts 2023
At Baryon, we’re huge fans of podcasts! Data visualization podcasts are a great way to stay up to date on the latest trends and techniques in data visualization.
4 September 2023
Can you use Excel to create a powerful chart?
Spreadsheet tools such as Microsoft Excel or Numbers might not be the first thing on your mind when considering data visualization tools, but they can be pretty solid choices to build data visuals. Don’t let anyone convince you that using Excel to create data visuals is unprofessional.
9 January 2023
Choosing the right font for your data visual
Fonts evoke emotions: there are very sophisticated fonts, playful fonts, attention-grabbing fonts, and elegant handwritten fonts. Using the wrong type of font can have a lot of impact. In data visualization the implications of typography are mainly focused on readability. Labels and annotations can easily become so small they get hard to read. Above all else, we should choose a font which is readable at small sizes.
2 January 2023
Three roles of colour in a data visual
Colour is one of the most crucial tools we have to turn a normal chart into a powerful chart with a clear message, a chart which tells a story rather than simply presenting the information.
26 December 2022
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

Data visualization in a time of pandemic - #2: Visualizing exponential growth
Data visualization in a time of pandemic - #2: Visualizing exponential growth
This is a multi-chapter post!
- Chapter 1: Finding reliable data
- Chapter 2: Visualizing exponential growth
- Chapter 3: Mapping the virus
- Chapter 4: We need to talk about flattening the curve
- Chapter 5: On top of the outbreak with daunting dashboards
- Chapter 6: Viral scrollytelling

Chapter 2: Visualizing exponential growth
Let me warn you in advance: this will probably be the most theoretical and mathematical chapter of this entire blog post. We’ll have a short look at the underlying scientific principles of a pandemic and analyze how this translates to visualizing data. If that’s not really your thing, it’s totally okay to just look at the pictures and then skip to the next chapter! 😉

A mathematical approach to pandemics
A pandemic disease is a complex thing to model. We live in a world of nearly 8 billion people in over 230 countries, connected with each other through 100.000 daily plane flights and an equally mind-boggling number of train and bus rides. Nevertheless, many experts have attempted to model the spread of a disease in a closely-connected world.
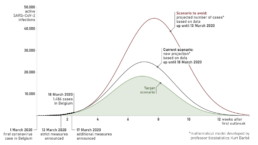
For example, professor biostatistics Kurt Barbé models the pandemic spread through a first order differential equation, resulting in the number of active infections following a Gaussian curve, with its typical bell shaped profile:

Different scenarios for the coronavirus spread in Belgium, as modeled by professor Kurt Barbé (March 18, 2020).
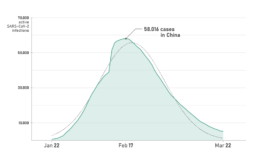
This is a simplified but not unrealistic model. For example, if we look at the number of active COVID-19 cases in China, where the peak has nearly passed, we can see that the Gaussian profile is a pretty good approximation (the sudden increase in the number of cases on February 13 is the result of a change in reporting methodology).

Evolution of the number of active SARS-CoV-2 infections in China.
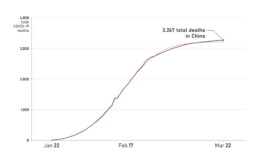
We can assume that if the number of active infections follows a Gaussian-shaped profile, the number of new infections and the number of deaths will also follow Gaussian profiles. If we plot cumulative data, such as the total number of confirmed cases or the total number of deaths, this will follow an S-shaped cumulative function profile — the integral of the Gaussian function. For example, the total number of deaths by COVID-19 in China looks like this:

Evolution of the total number of COVID-19-related deaths in China.
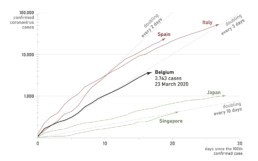
Crucially, at the start of such peaks and S-curves, the shape will follow an approximately exponential profile, with the number of infections or the number of deaths doubling every few days at a constant acceleration. That’s the reason why we are seeing so many graphs appearing which show the number of infections on a logarithmic scale — such as the one below by John Burn-Murdoch for the Financial Times. On such a log-scale, exponential growth will appear as straight lines. The steeper the line, the more rapidly the growth is accelerating.

