Tell me why... I don't like dashboards
Tell me why... I don't like dashboards
😶 I don’t like dashboards. There, I said it.
Ok, some nuance: I don’t like _most_ dashboards. The main reason: they’re trying to do everything, everywhere, all at once.

On the spectrum of data visualization, two main clusters of powerful visuals exist:
1️⃣ Data visuals for analysis: useful for data analysts, who have time to explore the data in full detail, with lots of filters, offering many different perspectives on the data. Their goal: extracting the insights from the data.
2️⃣ Data visuals for communication: useful for managers, or a more general audience. They don’t have a lot of time and want to know the major insights, fast, loud and clear. For more complicated stuff, we can craft a strong narrative to guide them through the major insights.
What most dashboards are trying to do, is both of these things simultaneously: raw data goes in, crystal-clear insights come out – or so people expect.

The solution? We make a full-fledged dashboard for the analysts, and a dedicated light-weight version for the management, showing only what they need to know for their decision-making. Or we do our analysis first, and translate those insights into an engaging visual storytelling piece, or an attractive visual report.

As always, we have to think about the audience and their goals. Not just dump the data on top of them, and hope they will figure it out!
Read more:
Tell me why… I don’t like dashboards
I don't like dashboards. Well, most dashboards at least. They're just trying too hard... to do everything, everywhere, all at once. Why is that? And is there a better solution?
3 September 2024
Why I love matrix charts
This one is definitely in my top 5 of favourite chart types: a matrix chart! Super flexible, can provide some great insights into the data, and it will fit well into your beautiful report design.
2 September 2024
Vreemde plaatsnamen in Vlaanderen
Iedereen kent wellicht 'Kontich' en 'Reet', maar in Vlaanderen hebben we nog veel meer merkwaardige, onverwachte, en vaak grappige plaatsnamen. Heb je bijvoorbeeld ooit al gehoord van Buitenland, Dikkebus, of Grote Homo?
9 June 2024
Small multiples can save your chart
When you're dealing with a chart that has too much information on it, the most straightforward advice to follow is: break it down into multiple charts, each with less information on them. A powerful example of this is a so-called small multiple approach.
5 September 2023
Data visualization podcasts 2023
At Baryon, we’re huge fans of podcasts! Data visualization podcasts are a great way to stay up to date on the latest trends and techniques in data visualization.
4 September 2023
Can you use Excel to create a powerful chart?
Spreadsheet tools such as Microsoft Excel or Numbers might not be the first thing on your mind when considering data visualization tools, but they can be pretty solid choices to build data visuals. Don’t let anyone convince you that using Excel to create data visuals is unprofessional.
9 January 2023
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

