This chart is trying to trick you
This chart is trying to trick you
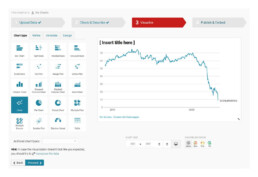
⚠ Warning: this chart is lying to you!
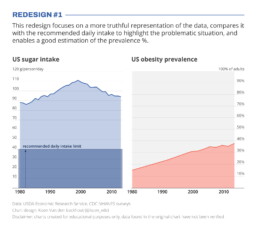
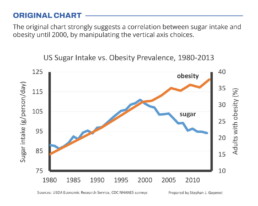
🍬 The original chart in this example is trying to suggest a strong correlation between sugar intake and obesity in the US between 1980 and 2000. It does so by carefully choosing the vertical axis ranges and scaling so both lines nicely fall on top of each other.
But with a closer look we can see something else is going on. Sugar intake levels are rising by 30% (from 85g to 110g), while obesity prevalence is rising by 164% (from 14% to 37% of the population). For an accurate comparison, these lines shouldn’t nicely align at all!
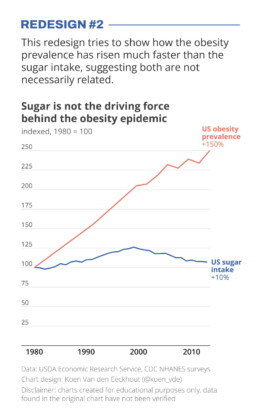
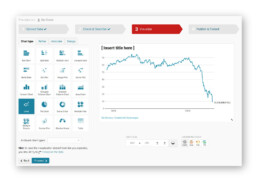
In redesign 2 we focus on showing how much faster the obesity prevalence has grown compared to the sugar intake, which has remained relatively stable.
Depending on the message you want to bring, one presentation might be preferable above the other. But in any case, manipulating your vertical axes to suggest a strong correlation which might not be there, is not very nice!
Still struggling with telling a strong visual message using truthful charts? Find out how we can help you, or reach out to us directly.
Read more:
Five steps towards improving your dashboard
Today I would like to share with you the five steps I usually follow when I analyze and improve dashboards. If you are planning to analyze and improve your own dashboard, or maybe the dashboard someone else created and you want to provide feedback on, you could follow these five steps as well.
18 May 2020
Dear Data: Dataviz book review
Last February, on a cold and rainy day, I received the Dear Data book as part of a Dataviz Drawing workshop by Stefanie Posavec. A pretty large and heavy book, the kind you could put on your coffee table to show off (which I did!). Let's review it!
3 May 2020
Data visualization tools: Datawrapper
If you are writing articles online and need to quickly insert beautiful, interactive charts, maps or tables, Datawrapper is the tool you are looking for.
26 April 2020
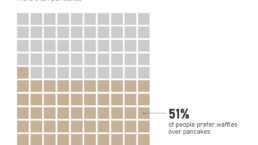
Uncommon chart types: Waffle charts
If you thought a pie chart was the only food-related chart type out there, think again! Waffle charts are a great alternative.
19 April 2020
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

Small datasets to practice your data visualization skills
Small datasets to practice your data visualization skills
When you’re teaching data analysis or data visualization, or when you’re learning new data visualization tools and techniques, you might be looking for datasets to practice with.
But such datasets are not always easy to find. They should be sufficiently small, so they are manageable with common analysis tools for beginners, such as Microsoft Excel. On the other hand, they should have sufficient depth to allow you to find interesting insights – the data should have at least a few different parameters and dimensions. Finally, the data should cover an interesting topic to keep your students (or yourself) engaged throughout the practice.
This page gives you some starting points to find interesting small datasets, which you can use for data analysis and data visualization teaching and practicing!
General dataset sources
- The wonderful chart creation tool RAWGraphs has an interesting set of data samples from various sources. Topics include wine aromas, cat classification, FIFA players statistics, letter frequency, and much more.
- Kaggle user Rachael Tatman has compiled a list of fun, beginner-friendly datasets specifically suited for statistical testing, but they can be used for data visualization as well.
- The weekly Makeover Monday challenge (initiated by the Tableau community) has generated an extensive list of datasets covering a wide variety of topics. Most of them are hosted on data.world.
Some personal favorites

Here are some of the datasets I regularly use in my data analytics and visualization teaching and trainings:
- The Titanic Disaster Dataset listing, among other parameters, the age, gender and travel class of this famous ship’s passengers – including whether they survived the event or not.
- A list of Nobel Prize laureates from 1901 to 2020, including information on gender, country, age and category. I often use this as part of a Datawrapper exercise – you can see the finished visual at the bottom of this page!
- The results of the annual Stack Overflow Developer surveys. This is a pretty extensive dataset (over 83.000 rows and 49 columns) providing information on salary, tools used, level of experience, and much, much more.
- An overview of Summer Olympics medal winners, unfortunately only between 1976 and 2008, with information on discipline, country, gender, and type of medal received.
- Responses to the Ask a Manager Salary Survey 2021, with lots of opportunities for practicing data cleaning techniques.
- A pretty extensive but fictituous spreadsheet of US Regional Sales Data, excellent to demonstrate and practice basic data analysis techniques.
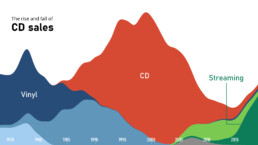
- I use this Makeover Monday dataset of 40 Years of Music Industry Sales often during my trainings as a way to demonstrate RAWGraphs.
What are your personal favorite datasets to use in data analytics or data visualization teaching? Let us know, and we’ll add them to this list!

Read more:
Five steps towards improving your dashboard
Today I would like to share with you the five steps I usually follow when I analyze and improve dashboards. If you are planning to analyze and improve your own dashboard, or maybe the dashboard someone else created and you want to provide feedback on, you could follow these five steps as well.
18 May 2020
Dear Data: Dataviz book review
Last February, on a cold and rainy day, I received the Dear Data book as part of a Dataviz Drawing workshop by Stefanie Posavec. A pretty large and heavy book, the kind you could put on your coffee table to show off (which I did!). Let's review it!
3 May 2020
Data visualization tools: Datawrapper
If you are writing articles online and need to quickly insert beautiful, interactive charts, maps or tables, Datawrapper is the tool you are looking for.
26 April 2020
Uncommon chart types: Waffle charts
If you thought a pie chart was the only food-related chart type out there, think again! Waffle charts are a great alternative.
19 April 2020
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

Behind the maps
Behind the maps
Thinking, tools and techniques behind my #30DayMapChallenge submission
🌍 If you have been following me on Twitter or LinkedIn, you probably already know that I adore well-thought-out, beautiful maps. But until recently, I didn’t have a huge amount of experience in creating maps myself. Last November, cartographer Topi Tjukanov (@tjukanov on Twitter) organized the second installment of his #30DayMapChallenge, which seemed like the perfect opportunity to get some more hands-on experience.
The challenge has almost no rules, except the fact that each day has its own topic. This topic can be pretty generic, such as ‘islands’ (November 16), more specific, such as ‘COVID-19’ (November 25), or completely out of the box, such as ‘NULL’ (November 19).
All maps, no rules? Sounds like a challenge I could enjoy, and learn some new skills in the meantime. For example, I’ve always wanted to get better at Mapbox, a powerful tool to create custom online maps.
Somewhat unexpectedly, I did manage to produce a map every single day in November, so I completed the challenge and ended up with a nice, varied collection of maps. For some maps, people have asked me where I found the data, how I processed it, or which tools I used for the design. In this post, I’ll try to give you a glance behind the scenes, and the necessary pointers if you’re trying to recreate some of them.
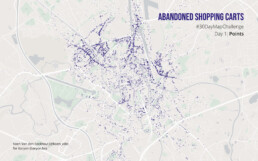
Day 1: Abandoned shopping carts
- Topic: Points
- Dataset: Finding useful and interesting data sources is a weak point for me. So, for this first day of the challenge, I went to one of the better open data sources I am aware of: the open data portal of my hometown, Ghent (in Belgium! 🇧🇪). I wanted to avoid real-time data because it felt as too much of a challenge to get right in just a few hours.