Financial Times graphic by John Burn-Murdoch on the growth of the number of coronavirus cases in different countries.
Which brings us to the following point of discussion: is using a logarithmic scale a good idea?
Logarithmic scales: yes or no?
Using logarithmic scales in a data visualization is sometimes frowned upon, as it has some obvious drawbacks:
- Requires additional explanation when communicating towards a general public, which might not be familiar with this type of plot.
- Not a good way at all to compare values with each other.
However, there are specific cases where the use of logarithmic scales might be justified: when the underlying mechanism behind the data is multiplicative in nature, leading to (more or less) exponential growth. This is exactly the case in the early outbreak stage of a contagious disease (when only a minor fraction of the population is infected).
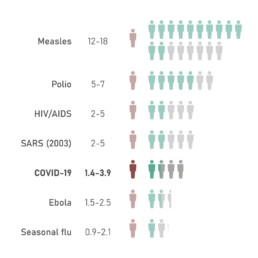
For example, a patient infected with smallpox will infect on average 5 other people. This is the basic reproduction number of the infection. These 5 people will — on average — each infect 5 new people, or 25 in total. These 25 will infect 5 x 25 = 125, and so on, and so on. For the novel coronavirus, early estimates of the basic reproduction number range between 1.4 and 3.9, which is higher than a seasonal flu (0.9–2.1), but much lower than for example measles (12–18).
The basic reproduction number is influenced by many different factors which cannot be controled, such as the incubation time and the infectiousness of the disease. However, it also depends on the number of susceptible people that affected patients are in contact with. This is the main reasoning behind social distancing measures to ‘flatten the curve’ (more about flattening the curve visuals in a later chapter): the lower the number of people an infected patient comes in contact with, the lower the reproduction number and the slower the disease will spread through the population.
As many countries are currently in the early exponential growth phase of the epidemic, and taking measures to reduce the reproduction number, this is an appropriate opportunity to plot the number of infections (and the number of deaths) on a logarithmic scale. It enables us to quickly evaluate in which countries measures are more effective and the disease is spreading less rapidly, such as Japan or Singapore:

Number of confirmed coronavirus cases per country, on a linear-logarithmic scale.

Basic reproduction number of well-known infectious diseases. (Source: Wikipedia)
As an additional benefit, linear-logarithmic plots like these can educate the general public about the exponential nature of the disease in its early stage. This avoids more sensation-oriented headlines such as ‘More new infections today than ever before!’. While this is true, it doesn’t have to mean things are getting out of control. Everything might be entirely as expected, or even improving. As Hans Rosling notes in his bestseller Factfulness (if you haven’t read it, do it immediately!): things can be both better and bad.
A final note on logarithmic scales before I shut up about it and we can move on to more exciting things. As the infection continuous to spread, a growing fraction of the population will become either already infected, or immune when they have been infected in the past but survived. Also, vaccines can be developed, or increasingly strict measures of social distancing and quarantine can be enforced. In practice, this means the effective reproduction number will drop, the exponential growth will start to decelerate and the number of infections will reach a peak and start dropping again. When this happens, the usefulness of logarithmic scales has reached its end.

Even Bill agrees.
But aren't absolute numbers meaningless?
By now, I have created many different visuals related to the novel coronavirus, and one of the most pervasive comments concerns the use of absolute numbers. Many people argue that we cannot directly compare numbers between countries without correcting for the population count. This sounds relatively convincing — how on earth can we compare the number of deaths between a tiny country such as Belgium, and a massive nation like China?
However, this is a multifaceted question without a definitive answer. Let me list the major arguments for both approaches:
We must use relative numbers, because:
- The number of infections and deaths in a country depends on the size of that country.
- We want to evaluate the stress the pandemic will put on a country’s healthcare system, which can usually only support a certain fraction of the population being infected.
We must use absolute numbers, because:
- The rate at which a disease spreads depends on the population density and the level of social distancing, but has nothing to do with the population number. In this regard, country borders are pretty arbitrary ways of grouping people, anyway.
- Relative numbers will create pretty meaningless ‘outliers’ for some very small countries.
- Should we plot the relative or the absolute number of infections?
In my impression, most data visualizers follow the approach of using absolute numbers when plotting the total number of infections. The above-mentioned John Burn-Murdoch also agrees:

Thanks for backing me up here, John!
Nevertheless, using relative numbers can be very useful for other use cases such as:
- Showing the number of tests performed per capita.
- Showing the available number of doctors, hospital beds, intensive care beds,… per capita.
- Comparing how hard different countries are currently hit by the crisis.
For example, comparing the number of COVID-19 tests performed by country in absolute and relative numbers reveals some interesting insights:
Nevertheless, using relative numbers can be very useful for other use cases such as:
- Showing the number of tests performed per capita.
- Showing the available number of doctors, hospital beds, intensive care beds,… per capita.
- Comparing how hard different countries are currently hit by the crisis.
For example, comparing the number of COVID-19 tests performed by country in absolute and relative numbers reveals some interesting insights:

