Three roles of colour in a data visual
Three roles of colour in a data visual
Colour is one of the most crucial tools we have to turn a normal chart into a powerful chart with a clear message, a chart which tells a story rather than simply presenting the information.
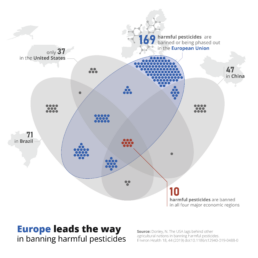
This Venn diagram shows the number of harmful pesticides, presented as dots, banned or phased out in four major economic regions (Brazil, the United States, Europe and China).
Notice how colour is used in three different ways here.
Background colours
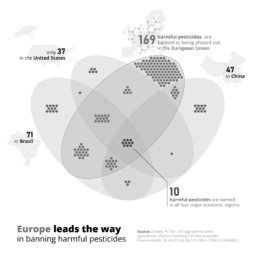
Grey is used as a background colour– elements in grey are present and visible, but they will never be at the foreground of the visual, or get in the way of the key message. Used in a clever way, grey can help our viewer to distinguish between what’s most and what’s less important, and bring structure to the layout of the visual.
In fact, most of the time it’s a good idea to create the first version of your data visual purely in tints of grey. This will help you to quickly see if your design will work, and how your data visual will be perceived.
Thematic colours
Blue is used as a thematic colour – because we associate the European Union with the colour blue (because of its flag and logo), it is a logical choice to use this colour to indicate everything related to Europe. Blue is not only used for the dots and the Venn diagram, but also the number 169 in the label, and the words ‘Europe’ and ‘European Union’ in the title and label. This helps to tie all the different parts of the image – diagram, title and annotations – together in a logical, visual way.
Accent colours
Finally, red is used as an accent colour – it almost automatically draws our attention to the central part of the visual: the 10 harmful pesticides which are banned in all four major economic regions simultaneously. Make sure to use your accent colours sparingly. As they are so good at drawing attention, using too much of them will quickly overwhelm your audience – they won’t know where to look first! Highlight only the elements which are crucial to explain your key message.
If you want to know more about visualizing data in the right way, you can check out the other videos in this series. Or I invite you to read my book, Powerful Charts, that will give you actionable insights and practical guidelines to create data visuals that truly engage and inspire your audience.
Full video series
- 01. Why is data visualization so powerful?
- 02. Why is data visualization so challenging?
- 03. Navigating the landscape of powerful charts
- 04. A powerful chart tells a story
- 05. A powerful chart has a high signal-to-noise ratio
- 06. Making a data visual noise-free
- 07. 7 different goals for your chart
- 08. Three roles of colour in a data visual
- 09. Choosing the right font for your data visual
- 10. Can you use Excel to create a powerful chart? (coming on January 09, 2023)

Read more:
Vreemde plaatsnamen in Vlaanderen
Iedereen kent wellicht 'Kontich' en 'Reet', maar in Vlaanderen hebben we nog veel meer merkwaardige, onverwachte, en vaak grappige plaatsnamen. Heb je bijvoorbeeld ooit al gehoord van Buitenland, Dikkebus, of Grote Homo?
9 June 2024
Small multiples can save your chart
When you're dealing with a chart that has too much information on it, the most straightforward advice to follow is: break it down into multiple charts, each with less information on them. A powerful example of this is a so-called small multiple approach.
5 September 2023
Data visualization podcasts 2023
At Baryon, we’re huge fans of podcasts! Data visualization podcasts are a great way to stay up to date on the latest trends and techniques in data visualization.
4 September 2023
Can you use Excel to create a powerful chart?
Spreadsheet tools such as Microsoft Excel or Numbers might not be the first thing on your mind when considering data visualization tools, but they can be pretty solid choices to build data visuals. Don’t let anyone convince you that using Excel to create data visuals is unprofessional.
9 January 2023
Choosing the right font for your data visual
Fonts evoke emotions: there are very sophisticated fonts, playful fonts, attention-grabbing fonts, and elegant handwritten fonts. Using the wrong type of font can have a lot of impact. In data visualization the implications of typography are mainly focused on readability. Labels and annotations can easily become so small they get hard to read. Above all else, we should choose a font which is readable at small sizes.
2 January 2023
Three roles of colour in a data visual
Colour is one of the most crucial tools we have to turn a normal chart into a powerful chart with a clear message, a chart which tells a story rather than simply presenting the information.
26 December 2022
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