Some datasets were a little bit boring, or very small, but I stumbled upon an interesting one covering all the reports on illegal trash dumping in the past three years. There was a lot of detail to this set, including the latitude and longitude (yes!) and the type of trash (paper, dead animals, householde appliances, etc.). In order to keep it manageable (there are over 80.000 records!) I selected a curious category: reports on 🛒 abandoned shopping carts. - Tools: I used Excel to narrow down the dataset to just the shopping cart data and location info, and saved it as a CSV file. I learned how to tweak the basic Mapbox styles thanks to the excellent documentation.
The CSV file could be uploaded to Mapbox to turn it into a tileset, which could then be used as an additional layer in the style. Finally, a screenshot and some Illustrator work to add the text, and this was the result of the first day:
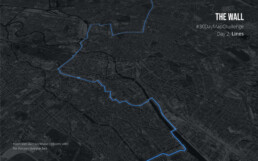
Day 2: The wall
- Topic: Lines
- Dataset: You should know that I was living in 🇩🇪 Berlin for a few weeks when the challenge started, so I was also inspired by my ‘new’ hometown for some of the maps. Reading through the Mapbox documentation, I wanted to play around a bit with the 3D buildings and satellite layers.
I also wanted to recreate the kind of ‘glowing line’ effect I loved in many other maps. Combining this with the topic of the day, ‘lines’, led me to visualizing the location of the Berlin Wall, to show how it cut the city in half. A dataset for the wall (preferably in GeoJSON format) can be found in many places, e.g. here. - Tools: I ended up not using the 3D buildings layer, but I used the satellite layer in black and white styling, with a dark base color as background. I found a good explanation of how to achieve the ‘glowing line’ effect by Jonni Walker (not the whisky, as far as I know 🤷♂️), although his results still look 10x better than mine! Playing around with tilting the perspective, I arrived at the following result:
Day 3: Where we live
- Topic: Polygons
- Dataset: I really wanted to revisit one of my favorite datasets, SEDAC’s gridded population of the world (up to 1 km resolution, amazing!), which I learned about thanks to 🙏 Maarten Lambrechts’ 2019 #30DayMapChallenge blogpost. I played around a bit with resolution and scope to find the perfect balance, and decided to go for a Europe-centered view at a 30 km resolution.
- Tools: Data processing and selection in Excel. Mapbox to turn the CSV into a tileset. As the topic of the day was ‘polygons’, I used a pentagon as an icon. The size of the pentagons was scaled across the population range, quadratically to ensure that the area accurately represents the population. I set the opacity to 50% to allow some overlap between the pentagons in densely populated areas (e.g. Paris, Londen, Flanders and the Netherlands). For an additional ‘twist’, to make it look less boring, the icons are rotated slightly based on their latitude and longitude.
Day 4: Nuclear power in Germany
- Topic: Hexagons
- Data and tools: The hexagon theme made me wanting to build a map of Belgium entirely from hexagons (where each municipality is represented by a hexagon), but that turned out to be extremely challenging in such a short amount of time. As I was running out of time, I found Tilegrams — an online tool which simplified this process for German constituencies. Looking for a small, manageable German dataset I stumbled upon a ⚡ list of active and decommissioned nuclear reactors.
I was surprised to find that only 6 reactors are still operational today, and they are all scheduled for closure in 2021 or 2022. I reused the neon glow effect (see Day 2) to end up with ominously green-glowing hexagons. The font, Rajdhani, works quite well in my opinion:
Day 5: Belgium’s biggest lakes
- Topic: Blue
- Data: After yesterday’s failure, I desperately wanted to make a map about Belgium today. The topic ‘blue’, and my experience with small datasets on Wikipedia (Day 4), led me to an article with 💦 a list of Belgium’s lakes and their sizes.
- Tools: Probably a bit clumsy and not the ideal approach, but I created a Mapbox style in which only waterways were colored in. I then looked up the 17 biggest lakes and took screenshots, with further cleanup in Paint.NET and Illustrator.
- Remark: Even though the lakes are on the same scale, you may notice that Schulensmeer seems smaller than the next lake in line, Rauwse Meer. 🤔 Apparently the size mentioned on Wikipedia is the size when the lake is overflowing (which happens quite regularly), while the shape on Mapbox is the ‘base’ lake size.
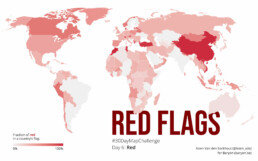
Day 6: Red flags
- Topic: Red
- Data: I don’t know how the idea popped into my head, but I always wanted to do something with 🚩 country flags, and the color schemes they use. I had found a suitable set of all the countries’ flags in .svg format, but was struggling to extract specific colors from them. Googling around I stumbled upon the Image Color Summarizer, which partly did what I was looking for, but not entirely. I was saved when I found out that Martin Krzywinski, creator of the tool, had many other tools and examples on his mindblowing website — including an overview of all the colors in all of the different flags! 🤯 The most difficult part left to do was defining when a color was ‘red’ — #FF0000 is obviously red, but what about #D62612 (in the Bulgarian flag)? Or #FBDE4A (in the flag of Congo-Brazzaville)? This was done more or less manually by going through the entire list and quickly verifying any colours for which I had doubts.
- Tools: Analysis of the color schemes was done in Excel, as well as preparing the data for import in Datawrapper (if you’re curious, make sure to read my blogpost about Datawrapper). The intermediate result can be found here. Finishing up, adding the title and legend, and playing around with masks to make the title appear behind the map, was done in Illustrator.
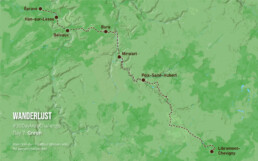
Day 7: Wanderlust
- Topic: Green
- Data: By now, I was starting to struggle a little bit with the ‘color-themed’ days, but green definitely reminded me of 🌳 forests and woods, and to my hiking trip I did in the Ardennes a few weeks earlier. I had scheduled my trip with RouteYou, which made it possible to download the trajectory for this part of the route in GPX format. If you ever have the opportunity to hike in this region, don’t hesitate, it’s really nice!
- Tools: The GPX data could be uploaded to Mapbox, and added as a layer to a custom style based on the ‘outdoors’ template, with some additional emphasis on hillshading to accentuate the beautiful valleys I hiked through. This was my first experience with hillshading, so I didn’t really manage to get it right. Titles and labels were, as usual, added in Illustrator.
Day 8: Rosa Ursina

- Topic: Yellow
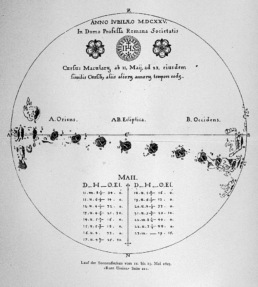
- Data: For day 8, I had an idea which was maybe not exactly a ‘map’, but which really triggered me and challenged me to step out of my comfort zone for a few hours. I wanted to recreate some of the earliest examples of infographics available — an example I regularly use in my infographics workshops — Christoph Scheiner’s observations of 🌞 sunspots published in Rosa Ursina, in 1626. The original visuals can easily be found online, and I inspired myself on the image on the right.
- Tools: I used Illustrator to recreate each frame of the animation separately. It was a little bit difficult to distinguish the exact details, especially when the sunspots are at the far left or far right edge of the sun, so there might be some slight misinterpretations. I then used ezGIF to create and optimize the animated GIF. I ended up creating a second version with an improved colour scheme (the first one was based on actual solarspot colors, but was too orange for my taste). 🥰 Even though it’s not really a map, this is one of my personal favorites from the entire month.
Day 9: The British Isles
- Topic: Monochrome
- Data: A very broad theme, so lots of different ideas to choose from. After my first experiences with hillshading on day 7, I wanted to expand on the topic with even more dramatic hillshading effects. Looking around the map, I wanted to avoid obvious regions such as the Himalayas. For a while I planned mapping the Alps, but I saved this idea for later (day 13). I ended up selecting the British Isles, mainly because they have an interesting variation of hills, from very flat areas in England to dramatic 🌄 mountainous landscapes in Scotland.