Why I love matrix charts
Why I love matrix charts
🥰 This one is definitely in my top 5 of favourite chart types: a matrix chart!
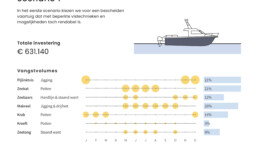
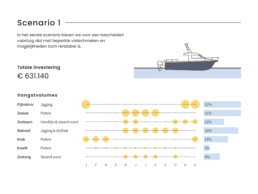
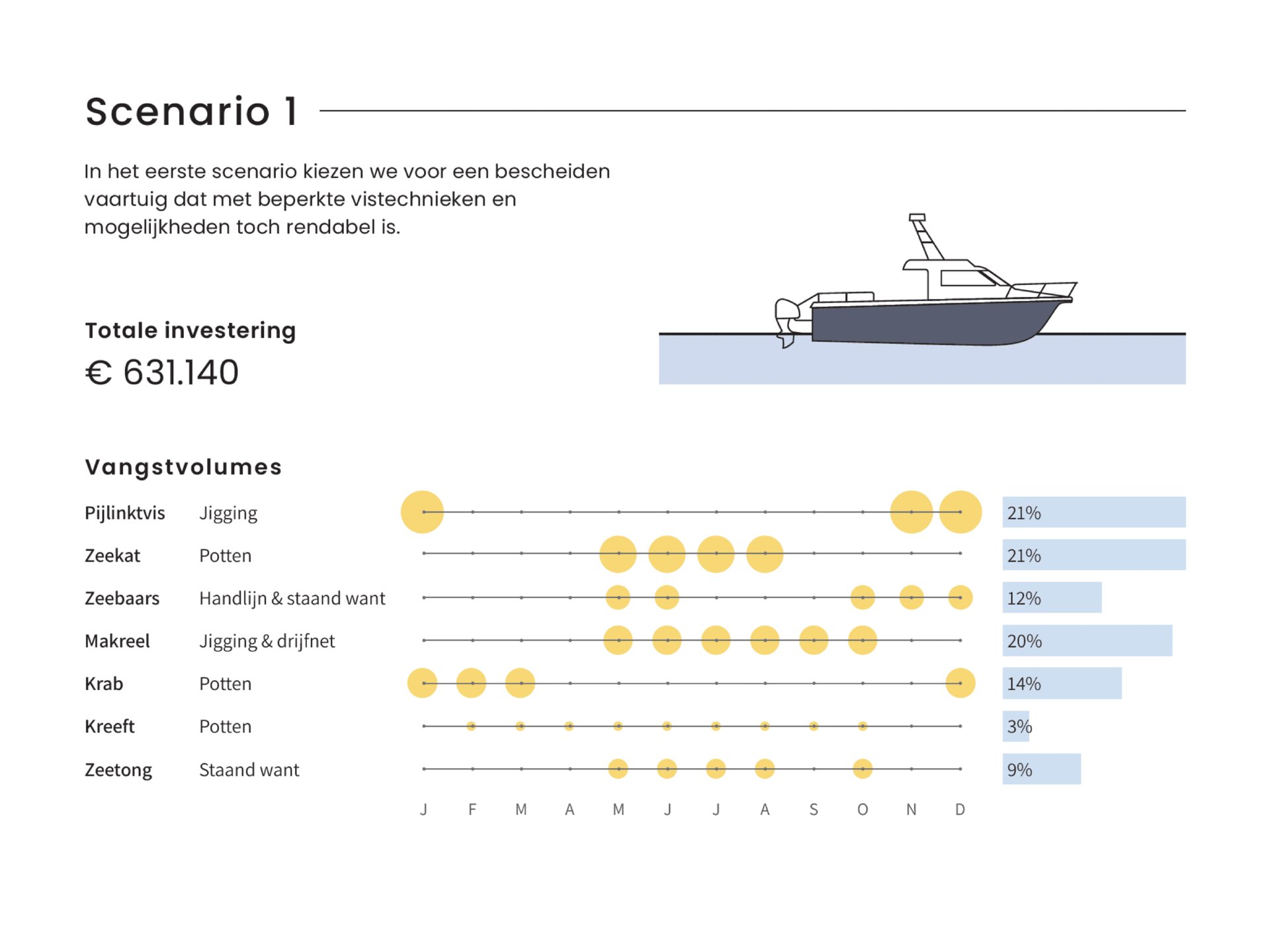
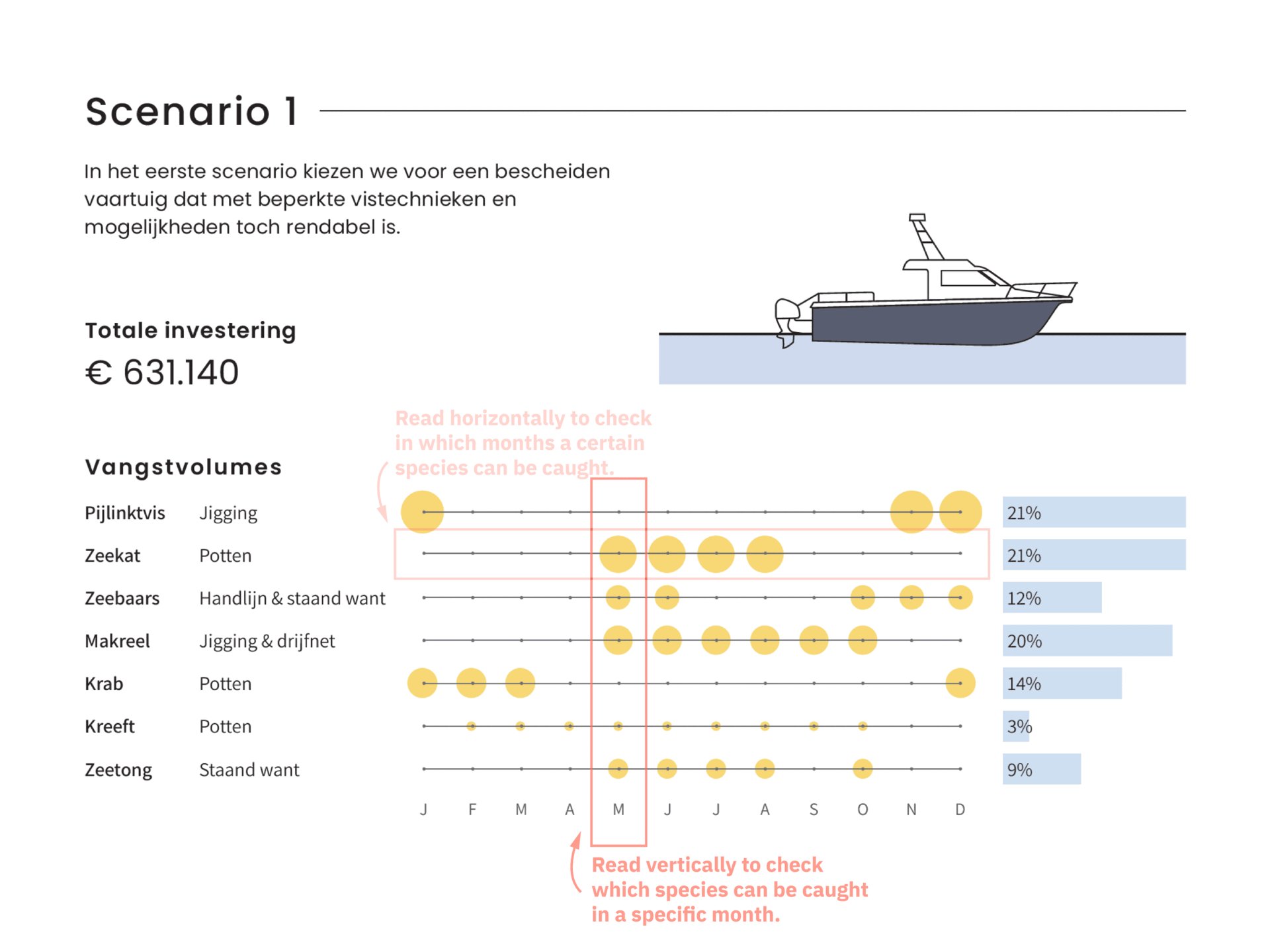
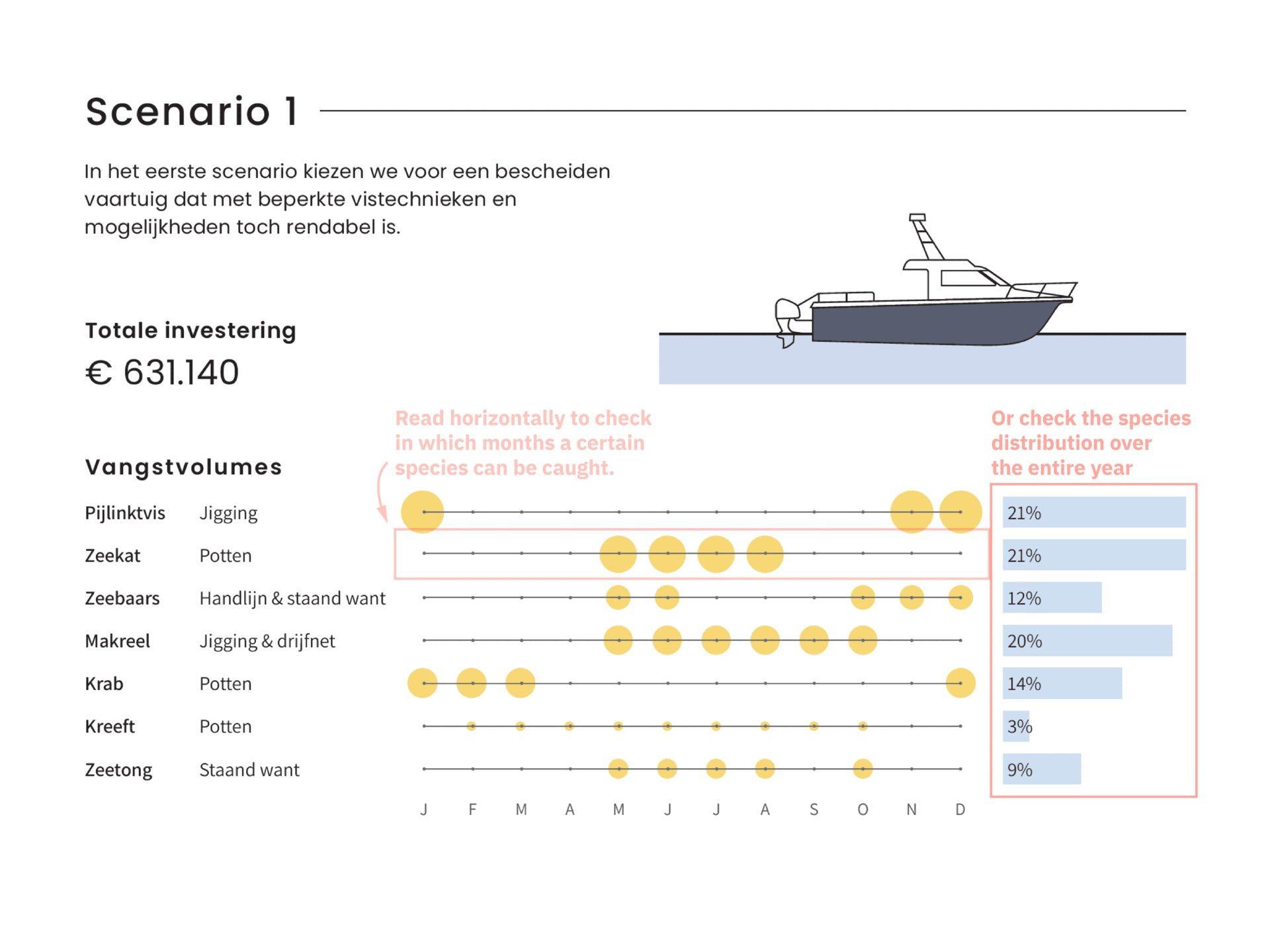