7 different goals for your chart
7 different goals for your chart
A crucial step in building a powerful chart is choosing the right type of chart. A lot of charts don’t work because they simply use the wrong type of chart. To avoid this trap, we must ask ourselves a basic question: what’s the ultimate goal of our data visual? What do we want to show with our data?
Categories of graphical representation
As it turns out, there’s only a limited set of goals we might have for our chart. These goals, sometimes called ‘categories of graphical representation’, always boil down to the same seven categories.
Comparison: in many cases, we want to compare different values for different categories with each other. A bar chart is perfect to do this: the length of the bars shows us the underlying data values, and makes it easy to compare them with each other.
A part-to-whole comparison is comparison’s little brother. Rather than directly comparing categories with each other we’re comparing the size of a single category with the total size of all categories combined. Pie charts or stacked bar charts are ideal tools for this.
If our goal is to show a distribution, we want to get an impression of how data points are distributed along a certain parameter or dimension. Great charts to study or show distributions are histograms, box plots, density plots or ridgeline plots.
Correlation occurs when two parameters are related to each other. For example, if we take a large group of humans and have a look at their height and weight, we will find that, in general, taller people also have a larger weight. Typically scatter plots are used to study correlations, but there are other options as well.
Finally, hierarchy: we might want to show how different parts of a dataset are linked to each other. Maybe there’s a parent category with subcategories, and maybe those subcategories are again subdivided into even smaller categories. To show these hierarchies a sunburst diagram, treemap or network visualization might be what we need.
Start with the goal in mind
99% of all the charts we have to make fall into one of these seven categories. Clearly identifying our goal at the start of the creation process will help us find the most appropriate chart type, leading to the most powerful chart.
If you want to know more about visualizing data in the right way, you can check out the other videos in this series. Or I invite you to read my book, Powerful Charts, that will give you actionable insights and practical guidelines to create data visuals that truly engage and inspire your audience.
Full video series
- 01. Why is data visualization so powerful?
- 02. Why is data visualization so challenging?
- 03. Navigating the landscape of powerful charts
- 04. A powerful chart tells a story
- 05. A powerful chart has a high signal-to-noise ratio
- 06. Making a data visual noise-free
- 07. 7 different goals for your chart
- 08. Three roles of colour in a data visual
- 09. Choosing the right font for your data visual
- 10. Can you use Excel to create a powerful chart? (coming on January 09, 2023)

Read more:
Vreemde plaatsnamen in Vlaanderen
Iedereen kent wellicht 'Kontich' en 'Reet', maar in Vlaanderen hebben we nog veel meer merkwaardige, onverwachte, en vaak grappige plaatsnamen. Heb je bijvoorbeeld ooit al gehoord van Buitenland, Dikkebus, of Grote Homo?
9 June 2024
Small multiples can save your chart
When you're dealing with a chart that has too much information on it, the most straightforward advice to follow is: break it down into multiple charts, each with less information on them. A powerful example of this is a so-called small multiple approach.
5 September 2023
Data visualization podcasts 2023
At Baryon, we’re huge fans of podcasts! Data visualization podcasts are a great way to stay up to date on the latest trends and techniques in data visualization.
4 September 2023
Can you use Excel to create a powerful chart?
Spreadsheet tools such as Microsoft Excel or Numbers might not be the first thing on your mind when considering data visualization tools, but they can be pretty solid choices to build data visuals. Don’t let anyone convince you that using Excel to create data visuals is unprofessional.
9 January 2023
Choosing the right font for your data visual
Fonts evoke emotions: there are very sophisticated fonts, playful fonts, attention-grabbing fonts, and elegant handwritten fonts. Using the wrong type of font can have a lot of impact. In data visualization the implications of typography are mainly focused on readability. Labels and annotations can easily become so small they get hard to read. Above all else, we should choose a font which is readable at small sizes.
2 January 2023
Three roles of colour in a data visual
Colour is one of the most crucial tools we have to turn a normal chart into a powerful chart with a clear message, a chart which tells a story rather than simply presenting the information.
26 December 2022
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