- Tools: I used Mapbox to select only the base and hillshading layers. The hillshading effects and details becomes much less dramatic when zooming out, so I made sure to zoom in pretty close, and subsequently stich together several screenshots in Illustrator. This lead to a highly detailed visual with a nice emphasis on the hills. I had a lot of fun adding the small annotations to indicate the different isles surrounding the British mainland.
Day 10: Barcelona
- Topic: Grid
- Data: I had very little time on this day to create a map, so I was looking for something ‘quick and dirty’. I was inspired by many earlier maps I had seen by other participants to the challenge, highlighting road patterns in specific cities, or other interesting shapes such as racing tracks. ‘Grid’ was a perfect topic to explore some cities with gridlike street patterns.
- Topic: Mapbox for creation and styling of the map, Illustrator for the circular mask and adding the labels.
Day 11: Horseshoe Bend
- Topic: 3D
- Data and tools: Another idea I had kept in my head for a long time, but never came around executing it. I had seen this ‘layered paper’ approach many times, and it seemed relatively easy to do, but the tricky part turned out to find a decent way to turn the height contour lines into actual shapes. In the end it took a lot of manual tinkering, screenshotting and magic wand-ing in Mapbox, Paint.NET and Illustrator to get it right (there’s probably an easy way — feel free to let me know!). Looking for a place with some dramatic height difference, I remembered Horseshoe Bend in Northern Arizona, which I have visited 👨👩👦 with my parents in 2006. Great memories!
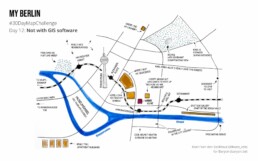
Day 12: My Berlin
- Topic: Not with GIS software
- Data and tools: A very fun challenge this time, and many participants have come up with some amazing ideas. I turned to my old passion, sketchnoting, and created a hand-drawn map of the neighbourhood in 🇩🇪 Berlin where I was living at that time. Drawing was done using simple notebook paper (the only one I had available), Staedtler pigment liners, Koi and Winsor&Newton brush pens (oh yes, I love stationary 😅). I tried to write the labels by hand, but they didn’t turn out nice so I re-did them in Illustrator (fonts: Patrick Hand and Permanent Marker).
Day 13: Hannibal
- Topic: Raster