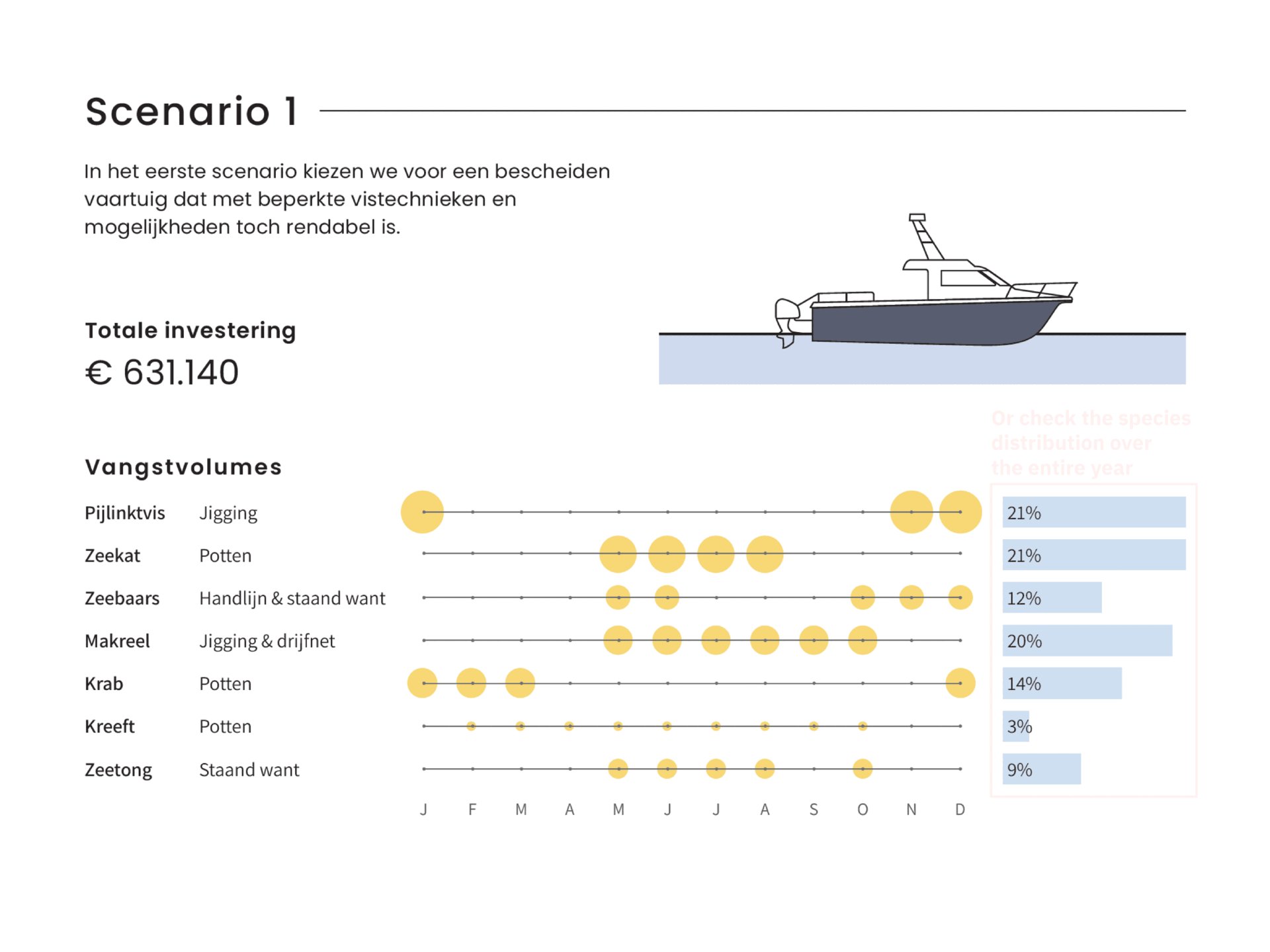
🤔 What is it? A matrix chart is similar to a heatmap, and it has the same compact design. But rather than relying on color differences, we use bubbles with different sizes to show the data. It is cleaner and less visually cluttered than a heatmap, making it easier to fit in a stylish report design.