Number of tests performed per country and per 1.000 inhabitants. (Source: Our World in Data)
This is a multi-chapter blog post!
Continue reading:
- Chapter 1: Finding reliable data
- Chapter 2: Visualizing exponential growth
- Chapter 3: Mapping the virus
- Chapter 4: We need to talk about flattening the curve
- Chapter 5: On top of the outbreak with daunting dashboards
- Chapter 6: Viral scrollytelling
For all your comments, suggestions, errors, links and additional information, you can contact me at koen@baryon.be or via Twitter at @koen_vde.
Disclaimer: I am not a medical doctor or a virologist. I am a physicist running my own business (Baryon) focused on information design.
Read more:
Vreemde plaatsnamen in Vlaanderen
Iedereen kent wellicht 'Kontich' en 'Reet', maar in Vlaanderen hebben we nog veel meer merkwaardige, onverwachte, en vaak grappige plaatsnamen. Heb je bijvoorbeeld ooit al gehoord van Buitenland, Dikkebus, of Grote Homo?
9 June 2024
Small multiples can save your chart
When you're dealing with a chart that has too much information on it, the most straightforward advice to follow is: break it down into multiple charts, each with less information on them. A powerful example of this is a so-called small multiple approach.
5 September 2023
Data visualization podcasts 2023
At Baryon, we’re huge fans of podcasts! Data visualization podcasts are a great way to stay up to date on the latest trends and techniques in data visualization.
4 September 2023
Can you use Excel to create a powerful chart?
Spreadsheet tools such as Microsoft Excel or Numbers might not be the first thing on your mind when considering data visualization tools, but they can be pretty solid choices to build data visuals. Don’t let anyone convince you that using Excel to create data visuals is unprofessional.
9 January 2023
Choosing the right font for your data visual
Fonts evoke emotions: there are very sophisticated fonts, playful fonts, attention-grabbing fonts, and elegant handwritten fonts. Using the wrong type of font can have a lot of impact. In data visualization the implications of typography are mainly focused on readability. Labels and annotations can easily become so small they get hard to read. Above all else, we should choose a font which is readable at small sizes.
2 January 2023
Three roles of colour in a data visual
Colour is one of the most crucial tools we have to turn a normal chart into a powerful chart with a clear message, a chart which tells a story rather than simply presenting the information.
26 December 2022
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

Data visualization in a time of pandemic - #1: Finding reliable data
Data visualization in a time of pandemic - #1: Finding reliable data
Oh no! Not another coronavirus post! Yes, I know, we are bombarded by pandemic content these days. My apologies for creating even more. However, it is not my purpose to bore you with more of the same, or to confuse you with pointless details. Being a passionate information designer I decided to have a look at good and bad practices in COVID-19 related content from a data visualization point of view. I hope this will be a useful and inspiring overview.
This is a multi-chapter post!
- Chapter 1: Finding reliable data
- Chapter 2: Visualizing exponential growth
- Chapter 3: Mapping the virus
- Chapter 4: We need to talk about flattening the curve
- Chapter 5: On top of the outbreak with daunting dashboards
- Chapter 6: Viral scrollytelling
We are living in remarkable times. The novel coronavirus is causing an epidemic spreading with a velocity we have never experienced before. Busy long-distance air and rail traffic have made it impossible to contain the virus after its first outbreak in China. For the first time our modern world is confronted with a pandemic of this scale and magnitude, and our healthcare systems are being put to the test.
But in fighting these challenges, the world has never been as united as today. Research teams across the globe are working together to develop cures, social media are used extensively to keep everyone informed, and innovative companies are coming up with solutions to keep people at home and the virus at bay. Technology plays a crucial role in this fight.
As an information designer, I am specifically fascinated by the efforts of the data science and visualization communities. The newest developments in these fields are put to use to turn a complex and rapidly changing topic into easy-to-communicate visuals. In only a matter of days, nearly everyone is familiar with the ‘flatten the curve’ visuals, or Washington Post’s animations on the impact of social distancing.
In this post, we will explore some of the marvelous ways people around the world are using data visualization in the fight against the novel coronavirus.

Chapter 1: Finding reliable data
As noted by Edward Tufte, excellent graphics consist of complex ideas communicated with clarity, precision, and efficiency. At the core of a good data visual, therefore, lies accurate data. So before we start diving into coronavirus graphs, we will first take a brief stop at trustworthy data sources.
Sources of reliable data
There are currently three important places where one can obtain reliable and relatively complete aggregate data about the Coronavirus epidemic:
- World Health Organization
The World Health Organization publishes daily Situation reports detailing the number of confirmed cases and deaths per country. They also provide a Situation dashboard which is updated three times per day.

WHO Novel Coronavirus Situation Dashboard
- John Hopkins University
Researchers at John Hopkins University also maintain a dashboard providing an overview of the current number of cases, deaths and recoveries on a per country basis. The underlying data is made freely available through GitHub.