- Data: I was a little bit confused because I am not very familiar with the concept of ‘raster data’ in mapping, but it turned out to be rather broad, and including satellite imagery. This gave me an opportunity to return to my earlier idea of mapping the Alps in high detail (see day 9). While I was collecting the satellite images (in Mapbox), it struck me what an enormous barrier this mountain range forms between Italy and the rest of Europe. This led me to read a bit more on how Hannibal managed to cross it with his army, including the famous elephants 🐘. I found several articles on Wikipedia and other places highlighting different routes (historians still don’t agree).
- Tools: Besides screenshotting satellite imagery from Mapbox, I mainly used plain Illustrator for this one, as well as RouteYou for verification of how exactly one can cross the Alps using hiking trails. I made an updated version, because I wasn’t really happy with the styling in the first one.
Day 14: This will be gone in 80 years
- Topic: Climate change
- Data: I also wanted to make a very ‘traditional’ but clean-looking map at least once during the challenge, and the day one climate change felt just as good as any to do so. I particularly like traditional island maps because they are very stylish and light because of the large amounts of water in them. Browsing through a list of islands at risk of being submerged due to rising sea levels, I stumbled upon the 🏝 Maldives and remembered Addu Atoll with its particular shape (I had seen it in a Cities Skylines video once!).
- Tools: Island shape and road layout were created in Mapbox. Most of the other details, such as the blue border around the islands, the white grid, and the paper texture were added in Illustrator. I needed additional Google Maps imagery to manually trace the reefs, as they didn’t show up in the Mapbox data (but I wanted to include them for a nice visual effect). A lot of the design ideas are not mine, but stolen (sorry, borrowed) from amazing maps by other designers.
- Remark: This is one of my favorite maps from the challenge, and I’m thinking about turning it into a large-format print!
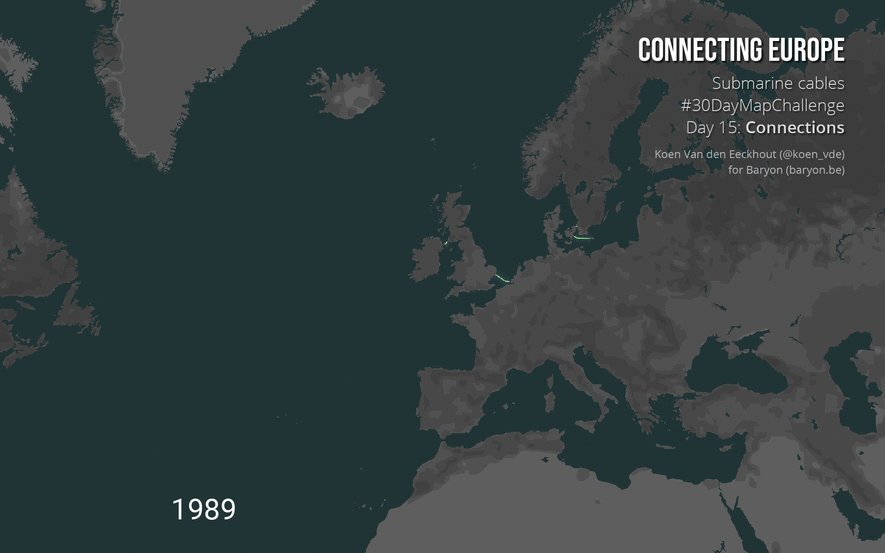
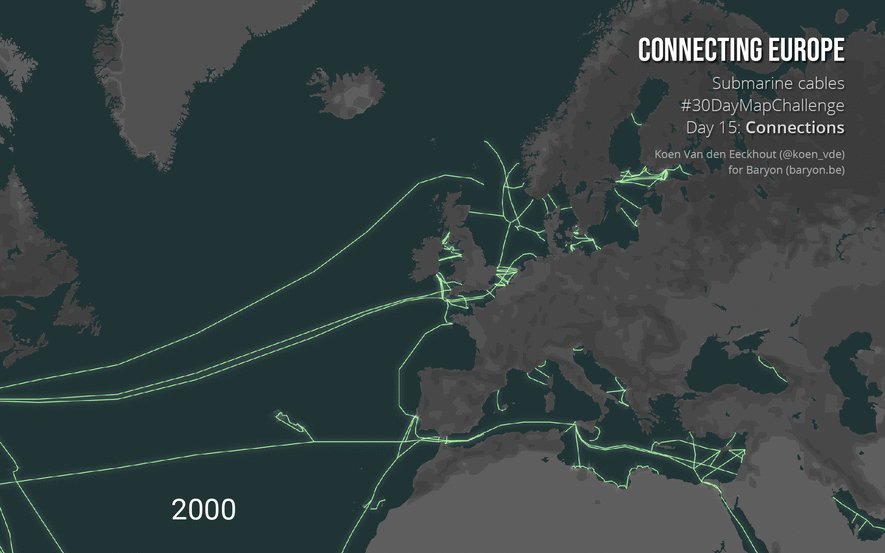
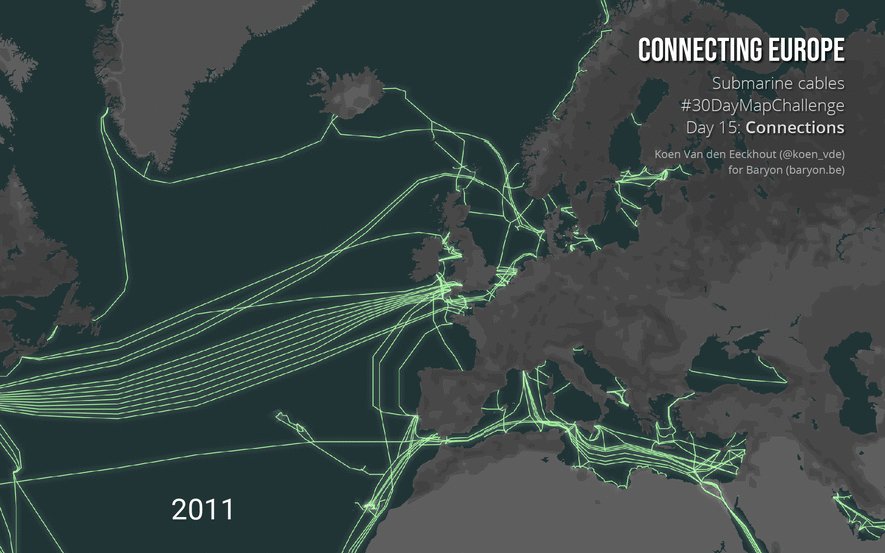
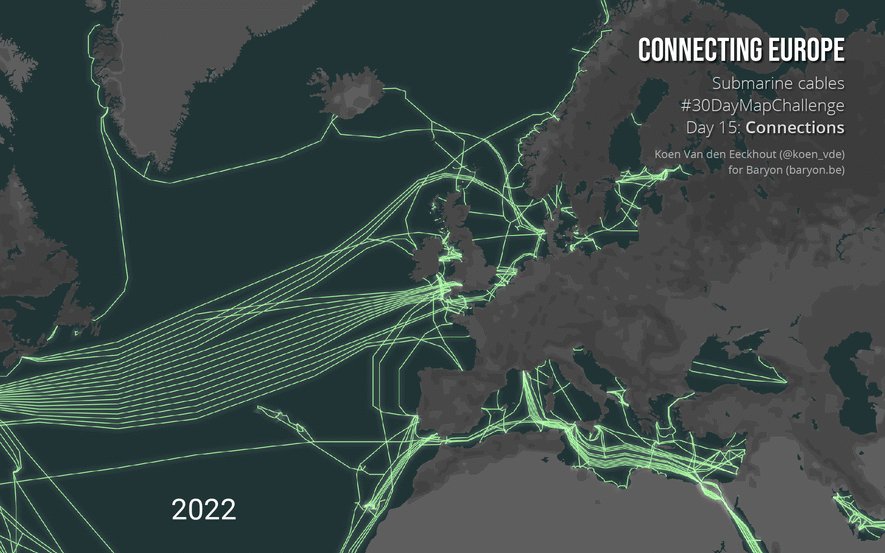
Day 15: Connecting Europe
- Topic: Connections
- Data: Just like many other participants before and after me, I stumbled upon this interesting dataset listing all major submarine cables. To be honest, at the time of writing this post (January 2021) I cannot retrace where I found the original data — I’m terribly sorry. The most reliable dataset can be found here, but at first glance it doesn’t include the timings when cables were made operational.