⚠️ Potential downside: this chart type works well only when there is sufficient variation between the data points. Otherwise it will be hard to see small differences between the bubble sizes.
💡 Worth noting: not everyone uses the term ‘matrix chart’. Some people prefer ‘proportional area chart’, or in this specific example – because the horizontal axis represents time – a ‘bubble timeline’. I like the term ‘matrix chart’ because it is a visual matrix of data, and it is also how RAWGraphs – my favourite tool to create these charts – calls it.
🐟 Example from the report ‘Toekomstvisie voor de kustvisserij 2024’ (Vision for the future of inshore fishing 2024) that we made for ILVO earlier this year.

Read more:
Tell me why… I don’t like dashboards
I don't like dashboards. Well, most dashboards at least. They're just trying too hard... to do everything, everywhere, all at once. Why is that? And is there a better solution?
3 September 2024
Why I love matrix charts
This one is definitely in my top 5 of favourite chart types: a matrix chart! Super flexible, can provide some great insights into the data, and it will fit well into your beautiful report design.
2 September 2024
Vreemde plaatsnamen in Vlaanderen
Iedereen kent wellicht 'Kontich' en 'Reet', maar in Vlaanderen hebben we nog veel meer merkwaardige, onverwachte, en vaak grappige plaatsnamen. Heb je bijvoorbeeld ooit al gehoord van Buitenland, Dikkebus, of Grote Homo?
9 June 2024
Small multiples can save your chart
When you're dealing with a chart that has too much information on it, the most straightforward advice to follow is: break it down into multiple charts, each with less information on them. A powerful example of this is a so-called small multiple approach.
5 September 2023
Data visualization podcasts 2023
At Baryon, we’re huge fans of podcasts! Data visualization podcasts are a great way to stay up to date on the latest trends and techniques in data visualization.
4 September 2023
Can you use Excel to create a powerful chart?
Spreadsheet tools such as Microsoft Excel or Numbers might not be the first thing on your mind when considering data visualization tools, but they can be pretty solid choices to build data visuals. Don’t let anyone convince you that using Excel to create data visuals is unprofessional.
9 January 2023
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

Vreemde plaatsnamen in Vlaanderen
Vreemde plaatsnamen in Vlaanderen
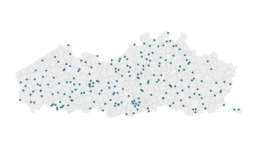
Iedereen kent wellicht ‘Kontich’ en ‘Reet’, maar in Vlaanderen hebben we nog veel meer merkwaardige, onverwachte, en vaak grappige plaatsnamen. Heb je bijvoorbeeld ooit al gehoord van Buitenland, Dikkebus, of Grote Homo?
In dit kaartje zetten we de vreemdste namen van Vlaamse gemeenten, dorpen of gehuchten voor jou op een rijtje. Veel zoekplezier!
Ontbreekt er nog een merkwaardige plaatsnaam? Laat het me dan zeker weten op koen@baryon.be.
Read more:
Tell me why… I don’t like dashboards
I don't like dashboards. Well, most dashboards at least. They're just trying too hard... to do everything, everywhere, all at once. Why is that? And is there a better solution?
3 September 2024
Why I love matrix charts
This one is definitely in my top 5 of favourite chart types: a matrix chart! Super flexible, can provide some great insights into the data, and it will fit well into your beautiful report design.
2 September 2024
Vreemde plaatsnamen in Vlaanderen
Iedereen kent wellicht 'Kontich' en 'Reet', maar in Vlaanderen hebben we nog veel meer merkwaardige, onverwachte, en vaak grappige plaatsnamen. Heb je bijvoorbeeld ooit al gehoord van Buitenland, Dikkebus, of Grote Homo?
9 June 2024
Small multiples can save your chart
When you're dealing with a chart that has too much information on it, the most straightforward advice to follow is: break it down into multiple charts, each with less information on them. A powerful example of this is a so-called small multiple approach.
5 September 2023
Data visualization podcasts 2023
At Baryon, we’re huge fans of podcasts! Data visualization podcasts are a great way to stay up to date on the latest trends and techniques in data visualization.
4 September 2023
Can you use Excel to create a powerful chart?
Spreadsheet tools such as Microsoft Excel or Numbers might not be the first thing on your mind when considering data visualization tools, but they can be pretty solid choices to build data visuals. Don’t let anyone convince you that using Excel to create data visuals is unprofessional.
9 January 2023
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

Small multiples can save your chart
Small multiples can save your chart
When you’re dealing with a chart that has too much information on it, the most straightforward advice to follow is: break it down into multiple charts, each with less information on them.
A powerful example of this is a so-called small multiple approach, in which we repeat (a small version) of a chart multiple times, but each time we highlight a different series. This makes it much easier for your audience to find the data they are looking for, so your chart becomes a lot more powerful. Especially in line charts with lots of lines, small multiples are extremely useful.
Line chart spaghetti
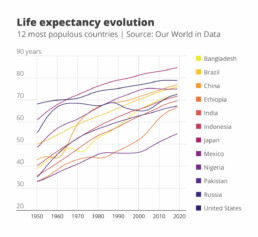
Line charts are pretty straightforward, and there’s not a lot that can go wrong with them. However, they have one major drawback: as soon as we have four or more lines on a single line chart, it quickly becomes messy. It’s suddenly very difficult to distinguish between the different lines, and also to find a color scheme suitable to help you make this distinction (while still being pleasing to look at). This is often called a ‘line chart spaghetti’:

Looking at the above chart: if someone would ask you to order the countries from lowest to highest life expectancy, or what the life expectancy was in Indonesia in 2000, it would be pretty hard to find this information.
A clever and helpful solution to this spaghetti problem is the ‘small multiple’ approach, in which we repeat the same chart multiple times, but each time we highlight a different line. We can do this by making all of our lines gray to send them to the background, and making one of the lines a bit bolder and giving it an accent color. If we repeat this for each of the lines individually, and arrange all these different versions side by side, we get the following result:

Ah, much clearer! We can easily see that the life expectancy in Indonesia grew from 40 years in 1950 to around 72 in 2019, and it was around 65 years in 2000.
Small multiples in real life
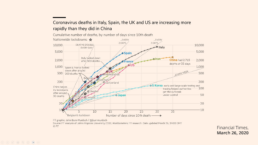
A small multiples approach might be somewhat cumbersome and is an inevitable compromise: we’re losing some details by reducing the size of the individual charts, but on the other hand it’s much easier to retrieve the information we need. In many actual cases, the ability to (quickly) retrieve data is more important than having a lot of detail! As a real-life example, at the start of the COVID-19 pandemic, the Financial Times was leading the way in creating insightful data visuals about the spread of the virus in different countries. They used a line chart for this, with a logarithmic vertical axis in order to show exponential growth.