Making a data visual noise-free
Making a data visual noise-free
Removing noise from a data visual is not only about taking things away such as gridlines, axes or legends. That’s just one part of it, which we could call removing physical noise. Improving the signal-to-noise ratio is often also about adding little things that help our audience better understand the visual. We are helping them by removing mental noise, or mental barriers.
Towards a noise-free data visual
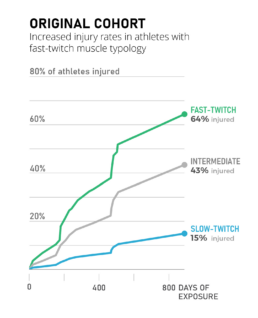
This visual is a concrete example from sports science. It’s a typical chart you could encounter in a scientific article or report. It does, however, contain a lot of noise.
The improved visual on the right presents the same data in a much clearer way. To achieve this, we made a lot of small choices, all meant to remove mental noise and make the chart just a little bit easier to interpret.
A lot of tiny changes…
- First of all, the message is now loud and clear from the title: we see an increased injury rate in athletes with a specific muscle typology. Remember – a clear visual tells a story, it shouldn’t hide the story from our audience. ‘Original cohort’ is not a very insightful title.
- We flipped the chart around to talk about ‘injury rate’ rather than ‘cumulative survival’. The latter is a scientific term which might confuse audiences not familiar with it. Athletes are not dying, they are simply getting injured.
- Having a vertical axis makes the chart hard to read. To know the values, especially on the right-hand side of the chart, we need to take out a ruler to estimate them. The improved visual uses gridlines, making it much easier to see when lines cross a certain percentage.
- We also removed the legend and confusing abbreviations, and replaced them with direct labelling, clear colours, and explicitly showing the data values.
- Finally, in a more technical change we switched from stepwise interpolation to linear interpolation of the data points, giving us a more realistic approximation of the growing number of injuries.
…with a lot of impact
That’s a lot of tiny changes to improve the readability of the data visual. Individually, they are not very spectacular or groundbreaking. But together, they can turn a complex chart into a clean visual that’s much faster to interpret, with a much clearer message.
If you want to know more about visualizing data in the right way, you can check out the other videos in this series. Or I invite you to read my book, Powerful Charts, that will give you actionable insights and practical guidelines to create data visuals that truly engage and inspire your audience.
Full video series
- 01. Why is data visualization so powerful?
- 02. Why is data visualization so challenging?
- 03. Navigating the landscape of powerful charts
- 04. A powerful chart tells a story
- 05. A powerful chart has a high signal-to-noise ratio
- 06. Making a data visual noise-free
- 07. 7 different goals for your chart
- 08. Three roles of colour in a data visual
- 09. Choosing the right font for your data visual
- 10. Can you use Excel to create a powerful chart? (coming on January 09, 2023)

Read more:
Vreemde plaatsnamen in Vlaanderen
Iedereen kent wellicht 'Kontich' en 'Reet', maar in Vlaanderen hebben we nog veel meer merkwaardige, onverwachte, en vaak grappige plaatsnamen. Heb je bijvoorbeeld ooit al gehoord van Buitenland, Dikkebus, of Grote Homo?
9 June 2024
Small multiples can save your chart
When you're dealing with a chart that has too much information on it, the most straightforward advice to follow is: break it down into multiple charts, each with less information on them. A powerful example of this is a so-called small multiple approach.
5 September 2023
Data visualization podcasts 2023
At Baryon, we’re huge fans of podcasts! Data visualization podcasts are a great way to stay up to date on the latest trends and techniques in data visualization.
4 September 2023
Can you use Excel to create a powerful chart?
Spreadsheet tools such as Microsoft Excel or Numbers might not be the first thing on your mind when considering data visualization tools, but they can be pretty solid choices to build data visuals. Don’t let anyone convince you that using Excel to create data visuals is unprofessional.
9 January 2023
Choosing the right font for your data visual
Fonts evoke emotions: there are very sophisticated fonts, playful fonts, attention-grabbing fonts, and elegant handwritten fonts. Using the wrong type of font can have a lot of impact. In data visualization the implications of typography are mainly focused on readability. Labels and annotations can easily become so small they get hard to read. Above all else, we should choose a font which is readable at small sizes.
2 January 2023
Three roles of colour in a data visual
Colour is one of the most crucial tools we have to turn a normal chart into a powerful chart with a clear message, a chart which tells a story rather than simply presenting the information.
26 December 2022
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