John Hopkins University Coronavirus Dashboard
- European Center for Disease Control and Prevention
The ECDC publishes daily statistics on the pandemic for the entire country (despite its name!). Data is published daily at 1 p.m. CET and is presented on a situation update page.
- Our World in Data
The team of Max Roser collects and combines all available data and information about the epidemic on a single page. This excellent summary provides interactive charts on many different topics ranging from the number of cases to symptoms, incubation period and fatality rate. Each chart comes with a downloadable data set.
Accuracy of data
Collecting and aggregating global data in a rapidly changing environment, such as during a pandemic, is obviously very tricky. None of the above datasets should therefore be considered an ‘absolute truth’, as minor errors are bound to happen. Such errors can be related to reporting difficulties or contradicting sources, or differences and shifts in methodology, but can also be due to minor errors such as typos.
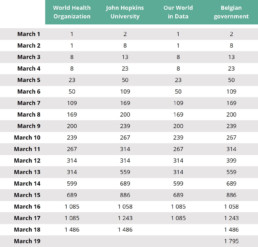
As an example, let us compare the three datasets above for the total number of confirmed cases in Belgium (between March 1 and March 19) with the official numbers communicated by the Belgian government (which can be found here).

Comparison between different data sources of the reported total number of confirmed COVID-19 cases in Belgium between March 1 and March 19, 2020.
Immediately we can note some discrepancies. The John Hopkins University data follows the government data most closely, with an exception on March 12 where for some reason the number was not updated.
The two other datasets (WHO and Our World in Data) appear to lag behind by one day up until March 16, possibly because WHO Situation reports are published at specific timings which don’t match accurately with government reporting timings. Also, these datasets miss the same update as the John Hopkins numbers (from 314 to 399 cases), they were not updated on March 17, and they appear to have a typing error in them (1.085 cases on March 16, while the official government number was 1.058).
Finally, Our World in Data temporarily stopped updating beyond March 17 because WHO shifted their reporting window: up until Situation report 57 the observed 24-hour time window ended at 10 a.m. CET, since then it ends at midnight. This causes a small overlap making it difficult to accurately compare data and analyze trends.
- Update March 23: Note that Our World in Data stopped relying on WHO data as they found too many errors in the daily Situation reports. Instead, they switched to data provided by the ECDC.
In summary, John Hopkins University data most closely matches official government numbers (for Belgium).

Total number of confirmed COVID-19 cases in Belgium in March 2020, comparison between different sources.
Finding more data sources
If you are looking for alternative data sources, direct reports by governments, or data on specific regions or cities, I highly recommend the data section of the Coronavirus Tech Handbook, a crowdsourced document bringing together all the tools, datasets and visualizations on this topic.
The sheer amount of available data can make it a bit overwhelming, especially taking into account that new numbers are being announced almost constantly. When in doubt, I would advise to stick to the four most complete data sources listed above.
This is a multi-chapter blog post!
Continue reading:
- Chapter 1: Finding reliable data
- Chapter 2: Visualizing exponential growth
- Chapter 3: Mapping the virus
- Chapter 4: We need to talk about flattening the curve
- Chapter 5: On top of the outbreak with daunting dashboards
- Chapter 6: Viral scrollytelling
For all your comments, suggestions, errors, links and additional information, you can contact me at koen@baryon.be or via Twitter at @koen_vde.
Disclaimer: I am not a medical doctor or a virologist. I am a physicist running my own business (Baryon) focused on information design.
Read more:
Vreemde plaatsnamen in Vlaanderen
Iedereen kent wellicht 'Kontich' en 'Reet', maar in Vlaanderen hebben we nog veel meer merkwaardige, onverwachte, en vaak grappige plaatsnamen. Heb je bijvoorbeeld ooit al gehoord van Buitenland, Dikkebus, of Grote Homo?
9 June 2024
Small multiples can save your chart
When you're dealing with a chart that has too much information on it, the most straightforward advice to follow is: break it down into multiple charts, each with less information on them. A powerful example of this is a so-called small multiple approach.
5 September 2023
Data visualization podcasts 2023
At Baryon, we’re huge fans of podcasts! Data visualization podcasts are a great way to stay up to date on the latest trends and techniques in data visualization.
4 September 2023
Can you use Excel to create a powerful chart?
Spreadsheet tools such as Microsoft Excel or Numbers might not be the first thing on your mind when considering data visualization tools, but they can be pretty solid choices to build data visuals. Don’t let anyone convince you that using Excel to create data visuals is unprofessional.
9 January 2023
Choosing the right font for your data visual
Fonts evoke emotions: there are very sophisticated fonts, playful fonts, attention-grabbing fonts, and elegant handwritten fonts. Using the wrong type of font can have a lot of impact. In data visualization the implications of typography are mainly focused on readability. Labels and annotations can easily become so small they get hard to read. Above all else, we should choose a font which is readable at small sizes.
2 January 2023
Three roles of colour in a data visual
Colour is one of the most crucial tools we have to turn a normal chart into a powerful chart with a clear message, a chart which tells a story rather than simply presenting the information.
26 December 2022
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!