While this approach worked in the early days of the pandemic (when only countries like China, Italy and Spain were dealing with cases), it quickly became unmanageable when the number of countries to visualize grew. After a few weeks it became impossible to find individual countries in the line chart.

The team at the Financial Times realized this, and quickly changed to a – you guessed it – small multiples approach. The result is a chart with a lot less detail, but now it is very easy for our audience to do what they have to do: find the country they are interested in, and quickly compare its trend with the other countries:

Advantages of a small multiple approach
In summary, a small multiple approach is often the best way to avoid an overloaded chart. Simply create multiple copies of the same chart, and each time highlight one of the series, while sending the other series to the background by making them light grey.
It will be much easier for your audience to find the data they’re interested in, to spot trends and patterns, and to quickly compare the data for a specific series with the ensemble of other series.
What’s not to like?
Read more:
Tell me why… I don’t like dashboards
I don't like dashboards. Well, most dashboards at least. They're just trying too hard... to do everything, everywhere, all at once. Why is that? And is there a better solution?
3 September 2024
Why I love matrix charts
This one is definitely in my top 5 of favourite chart types: a matrix chart! Super flexible, can provide some great insights into the data, and it will fit well into your beautiful report design.
2 September 2024
Vreemde plaatsnamen in Vlaanderen
Iedereen kent wellicht 'Kontich' en 'Reet', maar in Vlaanderen hebben we nog veel meer merkwaardige, onverwachte, en vaak grappige plaatsnamen. Heb je bijvoorbeeld ooit al gehoord van Buitenland, Dikkebus, of Grote Homo?
9 June 2024
Small multiples can save your chart
When you're dealing with a chart that has too much information on it, the most straightforward advice to follow is: break it down into multiple charts, each with less information on them. A powerful example of this is a so-called small multiple approach.
5 September 2023
Data visualization podcasts 2023
At Baryon, we’re huge fans of podcasts! Data visualization podcasts are a great way to stay up to date on the latest trends and techniques in data visualization.
4 September 2023
Can you use Excel to create a powerful chart?
Spreadsheet tools such as Microsoft Excel or Numbers might not be the first thing on your mind when considering data visualization tools, but they can be pretty solid choices to build data visuals. Don’t let anyone convince you that using Excel to create data visuals is unprofessional.
9 January 2023
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

Data visualization podcasts 2023
Data visualization podcasts for 2023
At Baryon, we’re huge fans of podcasts! Data visualization podcasts are a great way to stay up to date on the latest trends and techniques in data visualization. They provide valuable insights into various topics like data visualization design, visual communication, data exploration, and more. Listening to podcasts can also provide inspiration for your own data visualization projects. Finally, podcasts are a great way to learn from experienced professionals in the field, as well as stay connected to the data visualization community. They often present interviews with the most famous people in the field.
Popular data visualization podcasts include Data Stories, Storytelling with Data and Data Viz Today, but there are many more!
We’ve compiled a list of our favourite podcasts about data visualization (and data science in general) on Notion. This updated list shows the data visualization podcasts you should give a try in 2023. Use the button below to find information on all of them, including links to Spotify, Apple Podcasts and Google Podcasts!
Read more:
Tell me why… I don’t like dashboards
I don't like dashboards. Well, most dashboards at least. They're just trying too hard... to do everything, everywhere, all at once. Why is that? And is there a better solution?
3 September 2024
Why I love matrix charts
This one is definitely in my top 5 of favourite chart types: a matrix chart! Super flexible, can provide some great insights into the data, and it will fit well into your beautiful report design.
2 September 2024
Vreemde plaatsnamen in Vlaanderen
Iedereen kent wellicht 'Kontich' en 'Reet', maar in Vlaanderen hebben we nog veel meer merkwaardige, onverwachte, en vaak grappige plaatsnamen. Heb je bijvoorbeeld ooit al gehoord van Buitenland, Dikkebus, of Grote Homo?
9 June 2024
Small multiples can save your chart
When you're dealing with a chart that has too much information on it, the most straightforward advice to follow is: break it down into multiple charts, each with less information on them. A powerful example of this is a so-called small multiple approach.
5 September 2023
Data visualization podcasts 2023
At Baryon, we’re huge fans of podcasts! Data visualization podcasts are a great way to stay up to date on the latest trends and techniques in data visualization.
4 September 2023
Can you use Excel to create a powerful chart?
Spreadsheet tools such as Microsoft Excel or Numbers might not be the first thing on your mind when considering data visualization tools, but they can be pretty solid choices to build data visuals. Don’t let anyone convince you that using Excel to create data visuals is unprofessional.
9 January 2023
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

Can you use Excel to create a powerful chart?
Can you use Excel to create a powerful chart?
Spreadsheet tools such as Microsoft Excel or Numbers might not be the first thing on your mind when considering data visualization tools, but they can be pretty solid choices to build data visuals. Don’t let anyone convince you that using Excel to create data visuals is unprofessional. In my practice as an information designer I have created many charts in both Excel and PowerPoint, in particular for clients who wanted some degree of flexibility in modifying the visuals themselves.
Spreadsheet tools are more powerful than you might think
Spreadsheet applications allow us to create almost any type of chart in the family of bar charts, line charts and pie charts – including stacked bar charts, area charts, and so on. But even more ‘exotic’ alternatives such as treemaps, sunburst diagrams, candlestick charts, radar charts and waterfall charts are available.
The strength of spreadsheet tools lies more in building the charts than in polishing their design. We could use Excel to create the basic shapes that will make up the core of the data visual, and then export them to another, more design-oriented tool such as PowerPoint or Adobe Illustrator to further modify the colours, annotations and layout – or to combine multiple graphs into a single chart. Nevertheless, most of these things are possible in spreadsheet tools as well, although they might require a bit more tinkering and clicking around.
Move away from the defaults
The challenge in these situations is to move away from the default options. It takes some time and patience, and maybe some visual trickery, but it pays off!
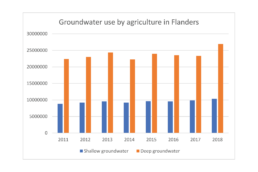
This is how a default visual might look like: it has no visual hierarchy, boring default colors, the legend takes up a lot of space, and the numbers are hard to read.
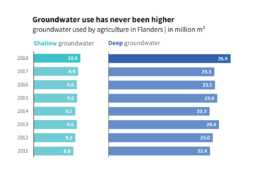
In the reworked visual below we changed the orientation of the bar chart from vertical to horizontal, we chose a better colour scheme, and we used direct labelling to remove the legend and gridlines. The end result contains exactly the same data as the default chart, but presented in a much clearer and more structured way.
Both of these charts were created from scratch using nothing but Microsoft Excel. Creating powerful charts is not about the tools you use, it’s all about applying the right principles!
If you want to know more about visualizing data in the right way, you can check out the other videos in this series. Or I invite you to read my book, Powerful Charts, that will give you actionable insights and practical guidelines to create data visuals that truly engage and inspire your audience.
Full video series
- 01. Why is data visualization so powerful?
- 02. Why is data visualization so challenging?
- 03. Navigating the landscape of powerful charts
- 04. A powerful chart tells a story
- 05. A powerful chart has a high signal-to-noise ratio
- 06. Making a data visual noise-free
- 07. 7 different goals for your chart
- 08. Three roles of colour in a data visual
- 09. Choosing the right font for your data visual
- 10. Can you use Excel to create a powerful chart?