- Tools: I uploaded the data to Mapbox to create a tileset, and did all the styling in there. I then filtered by year of construction in steps of a single year between 1989 and today. All the separate frames where then combined in a GIF using ezGIF!
Day 16: New Zealand population density
- Topic: Islands
- Tools: By now, I had been practicing a lot with Mapbox and started to get the hang of it, so I was looking for new tools to try out. In particular, I had seen many people experimenting with and sharing results of 3D rendering. Almost by coincidence, I saw on Twitter a link to an interesting tutorial by Alasdair Rae just a few days earlier. He uses (Windows-only) tool Aerialod to create renders, but I suppose you can recreate the effect with many other tools. It’s pretty simple to use, though!
- Data: As explained in Alasdair’s tutorial, I used population density made available by WorldPop. I chose New Zealand! 🇳🇿
- Notes: This was one of my more popular maps, and also one of my personal favorites. Maybe also one to print and hang on my wall?
Day 17: Forts of Antwerp
- Topic: Historical
- Data: Oh, lots of trouble with this one! I remember struggling to come up with a good idea for a map or dataset. The only thing I knew was that recreating an ‘old map’ feeling would be rather nice. I don’t really recall how I came up with the idea of mapping the old (19th-century) 🏰 forts around Antwerp, but finding their exact locations was quite a pain in the *ss! I spent a lot of time on Wikipedia looking for lists of forts.
- Tools: I used Mapbox’s Dataset feature to add the forts one by one… There are possibly some I missed, but I was running out of time. I decided to focus on the forts from 1859 and 1870, to keep it somewhat manageable. And then started the struggle to recreate the ‘old map’ style, including typography and color choices!
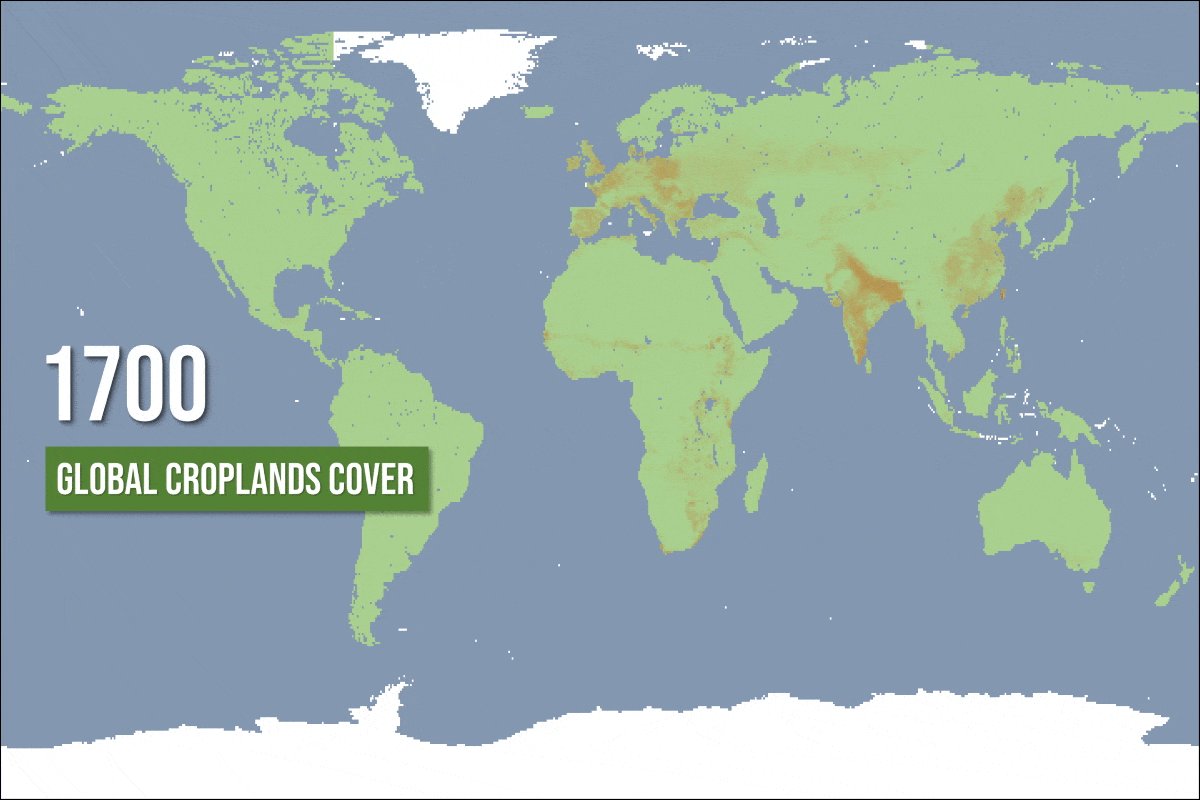
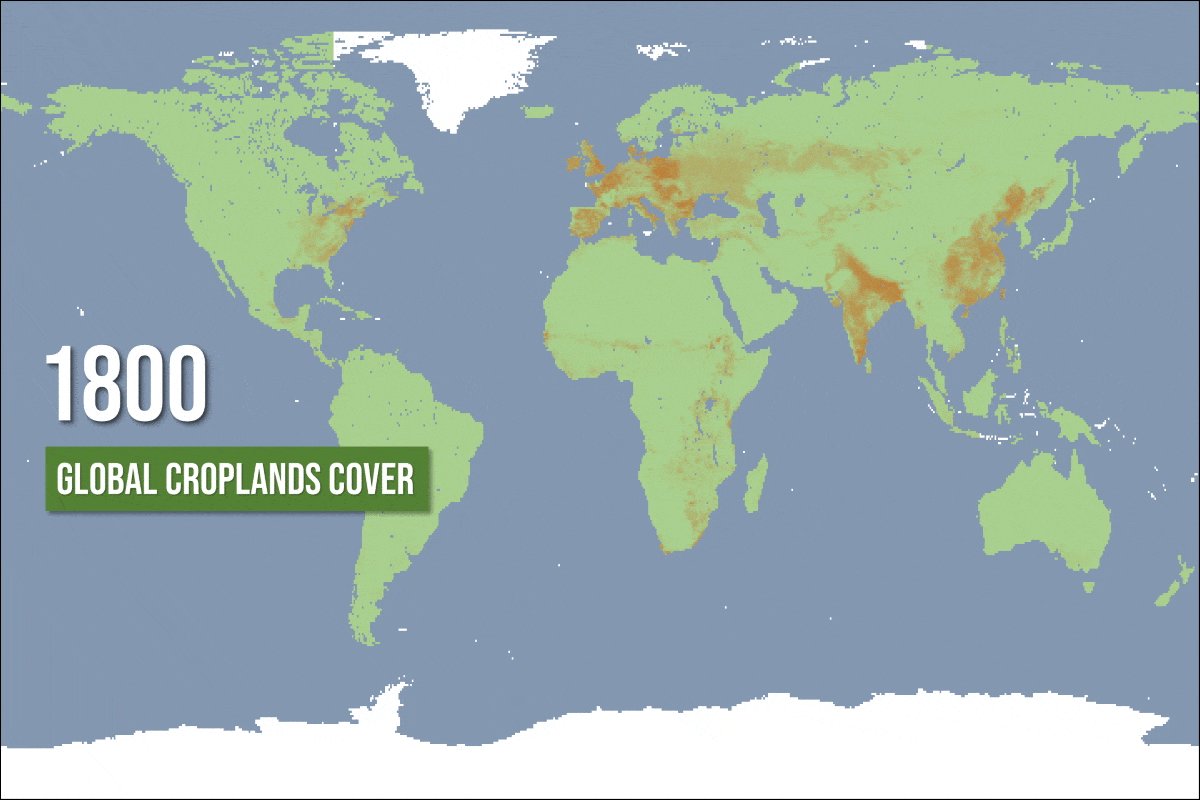
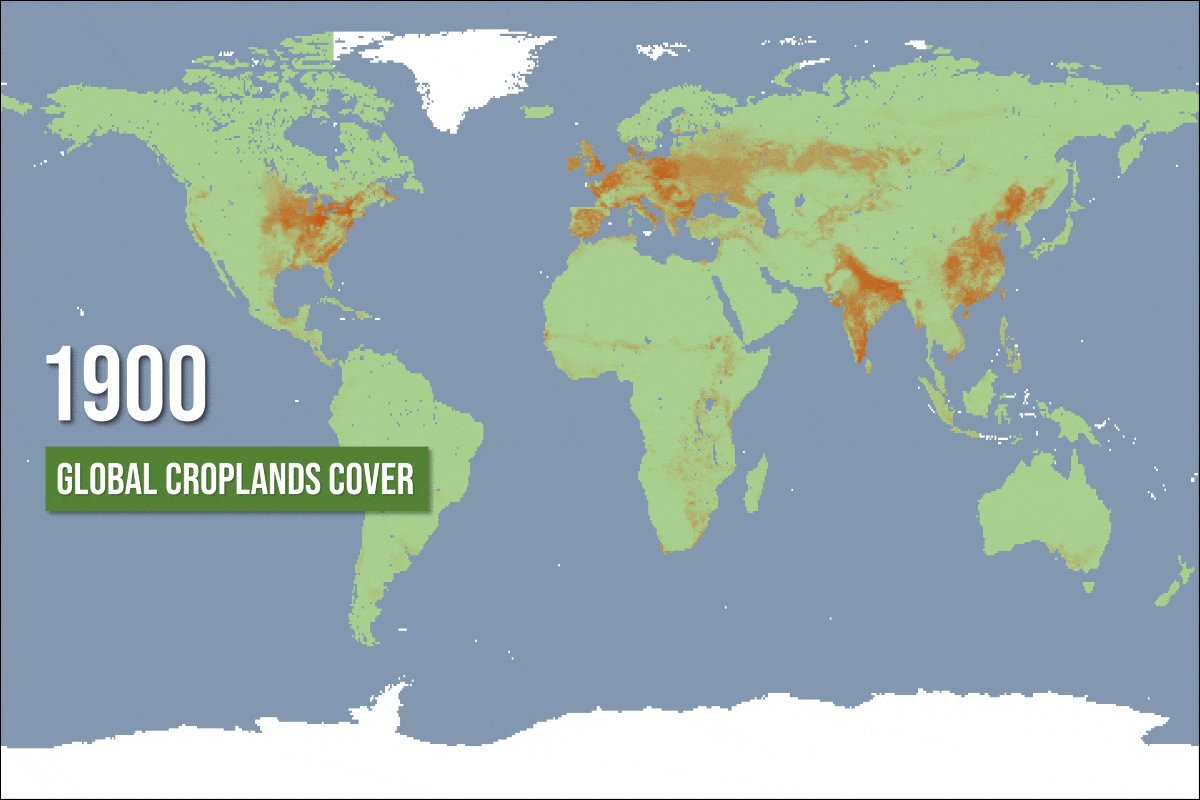
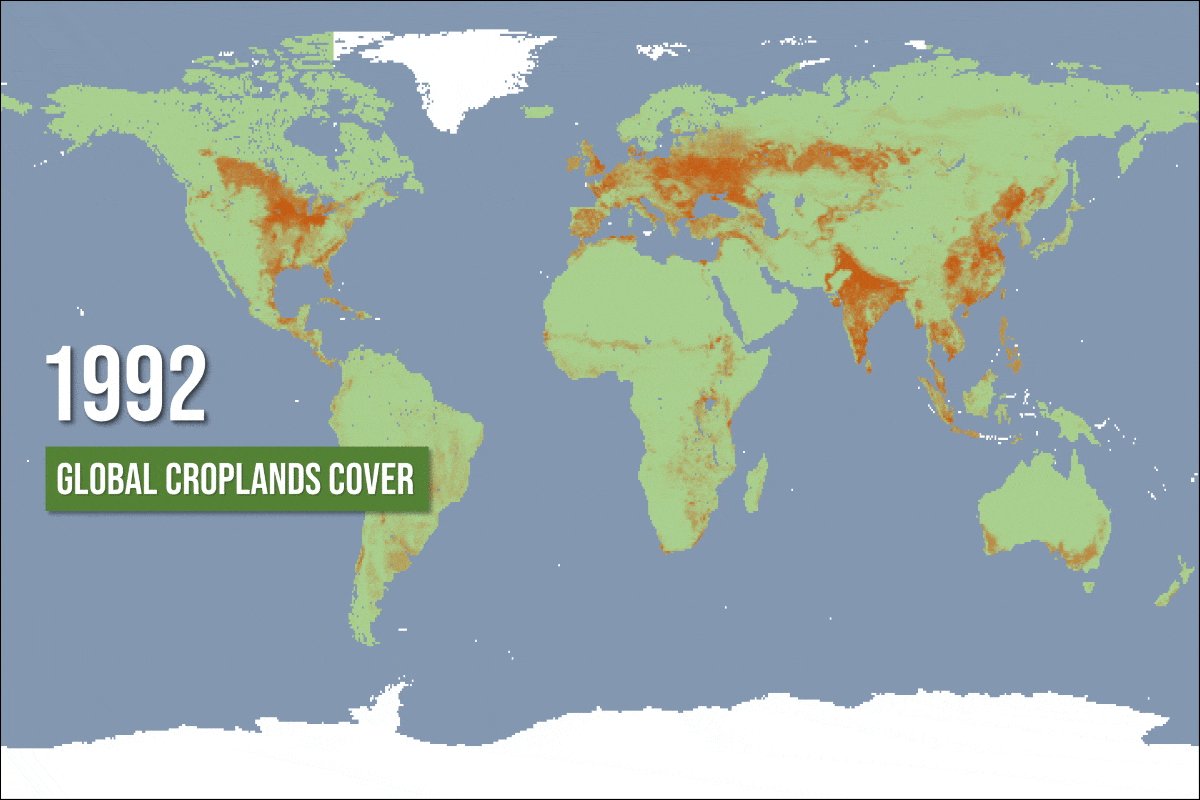
Day 18: Global croplands cover
- Topic: Landuse
- Data: For this one, I started by exploring what’s available on NASA’s Earthdata website, which is unfortunately pretty horrible to work with. I stumled upon a historic overview of 🌾 croplands between 1700 and 1992, downloadable in ASCII format. The resolution was half a degree in both directions (latitude, longitude). This reminded me of a visual about global wealth distribution I made earlier using a similar ASCII dataset, for which I used Excel pretty extensively.