Three tips to create powerful charts in Excel
Three tips to create powerful charts in Excel
Microsoft Excel can be a powerful tool for making sense of complex data sets, and for visualizing them. By creating charts and graphs in Excel, you can quickly and easily identify trends, patterns, and outliers in your data. This can help you to gain valuable insights and make more informed decisions.
However, creating effective data visualizations in Excel can also be challenging. Excel is not specifically designed for creating charts and graphs, so it can be difficult to get them to look exactly the way you want. The default option presented by Excel is often not the most pretty one.
Additionally, Excel doesn’t always make it easy to format and customize charts, which can make it difficult to create visualizations that accurately and effectively communicate your data. Creating data visualizations in Excel can be time-consuming, especially if you have a large amount of data to work with.
However, if you’re not willing to spend time or resources on other tools, Excel can get you quite far in creating beautiful, powerful charts – as long as you apply some basic data visualization principles.

📊 Here are our top three tips to create powerful charts in Excel:
1. Abandon the defaults
Excel’s default chart settings are not meant to make your chart look good, they’re meant to help you get an idea of what’s possible. Feel free to add or remove gridlines, data labels or legends as you see fit to make your chart more clear and more beautiful.
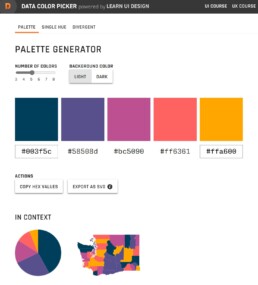
2. Find more suitable colors
Excel’s default color scheme is not exactly ideal. Each of the colors feels equally important, so it’s difficult to create a clear visual hierarchy. Use a tool like Coolors, ColorBrewer or the Data Color Picker to find a palette that matches the theme of the visual and allows you to use a strong accent color if needed. Don’t forget to use grey to send less important elements to the background!

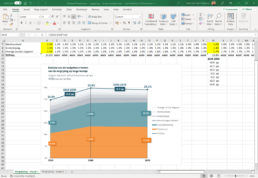
3. Make combinations of charts
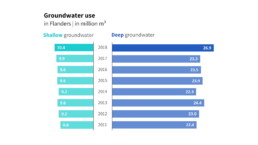
Excel’s chart options are substantial, but also have their limits. Sometimes you’ll have to group different charts together to reach the desired result. The butterfly chart below was created by grouping two separate bar charts (make sure they use the same scale!) and adding a text box to act as a title.

Read more:
Vreemde plaatsnamen in Vlaanderen
Iedereen kent wellicht 'Kontich' en 'Reet', maar in Vlaanderen hebben we nog veel meer merkwaardige, onverwachte, en vaak grappige plaatsnamen. Heb je bijvoorbeeld ooit al gehoord van Buitenland, Dikkebus, of Grote Homo?
9 June 2024
Small multiples can save your chart
When you're dealing with a chart that has too much information on it, the most straightforward advice to follow is: break it down into multiple charts, each with less information on them. A powerful example of this is a so-called small multiple approach.
5 September 2023
Data visualization podcasts 2023
At Baryon, we’re huge fans of podcasts! Data visualization podcasts are a great way to stay up to date on the latest trends and techniques in data visualization.
4 September 2023
Can you use Excel to create a powerful chart?
Spreadsheet tools such as Microsoft Excel or Numbers might not be the first thing on your mind when considering data visualization tools, but they can be pretty solid choices to build data visuals. Don’t let anyone convince you that using Excel to create data visuals is unprofessional.
9 January 2023
Choosing the right font for your data visual
Fonts evoke emotions: there are very sophisticated fonts, playful fonts, attention-grabbing fonts, and elegant handwritten fonts. Using the wrong type of font can have a lot of impact. In data visualization the implications of typography are mainly focused on readability. Labels and annotations can easily become so small they get hard to read. Above all else, we should choose a font which is readable at small sizes.
2 January 2023
Three roles of colour in a data visual
Colour is one of the most crucial tools we have to turn a normal chart into a powerful chart with a clear message, a chart which tells a story rather than simply presenting the information.
26 December 2022
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