Read more:
Tell me why… I don’t like dashboards
I don't like dashboards. Well, most dashboards at least. They're just trying too hard... to do everything, everywhere, all at once. Why is that? And is there a better solution?
3 September 2024
Why I love matrix charts
This one is definitely in my top 5 of favourite chart types: a matrix chart! Super flexible, can provide some great insights into the data, and it will fit well into your beautiful report design.
2 September 2024
Vreemde plaatsnamen in Vlaanderen
Iedereen kent wellicht 'Kontich' en 'Reet', maar in Vlaanderen hebben we nog veel meer merkwaardige, onverwachte, en vaak grappige plaatsnamen. Heb je bijvoorbeeld ooit al gehoord van Buitenland, Dikkebus, of Grote Homo?
9 June 2024
Small multiples can save your chart
When you're dealing with a chart that has too much information on it, the most straightforward advice to follow is: break it down into multiple charts, each with less information on them. A powerful example of this is a so-called small multiple approach.
5 September 2023
Data visualization podcasts 2023
At Baryon, we’re huge fans of podcasts! Data visualization podcasts are a great way to stay up to date on the latest trends and techniques in data visualization.
4 September 2023
Can you use Excel to create a powerful chart?
Spreadsheet tools such as Microsoft Excel or Numbers might not be the first thing on your mind when considering data visualization tools, but they can be pretty solid choices to build data visuals. Don’t let anyone convince you that using Excel to create data visuals is unprofessional.
9 January 2023
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

Choosing the right font for your data visual
Choosing the right font for your data visual
Typography is a fascinating domain. Fonts evoke emotions: there are very sophisticated fonts, playful fonts, attention-grabbing fonts, and elegant handwritten fonts. Using the wrong type of font can have a lot of impact. In data visualization the implications of typography are mainly focused on readability. Labels and annotations can easily become so small they get hard to read. Above all else, we should choose a font which is readable at small sizes.
What influences readability?
The readability of a font at small sizes is mainly determined by three aspects: the x-height, the counter, and the serifs.
The x-height of a font is the height of the lowercase letters compared to the height of the line itself. Fonts with a lower x-height are more difficult to read than fonts with a higher x-height.
The counter is the enclosed space inside a letter, such as in the letters ‘o’, ‘a’ or ‘e’. The larger the counter size, the easier it becomes to read a font at small sizes.
Finally, the serifs. Sans-serif fonts are generally easier to read at small sizes than serif fonts. The different serifs – the small lines and strokes attached to the end of individual letters – make longer texts easier to read, because our brains can more easily distinguish different letters from each other. That’s why almost any book is set in a serif font. But for small text, the serifs get in the way and sans-serif fonts are the way to go.
Where to find the perfect font?
If you’re struggling to find the perfect font, a good website like Google Fonts can help you out. With over 1300 free font families, there’s always something for every situation. You can enter your own text and immediately see how it will look in all of these different fonts. You can filter by category or you can look specifically for very bold fonts, wide fonts, etc. Once you’ve found the perfect font, all you have to do is download it and install it on your computer.
The best fonts for data visualization
If you still find looking for the perfect font a daunting task, try some of the fonts developed specifically for readability:
Assistant | Lato | Noto Sans | Roboto | Source Sans
If you want to know more about visualizing data in the right way, you can check out the other videos in this series. Or I invite you to read my book, Powerful Charts, that will give you actionable insights and practical guidelines to create data visuals that truly engage and inspire your audience.
Full video series
- 01. Why is data visualization so powerful?
- 02. Why is data visualization so challenging?
- 03. Navigating the landscape of powerful charts
- 04. A powerful chart tells a story
- 05. A powerful chart has a high signal-to-noise ratio
- 06. Making a data visual noise-free
- 07. 7 different goals for your chart
- 08. Three roles of colour in a data visual
- 09. Choosing the right font for your data visual
- 10. Can you use Excel to create a powerful chart? (coming on January 09, 2023)

Read more:
Tell me why… I don’t like dashboards
I don't like dashboards. Well, most dashboards at least. They're just trying too hard... to do everything, everywhere, all at once. Why is that? And is there a better solution?
3 September 2024
Why I love matrix charts
This one is definitely in my top 5 of favourite chart types: a matrix chart! Super flexible, can provide some great insights into the data, and it will fit well into your beautiful report design.
2 September 2024
Vreemde plaatsnamen in Vlaanderen
Iedereen kent wellicht 'Kontich' en 'Reet', maar in Vlaanderen hebben we nog veel meer merkwaardige, onverwachte, en vaak grappige plaatsnamen. Heb je bijvoorbeeld ooit al gehoord van Buitenland, Dikkebus, of Grote Homo?
9 June 2024
Small multiples can save your chart
When you're dealing with a chart that has too much information on it, the most straightforward advice to follow is: break it down into multiple charts, each with less information on them. A powerful example of this is a so-called small multiple approach.
5 September 2023
Data visualization podcasts 2023
At Baryon, we’re huge fans of podcasts! Data visualization podcasts are a great way to stay up to date on the latest trends and techniques in data visualization.
4 September 2023
Can you use Excel to create a powerful chart?
Spreadsheet tools such as Microsoft Excel or Numbers might not be the first thing on your mind when considering data visualization tools, but they can be pretty solid choices to build data visuals. Don’t let anyone convince you that using Excel to create data visuals is unprofessional.
9 January 2023
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