- Tools: ASCII data was imported in Excel (one sheet for each year of the dataset). The cells were then colored using Conditional Formatting rules (blue for water, white for ‘unknown’ regions — mainly Antarctica and Greenland). The dataset contained absolute values (how many km2 of the ‘cell’ was covered by crops) so I used a formatting rule with a gradient going from green (0% cropland) to brown (maximum level of cropland in any cell for any given year). I exported each sheet as an image, and stitched them together as a GIF using ezGIF!
Day 19: Terra Nullius
- Topic: Ah, the most mysterious one — NULL
- Data: The original idea was to do something with ‘unexplored’ land. But simply by googling around, I quickly stumbled upon the concept of ‘Terra Nullius’, territory not claimed by any nation. There are only very few examples of this in the world, one of them the region of Bir Tawil between Egypt and Sudan. 🏜 The reason why neither of these countries claims it is pretty interesting, and explained in a really nice way in this video by Map Men. I used Mapbox to grab the satellite image of this region.
- Tools: All of the work was done in Illustrator this time! I had a close look at some maps by mapmakers I really like, and tried to mimic how they treat coastlines, borders and labels. I ended up with a pretty nice result in which I could really play around with some design ideas!
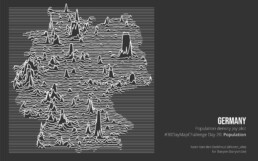
Day 20: Germany
- Topic: Population
- Idea: This was a map effect (a ‘joy plot’ map, because of its resemblance to the Joy Division album cover) I really wanted to recreate one day. To be honest, I’m not entirely sure where I saw it first. And sometimes it’s executed really well, sometimes less so — also, the data must be well suited for this kind of visualization.
- Data: Same old SEDAC’s gridded population of the world again! SEDAC also has a dataset (‘National Identifier Grid’) where each cell is labeled with the country it belongs to, so I was able to select only the cells belonging to Germany.
- Tools: Data wrangling in Excel. I checked the actual album cover to estimate the number of lines and their relative size to end up with a good-looking end result. I used Illustrator to manually cut each line and color the part beyond germany in darker grey.
- Update: Apparently, this map did very well on Reddit, in the r/dataisbeautiful channel!
Day 21: The Amazon Basin — 6 300 000 km2
- Topic: Water
- Data: For the topic of water, I wanted to have a look at 💧 rivers. I am always impressed by the length of the world’s longest rivers (thousands of kilometers!), and I really like this awesome visual by Eugène Andriveau-Goujon showcasing the longest rivers and highest mountains in one visual. For the sake of time efficiency, I focused on a single river this time, the Amazon, and I found out that it has the largest drainage basin in the world — a stunning 6,3 million km2! I used this map as a starting point to create my own.
- Tools: Satellite data was collected from Mapbox, stitching together multiple screenshots to obtain sufficient detail. The rest of the map was created in Illustrator — for the background map I used a similar design as on day 19. In order to show that the basin border is not a ‘hard line’, I smoothed the edges by blurring the path.
Bonus: the map that didn’t make it on day 21…
My first idea was to do something with 🇫🇮 Finland, ‘the land of a thousand lakes’. An understatement, as there are an estimated number of over 180 000 lakes! However, the map didn’t really turn out the way I wanted… a lot of work for nothing!

Day 22: European railroads
- Topic: Movement
- Data and tools: Obviously, it would have been fun to create an animated map for this day, where you could see ships, planes, or trains moving around. Unfortunately, I did not have a lot of time. I used the 🚆 ‘rail’ layer in Mapbox to show only the (major) railroads. I again had to zoom in a lot and stitch together different screenshots in order to see sufficient detail (and even then, as pointed out by many viewers, several railroads are missing, e.g. on Mallorca, Corsica or in Albania). Finishing was done in Illustrator.
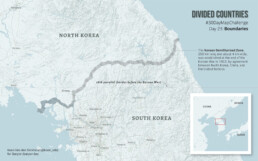
Day 23: Divided countries
- Topic: Boundaries
- Data: I had wanted to visualize the Korean Demilitarized Zone already before — the idea had come up on day 19, for the topic ‘NULL’. Today, I had the chance to revisit the region for mapping thanks to the ‘boundaries’ topic! Weirdly enough, I had a very tough time finding the actual geometry of the zone, but I eventually found it at Spelunker (note that there are two parts — a South-Korean and a North-Korean half).
- Tools: I wanted to go all out for this one, from a design point of view. The region is really rich in natural features (lakes, mountains and rivers), and there is a very interesting difference between the road network in both countries. I wanted to include both Pyongyang and Seoul on the map, to show how far they are located from the border. And finally, I included the 38th parallel — the border before the Korean War — because it clearly highlights the (relatively limited) geographical gains and losses during the war. I like maps with small insets, so I made one for this map as well. Everything was done in Illustrator. For me, this is the most beautiful map I made this month — I’m really happy with it!
Day 24: Sicily
- Topic: Elevation
- Data and tools: Very simply put, I wanted to further explore the Aerialod experiments I had started on day 16. Rather than a population map, this time I wanted to create an exaggerated relief map. Alasdair Rae has a great tutorial about this one, too. I used LiDAR elevation data for Europe made available by Copernicus. Warning: these files can be huge — multiple GBs! Mountain ranges such as the Alps would be an obvious choice, but then I would miss out on the opportunity to create a nice colour scheme for both land and sea. I ended up chosing the 🇮🇹 Italian island of Sicily. This time, I wanted to recreate a ‘Roman Empire’ feeling by going for a combination of sand/gold with blue/purple. I really like how you can clearly see Etna in this one!
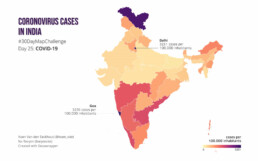
Day 25: Coronavirus cases in India
- Topic: COVID-19
- Tools: Oh no, not 🦠 COVID-19! I really wasn’t looking forward to this one, so I chose one of the quickest mapping tools I know: Datawrapper.
- Data: In order to keep it interesting, I looked at a region I’m not well acquainted with: 🇮🇳 India with its different states. Here you can find the latest data — very nice dashboard, by the way! Population data (in order to calculate the cases per 100.000 inhabitants) was gathered from Wikipedia.
Day 26: Living abroad
- Topic: Map with a new tool
- Tools: What, a new tool? Not now that I have become so accustomed to Mapbox, Datawrapper and Aeriolod (and even Excel!)! I decided to try out Flourish, a visual storytelling tool (mainly aimed at journalists and other storytellers) that had been on my try-out list for quite some time now (ever since I heard this Data Stories podcast episode). Flourish has some basic map options which are similar to what Datawrapper offers, also some nice hexagonal maps and marker maps. For today, I wanted to try out the 🌍 ‘Connections globe’ option, as this is something I have rarely encountered in other tools. To be honest, I was not very impressed by the resolution and styling options of the result (probably because I didn’t spend enough time figuring out how it all works), but with some editing in Illustrator it turned out pretty okay.
- Data: I was looking for a relatively small dataset (otherwise it quickly becomes a ‘spaghetti’ of arcs) that shows some kind of ‘connection’ between different countries or cities, with a value attached to it. After some browsing around (I believe I was looking for inspiration in the #MakeoverMonday datasets) I came across this Guardian article on British expats, which led me to this dataset at the 🇬🇧 UK Office for National Statistics.