A powerful chart has a high signal-to-noise ratio
A powerful chart has a high signal-to-noise ratio
‘Less is more’. It’s a crucial principle in most of our communication, and in data visualization in particular. Because of my background as a physicist, I prefer to talk about the ‘signal-to-noise ratio’. The message – our signal – should be amplified as much as possible, giving it all of the attention. Everything that can distract from our message – the noise – should be removed.
Noise: the enemy of communication
Maximizing the signal-to-noise is important for every form of communication. A company that applies this principle very well is Apple. In their presentation of the first iPhone, back in 2007, the signal-to-noise ratio is very high.
On the slide is just a picture of the iPhone with a single word: GPS. That’s what this part of the presentation is about: here’s our new phone, and it has GPS!
There’s nothing else on the slide – no slide numbers, dates or logos. Not even the Apple logo! Both the slide and the room have a dark background. Steve Jobs is not behind his desk, because it would be a barrier between him and the audience. He’s wearing neutral clothes, because anything too fancy might distract from the message. Every possible source of noise has been eliminated.
Noise in data visualization
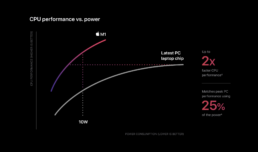
Apple still does this today, and they do it in their data visualization as well. This very clean chart was a part of their 2020 presentation of the M1 chip. Again, it has a noise-free dark background. Everything unnecessary is removed. There are no gridlines or axis ticks. There is not even a legend!
Remove the unnecessary
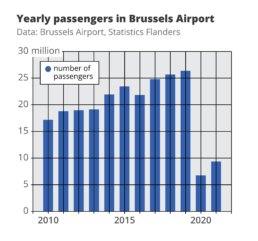
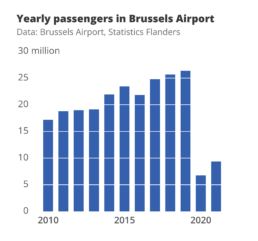
Here’s another practical example of signal-to-noise ratio applied to data visuals. From this chart we can remove the coloured background, the gridlines, the legend, and even the horizontal and vertical axes. Removing these elements doesn’t harm the data or the message of the visual. In fact, it makes the data even more accessible. That means they were just noise! We end up with a much clearer visual, with a much higher signal-to-noise ratio.
If you want to know more about visualizing data in the right way, you can check out the other videos in this series. Or I invite you to read my book, Powerful Charts, that will give you actionable insights and practical guidelines to create data visuals that truly engage and inspire your audience.
Full video series
- 01. Why is data visualization so powerful?
- 02. Why is data visualization so challenging?
- 03. Navigating the landscape of powerful charts
- 04. A powerful chart tells a story
- 05. A powerful chart has a high signal-to-noise ratio
- 06. Making a data visual noise-free
- 07. 7 different goals for your chart
- 08. Three roles of colour in a data visual
- 09. Choosing the right font for your data visual
- 10. Can you use Excel to create a powerful chart? (coming on January 09, 2023)

Read more:
Vreemde plaatsnamen in Vlaanderen
Iedereen kent wellicht 'Kontich' en 'Reet', maar in Vlaanderen hebben we nog veel meer merkwaardige, onverwachte, en vaak grappige plaatsnamen. Heb je bijvoorbeeld ooit al gehoord van Buitenland, Dikkebus, of Grote Homo?
9 June 2024
Small multiples can save your chart
When you're dealing with a chart that has too much information on it, the most straightforward advice to follow is: break it down into multiple charts, each with less information on them. A powerful example of this is a so-called small multiple approach.
5 September 2023
Data visualization podcasts 2023
At Baryon, we’re huge fans of podcasts! Data visualization podcasts are a great way to stay up to date on the latest trends and techniques in data visualization.
4 September 2023
Can you use Excel to create a powerful chart?
Spreadsheet tools such as Microsoft Excel or Numbers might not be the first thing on your mind when considering data visualization tools, but they can be pretty solid choices to build data visuals. Don’t let anyone convince you that using Excel to create data visuals is unprofessional.
9 January 2023
Choosing the right font for your data visual
Fonts evoke emotions: there are very sophisticated fonts, playful fonts, attention-grabbing fonts, and elegant handwritten fonts. Using the wrong type of font can have a lot of impact. In data visualization the implications of typography are mainly focused on readability. Labels and annotations can easily become so small they get hard to read. Above all else, we should choose a font which is readable at small sizes.
2 January 2023
Three roles of colour in a data visual
Colour is one of the most crucial tools we have to turn a normal chart into a powerful chart with a clear message, a chart which tells a story rather than simply presenting the information.
26 December 2022
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!