Three roles of colour in a data visual
Three roles of colour in a data visual
Colour is one of the most crucial tools we have to turn a normal chart into a powerful chart with a clear message, a chart which tells a story rather than simply presenting the information.
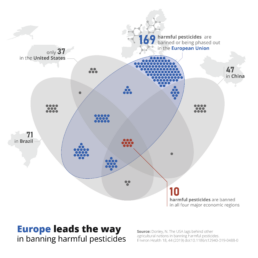
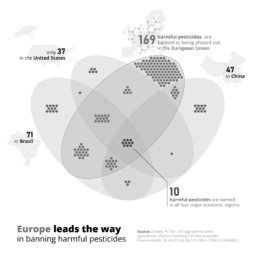
This Venn diagram shows the number of harmful pesticides, presented as dots, banned or phased out in four major economic regions (Brazil, the United States, Europe and China).
Notice how colour is used in three different ways here.
Background colours
Grey is used as a background colour– elements in grey are present and visible, but they will never be at the foreground of the visual, or get in the way of the key message. Used in a clever way, grey can help our viewer to distinguish between what’s most and what’s less important, and bring structure to the layout of the visual.
In fact, most of the time it’s a good idea to create the first version of your data visual purely in tints of grey. This will help you to quickly see if your design will work, and how your data visual will be perceived.
Thematic colours
Blue is used as a thematic colour – because we associate the European Union with the colour blue (because of its flag and logo), it is a logical choice to use this colour to indicate everything related to Europe. Blue is not only used for the dots and the Venn diagram, but also the number 169 in the label, and the words ‘Europe’ and ‘European Union’ in the title and label. This helps to tie all the different parts of the image – diagram, title and annotations – together in a logical, visual way.
Accent colours
Finally, red is used as an accent colour – it almost automatically draws our attention to the central part of the visual: the 10 harmful pesticides which are banned in all four major economic regions simultaneously. Make sure to use your accent colours sparingly. As they are so good at drawing attention, using too much of them will quickly overwhelm your audience – they won’t know where to look first! Highlight only the elements which are crucial to explain your key message.
If you want to know more about visualizing data in the right way, you can check out the other videos in this series. Or I invite you to read my book, Powerful Charts, that will give you actionable insights and practical guidelines to create data visuals that truly engage and inspire your audience.
Full video series
- 01. Why is data visualization so powerful?
- 02. Why is data visualization so challenging?
- 03. Navigating the landscape of powerful charts
- 04. A powerful chart tells a story
- 05. A powerful chart has a high signal-to-noise ratio
- 06. Making a data visual noise-free
- 07. 7 different goals for your chart
- 08. Three roles of colour in a data visual
- 09. Choosing the right font for your data visual
- 10. Can you use Excel to create a powerful chart? (coming on January 09, 2023)

Read more:
Tell me why… I don’t like dashboards
I don't like dashboards. Well, most dashboards at least. They're just trying too hard... to do everything, everywhere, all at once. Why is that? And is there a better solution?
3 September 2024
Why I love matrix charts
This one is definitely in my top 5 of favourite chart types: a matrix chart! Super flexible, can provide some great insights into the data, and it will fit well into your beautiful report design.
2 September 2024
Vreemde plaatsnamen in Vlaanderen
Iedereen kent wellicht 'Kontich' en 'Reet', maar in Vlaanderen hebben we nog veel meer merkwaardige, onverwachte, en vaak grappige plaatsnamen. Heb je bijvoorbeeld ooit al gehoord van Buitenland, Dikkebus, of Grote Homo?
9 June 2024
Small multiples can save your chart
When you're dealing with a chart that has too much information on it, the most straightforward advice to follow is: break it down into multiple charts, each with less information on them. A powerful example of this is a so-called small multiple approach.
5 September 2023
Data visualization podcasts 2023
At Baryon, we’re huge fans of podcasts! Data visualization podcasts are a great way to stay up to date on the latest trends and techniques in data visualization.
4 September 2023
Can you use Excel to create a powerful chart?
Spreadsheet tools such as Microsoft Excel or Numbers might not be the first thing on your mind when considering data visualization tools, but they can be pretty solid choices to build data visuals. Don’t let anyone convince you that using Excel to create data visuals is unprofessional.
9 January 2023
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

7 different goals for your chart
7 different goals for your chart
A crucial step in building a powerful chart is choosing the right type of chart. A lot of charts don’t work because they simply use the wrong type of chart. To avoid this trap, we must ask ourselves a basic question: what’s the ultimate goal of our data visual? What do we want to show with our data?
Categories of graphical representation
As it turns out, there’s only a limited set of goals we might have for our chart. These goals, sometimes called ‘categories of graphical representation’, always boil down to the same seven categories.
Comparison: in many cases, we want to compare different values for different categories with each other. A bar chart is perfect to do this: the length of the bars shows us the underlying data values, and makes it easy to compare them with each other.
A part-to-whole comparison is comparison’s little brother. Rather than directly comparing categories with each other we’re comparing the size of a single category with the total size of all categories combined. Pie charts or stacked bar charts are ideal tools for this.
If our goal is to show a distribution, we want to get an impression of how data points are distributed along a certain parameter or dimension. Great charts to study or show distributions are histograms, box plots, density plots or ridgeline plots.
Correlation occurs when two parameters are related to each other. For example, if we take a large group of humans and have a look at their height and weight, we will find that, in general, taller people also have a larger weight. Typically scatter plots are used to study correlations, but there are other options as well.
Finally, hierarchy: we might want to show how different parts of a dataset are linked to each other. Maybe there’s a parent category with subcategories, and maybe those subcategories are again subdivided into even smaller categories. To show these hierarchies a sunburst diagram, treemap or network visualization might be what we need.
Start with the goal in mind
99% of all the charts we have to make fall into one of these seven categories. Clearly identifying our goal at the start of the creation process will help us find the most appropriate chart type, leading to the most powerful chart.
If you want to know more about visualizing data in the right way, you can check out the other videos in this series. Or I invite you to read my book, Powerful Charts, that will give you actionable insights and practical guidelines to create data visuals that truly engage and inspire your audience.
Full video series
- 01. Why is data visualization so powerful?
- 02. Why is data visualization so challenging?
- 03. Navigating the landscape of powerful charts
- 04. A powerful chart tells a story
- 05. A powerful chart has a high signal-to-noise ratio
- 06. Making a data visual noise-free
- 07. 7 different goals for your chart
- 08. Three roles of colour in a data visual
- 09. Choosing the right font for your data visual
- 10. Can you use Excel to create a powerful chart? (coming on January 09, 2023)