Day 27: Where’s my data?
- Topic: Big or small data
- Data: Big data sounded a bit scary to me to visualize in just a few hours, so I went looking for small datasets on big data, in particular I became interested in major data centers around the world. Turns out most companies are pretty silent about this — on purpose. I had to drop my initial plan of showing Google, Amazon, Microsoft and Apple. But only Google is pretty transparent about this. Still, I needed quite some googling (how relevant) and 🔍 verifying on satellite pictures to confirm the exact locations. I could find some Amazon and Microsoft data centers, but it was very hard and unclear and I quickly realized this would be — however interesting — way too much work for just this map challenge. So I stuck with the Google ones — at least they are easy to find!
- Tools: I created a dataset directly in Mapbox, side by side with OpenStreetMap to verify the locations and determine the exact coordinates. This dataset was then converted to a tileset. For the styling, I used the Google blue and red, but not too obvious or noisy. I was running out of time so took a pretty simple labeling approach in Illustrator, even though it turns out some people really liked it!
Day 28: Stress map
- Topic: Non-geographic map
- Data: Oh boy, a non-geographic map? What does that even mean? As I was having a few really rough days mentally 😥, and transparency about feelings and mental issues is very important for me, I decided to share my — rather analytical — approach to assessing my stress level, and call it a ‘stress map’. There are four categories: stressors are conditions causing stress, while stress dissipation conditions decrease it. There are some unhealthy symptoms I use to recognize if stress is impacting me, and some coping mechanisms to improve my stress tolerance.
- Tools: Made completely in Illustrator. Stock illustration from Freepik.
Day 29: Close to home

- Topic: Globe
- Data: Globe… that immediately reminded me of different kinds of projections and how they distort land areas. It’s always a delicate balance between accuracy, and the message you are trying to convey. One of the most striking examples, for me, is Richard Edes Harisson’s map from 1941 showing the countries of the Axis, and the Allies surrounding it, and how the Axis would become a single frightening block if they would win against the USSR. It uses an unusual azimuthal projection centered on the North Pole. The advantage of such a projection is that it accurately shows the distances between the central point of the projection. For that reason, it is often used to show the reach of 🚀 missiles from a launch site, for example. I decided to make an azimuthal projection based on my hometown.
- Tools: There is a wonderful online tool available to create azimuthal maps centered on the coordinates of your choice. It creates a pdf map which I further modified (quite extensively) in Illustrator. This one took a lot of time to get the colors right, just the way I wanted them!
Day 30: Earth
- Topic: A map
- Data and tools: I’ll be honest, I was really running out of time and inspiration for this last day of the challenge. But obviously, this close the finish line, giving up was not an option. During the past weeks I had encountered and seen so many stunning examples of maps, and especially, of our wonderful planet 🌎 itself. The reason we can make these beautiful maps is because our world itself is so gorgeous. I decided to finish with a high-res satellite image of one of the most amazing regions in the world: the fjords of 🇳🇴 Norway. They show a cool variety of colors, with very irregular fractal shapes running through the entire landscape. Absolutely stunning, and I hope to visit this place again soon, once all this pandemic craziness is over.
What do you think?
So, now I need your help. Please let me know what you think about my maps, it would help me enormously. Which one is your favorite? Want to buy a print? Which interesting datasets did I completely miss? What are better ways to use these tools that I didn’t even notice? Can I help you by making a custom map?
📧 Feel free to reach out at koen@baryon.be. I would love to hear from you!

Read more:
Five steps towards improving your dashboard
Today I would like to share with you the five steps I usually follow when I analyze and improve dashboards. If you are planning to analyze and improve your own dashboard, or maybe the dashboard someone else created and you want to provide feedback on, you could follow these five steps as well.
18 May 2020
Dear Data: Dataviz book review
Last February, on a cold and rainy day, I received the Dear Data book as part of a Dataviz Drawing workshop by Stefanie Posavec. A pretty large and heavy book, the kind you could put on your coffee table to show off (which I did!). Let's review it!
3 May 2020
Data visualization tools: Datawrapper
If you are writing articles online and need to quickly insert beautiful, interactive charts, maps or tables, Datawrapper is the tool you are looking for.
26 April 2020
Uncommon chart types: Waffle charts
If you thought a pie chart was the only food-related chart type out there, think again! Waffle charts are a great alternative.
19 April 2020
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

Data visualization resources: all the links you'll ever need!
Data visualization: all the resources you'll ever need!
You want to start creating clear and attractive data visuals, but don’t know where to start? No worries, here’s a complete overview of tools, resources and inspiration you can use as a starting point for your designs.
Presentation
Doctoral Schools – Turning research data into powerful visuals:
- Download the slides for session 1 (pdf, 25.5 MB)
- Download the slides for session 2
- Download the slides for session 3
Finding useful datasets
- Google Dataset Search: datasetsearch.research.google.com
- Kaggle: kaggle.com
- data.world: data.world datasets
- Or read our blogpost: Small datasets to practice your data visualization skills
Inspiration for data visualization
- Information is Beautiful: informationisbeautiful.net
- Information is Beautiful awards: informationisbeautifulawards.com
- Visual.ly: visual.ly/view
- Pinterest: pinterest.com
- Dear data: dear-data.com
Digital tools to create infographics and data visuals
- Canva: canva.com
- Infogram: infogram.com
- Piktochart: piktochart.com
- Visme: visme.co
- Venngage Infographic maker and Graph maker
- Whimsical: whimsical.com
- Adobe Illustrator: adobe.com
- Affinity Designer: affinity.serif.com
- Flowchart tool: draw.io
- BioRender (like Canva, but specifically for life sciences): biorender.com
- List of dataviz tools: creativebloq.com/design-tools/data-visualization
- ggplot2 cheat sheet: https://www.maths.usyd.edu.au/u/UG/SM/STAT3022/r/current/Misc/data-visualization-2.1.pdf
Illustrations and icons
- Freepik: freepik.com
- The noun project: thenounproject.com
Colour schemes
- Adobe Color CC: color.adobe.com
- Coolors.co: coolors.co
- Pictaculous: digitalinspiration.com/color-palette-generator
- Website color schemes: canva.com/learn/website-color-schemes
- 100 brilliant color combinations: canva.com/learn/100-color-combinations
- Article: Your friendly guide to colors in data visualisation
Typography
- Dafont: dafont.com
- Google Fonts: fonts.google.com
- FontSquirrel font identifier: fontsquirrel.com/matcherator
- Font Pairing: fontpair.co
Creating graphs
- Dataviz catalogue: datavizcatalogue.com
- Choose and design the perfect chart: chart.guide
- Choosing the right chart: infogram.com/page/choose-the-right-chart-data-visualization
- The Chartmaker Directory: chartmaker.visualisingdata.com
- The Data Viz Project: datavizproject.com
- Datawrapper: datawrapper.de
- Flourish: flourish.studio
- LocalFocus: localfocus.nl
- D3.js: d3js.org
Creating maps
- Snazzy maps (Google maps styles): snazzymaps.com
- Mapbox: mapbox.com
- Mapme: mapme.com/stories
- Datawrapper: datawrapper.de
- Leaflet JavaScript Library: leafletjs.com
- 3D maps with QGIS and Aerialod: statsmapsnpix.com
- Read our blogpost: Behind the maps
Creating tables
- The Ultimate Guide to Designing Data Tables
- Table inspiration: fivethirtyeight.com
Ethics in data visualization
- Dealing with outliers: https://flowingdata.com/2018/03/07/visualizing-outliers/
- Visualizing projections and missing data: https://flowingdata.com/2018/01/30/visualizing-incomplete-and-missing-data/
- Spurious correlations: https://www.tylervigen.com/spurious-correlations
- About dynamite plots: http://biostat.mc.vanderbilt.edu/wiki/Main/DynamitePlots
- Alternatives to box plots: https://nightingaledvs.com/ive-stopped-using-box-plots-should-you/
- Visualizing the uncertainty in data (Flowing Data): https://flowingdata.com/2018/01/08/visualizing-the-uncertainty-in-data/
- Visualizing uncertainty (Claus Wilke): https://clauswilke.com/dataviz/visualizing-uncertainty.html
Books about infographics and data visualization
- Data visualisation, Andy Kirk
- Dear Data, Giorgia Lupi & Stefanie Posavec
- Information graphics, Taschen
- Infographic designers’ sketchbooks, Steven Heller & Rick Landers
- Storytelling with data, Cole Nussbaumer Knaflic
- The visual display of quantitative information, Edward Tufte
- Trees, maps and theorems, Jean-Luc Doumont
- Visual journalism, Gestalten
- Visual thinking, Willemien Brand
People on Twitter talking about data
- Twitter list: Dataviz world leaders
Videos about data visualization
- The beauty of data visualization (David McCandless)
- Journalism in the age of data (Geoff McGhee)
- Datafest Tbilisi (dozens of free talks)
- Outlier 2021 (62 free talks)
Dataviz blogs and online magazines
- Chartable (by the Datawrapper team)
- Cool Infographics (Randy Krum)
- Flowing Data (Nathan Yau)
- Infographics for the People (John Grimwade)
- The Information is Beautiful blog (David McCandless)
- Junk Charts (Kaiser Fung)
- Nightingale (by the Data Visualization Society)
- The Storytelling with Data blog (Cole Nussbaumer Knaflic)
- The Visme blog on infographics
- Visualising Data (Andy Kirk)
Dataviz podcasts

Read more:
Five steps towards improving your dashboard
Today I would like to share with you the five steps I usually follow when I analyze and improve dashboards. If you are planning to analyze and improve your own dashboard, or maybe the dashboard someone else created and you want to provide feedback on, you could follow these five steps as well.