Read more:
Tell me why… I don’t like dashboards
I don't like dashboards. Well, most dashboards at least. They're just trying too hard... to do everything, everywhere, all at once. Why is that? And is there a better solution?
3 September 2024
Why I love matrix charts
This one is definitely in my top 5 of favourite chart types: a matrix chart! Super flexible, can provide some great insights into the data, and it will fit well into your beautiful report design.
2 September 2024
Vreemde plaatsnamen in Vlaanderen
Iedereen kent wellicht 'Kontich' en 'Reet', maar in Vlaanderen hebben we nog veel meer merkwaardige, onverwachte, en vaak grappige plaatsnamen. Heb je bijvoorbeeld ooit al gehoord van Buitenland, Dikkebus, of Grote Homo?
9 June 2024
Small multiples can save your chart
When you're dealing with a chart that has too much information on it, the most straightforward advice to follow is: break it down into multiple charts, each with less information on them. A powerful example of this is a so-called small multiple approach.
5 September 2023
Data visualization podcasts 2023
At Baryon, we’re huge fans of podcasts! Data visualization podcasts are a great way to stay up to date on the latest trends and techniques in data visualization.
4 September 2023
Can you use Excel to create a powerful chart?
Spreadsheet tools such as Microsoft Excel or Numbers might not be the first thing on your mind when considering data visualization tools, but they can be pretty solid choices to build data visuals. Don’t let anyone convince you that using Excel to create data visuals is unprofessional.
9 January 2023
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

Making a data visual noise-free
Making a data visual noise-free
Removing noise from a data visual is not only about taking things away such as gridlines, axes or legends. That’s just one part of it, which we could call removing physical noise. Improving the signal-to-noise ratio is often also about adding little things that help our audience better understand the visual. We are helping them by removing mental noise, or mental barriers.
Towards a noise-free data visual
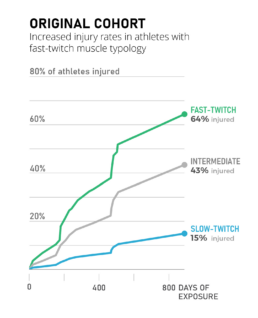
This visual is a concrete example from sports science. It’s a typical chart you could encounter in a scientific article or report. It does, however, contain a lot of noise.
The improved visual on the right presents the same data in a much clearer way. To achieve this, we made a lot of small choices, all meant to remove mental noise and make the chart just a little bit easier to interpret.
A lot of tiny changes…
- First of all, the message is now loud and clear from the title: we see an increased injury rate in athletes with a specific muscle typology. Remember – a clear visual tells a story, it shouldn’t hide the story from our audience. ‘Original cohort’ is not a very insightful title.
- We flipped the chart around to talk about ‘injury rate’ rather than ‘cumulative survival’. The latter is a scientific term which might confuse audiences not familiar with it. Athletes are not dying, they are simply getting injured.
- Having a vertical axis makes the chart hard to read. To know the values, especially on the right-hand side of the chart, we need to take out a ruler to estimate them. The improved visual uses gridlines, making it much easier to see when lines cross a certain percentage.
- We also removed the legend and confusing abbreviations, and replaced them with direct labelling, clear colours, and explicitly showing the data values.
- Finally, in a more technical change we switched from stepwise interpolation to linear interpolation of the data points, giving us a more realistic approximation of the growing number of injuries.
…with a lot of impact
That’s a lot of tiny changes to improve the readability of the data visual. Individually, they are not very spectacular or groundbreaking. But together, they can turn a complex chart into a clean visual that’s much faster to interpret, with a much clearer message.
If you want to know more about visualizing data in the right way, you can check out the other videos in this series. Or I invite you to read my book, Powerful Charts, that will give you actionable insights and practical guidelines to create data visuals that truly engage and inspire your audience.
Full video series
- 01. Why is data visualization so powerful?
- 02. Why is data visualization so challenging?
- 03. Navigating the landscape of powerful charts
- 04. A powerful chart tells a story
- 05. A powerful chart has a high signal-to-noise ratio
- 06. Making a data visual noise-free
- 07. 7 different goals for your chart
- 08. Three roles of colour in a data visual
- 09. Choosing the right font for your data visual
- 10. Can you use Excel to create a powerful chart? (coming on January 09, 2023)

Read more:
Tell me why… I don’t like dashboards
I don't like dashboards. Well, most dashboards at least. They're just trying too hard... to do everything, everywhere, all at once. Why is that? And is there a better solution?
3 September 2024
Why I love matrix charts
This one is definitely in my top 5 of favourite chart types: a matrix chart! Super flexible, can provide some great insights into the data, and it will fit well into your beautiful report design.
2 September 2024
Vreemde plaatsnamen in Vlaanderen
Iedereen kent wellicht 'Kontich' en 'Reet', maar in Vlaanderen hebben we nog veel meer merkwaardige, onverwachte, en vaak grappige plaatsnamen. Heb je bijvoorbeeld ooit al gehoord van Buitenland, Dikkebus, of Grote Homo?
9 June 2024
Small multiples can save your chart
When you're dealing with a chart that has too much information on it, the most straightforward advice to follow is: break it down into multiple charts, each with less information on them. A powerful example of this is a so-called small multiple approach.
5 September 2023
Data visualization podcasts 2023
At Baryon, we’re huge fans of podcasts! Data visualization podcasts are a great way to stay up to date on the latest trends and techniques in data visualization.
4 September 2023
Can you use Excel to create a powerful chart?
Spreadsheet tools such as Microsoft Excel or Numbers might not be the first thing on your mind when considering data visualization tools, but they can be pretty solid choices to build data visuals. Don’t let anyone convince you that using Excel to create data visuals is unprofessional.
9 January 2023
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!