18 May 2020
Dear Data: Dataviz book review
Last February, on a cold and rainy day, I received the Dear Data book as part of a Dataviz Drawing workshop by Stefanie Posavec. A pretty large and heavy book, the kind you could put on your coffee table to show off (which I did!). Let's review it!
3 May 2020
Data visualization tools: Datawrapper
If you are writing articles online and need to quickly insert beautiful, interactive charts, maps or tables, Datawrapper is the tool you are looking for.
26 April 2020
Uncommon chart types: Waffle charts
If you thought a pie chart was the only food-related chart type out there, think again! Waffle charts are a great alternative.
19 April 2020
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

Storytelling with Data: Dataviz book review
Storytelling with Data: Dataviz book review
The book
This dataviz book has been on my wishlist for a very long time! So many people have added it into their recommendations that I have lost track. It’s in nearly every list of ‘must read books on data visualization’ you will find. So it was about time for me to read, and review, Storytelling with Data by Cole Nussbaumer Knaflic.
Storytelling with Data, published in 2015, is presented as a practical guide for business professionals (think managers or consultants) who regularly need to present data, or findings based on data. People who have no prior experience with data visualization, except maybe for the occasional default bar or pie chart in Microsoft Excel.
Knaflic wrote this book to teach how – as Nancy Duarte described it in her review – it’s not about the data, it’s about the meaning of the data. Or, as Jean-Luc Doumont would put it: it’s not about the what, but about the so what.
This book offers hands-on advice to turn mind-numbing default charts into powerful, convincing graphs telling a story. This way, rather than just ‘looking fancy’, data visualization becomes a tool to actually change people’s minds.
The author
Cole Nussbaumer Knaflic is the perfect woman to teach us these techniques. Not only is she an excellent teacher in Information Visualization at the Maryland Institute College of Art, she also has an MBA and has worked as a manager on the Google People Analytics team for more than 5 years.
She is the founder and CEO of Storytelling with Data, where she has built a team to do exactly the things she describes in the book: she helps people and organizations to create graphs that tell compelling, action-inspiring stories.
In 2019 she wrote a companion book to this one, titled ‘Storytelling with Data: Let’s Practice‘, with even more examples, and with hands-on exercises.
The verdict
⭐⭐⭐
Storytelling with Data is definitely a dataviz book aimed at an audience of true business professionals, the kind of people you will find at large consulting firms, banks, or big tech companies, rather than die-hard fans of beautiful visualization art or information graphics. The author has (successfully) to convey the very simple, basic principles of building an excellent graph. She avoided adding complicated or jaw-droppingly beautiful examples, as this might discourage data visualization novices to try these principles for themselves.
This is the perfect book to pick up for your first encounter with data visualization. You will learn what’s wrong with default Excel charts and why they don’t work to convey your message. Knaflic shows how clever chart, font styling or color choices will dramatically improve the effectiveness of data visuals in your presentations. And she does it very well.
On the other hand, if you are a seasoned dataviz lover or admirer of infographics, this is not really the book for you. At times it will feel more like an academic syllabus or business report rather than a book you’ll read for fun or inspiration. But it could be the perfect gift for your colleague or friend who is just starting out and could use some basic, very practical advice!
Do you consider yourself a dataviz novice, or a true data wizard? What did you learn from this book?
And of course, if you have some data visualization challenges you think we could help you with, let me know as well – we are always happy to assist!
More dataviz book reviews? We have already covered:
- Dear Data
- Storytelling with Data
- Visualizing Complexity
Read more:
Five steps towards improving your dashboard
Today I would like to share with you the five steps I usually follow when I analyze and improve dashboards. If you are planning to analyze and improve your own dashboard, or maybe the dashboard someone else created and you want to provide feedback on, you could follow these five steps as well.
18 May 2020
Dear Data: Dataviz book review
Last February, on a cold and rainy day, I received the Dear Data book as part of a Dataviz Drawing workshop by Stefanie Posavec. A pretty large and heavy book, the kind you could put on your coffee table to show off (which I did!). Let's review it!
3 May 2020
Data visualization tools: Datawrapper
If you are writing articles online and need to quickly insert beautiful, interactive charts, maps or tables, Datawrapper is the tool you are looking for.
26 April 2020
Uncommon chart types: Waffle charts
If you thought a pie chart was the only food-related chart type out there, think again! Waffle charts are a great alternative.
19 April 2020
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

Uncommon chart types: Slopegraphs
Uncommon chart types: Slopegraphs
Maybe you have never heard the term ‘slopegraph’, but chances are high that you have seen one before. They appear in serious newspapers such as De Tijd or the Financial Times, but you can easily create them yourself (yes, even in Excel!) and use them for your own data communication purposes. They work particularly well due to their insanely high data-ink ratio… as long as you don’t overdo it!
What is a slopegraph?
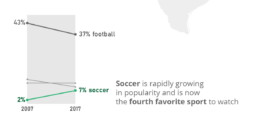
At its core, a slopegraph is a linegraph with just two data points for each category. In the majority of cases, such a graph will be used to compare between two different points in time, such as in the following example. This slopegraph shows how Americans’ favourite sports (to watch) have evolved between 2007 and 2017:

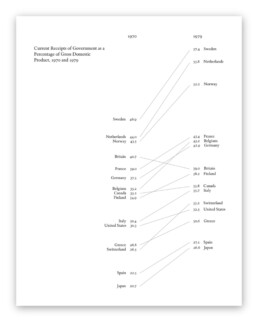
Slopegraphs are still a rather niche chart type. They were first suggested by Edward Tufte in his 1983 classical work ‘The visual display of quantitative information‘ – although at that time they were still nameless. I must admit I cannot trace back when the term ‘slopegraph’ first appeared. This was Tufte’s original design, showing the evolution of government tax collection in different countries, between 1970 and 1979:

Original slopegraph design by Edward Tufte in 1983 (The Visual Display of Quantitative Information)
Here, we can immediately see why the data-ink ratio is so high: we can easily scan and understand the graph even without axes, ticks, axes labels or gridlines. Data points can be labeled directly, and no legend is needed, so we can quickly make a link between a line and the associated country.
Apparently, our brain is very good at comparing slopes of different lines. In the above examples, we can easily identify the strongest growers and fastest decliners, even for rather large sets of categories. For example, we can quickly see that Britain is the only country (from the given set) where tax collection went down between 1970 and 1979. And it grew pretty fast in the Nordics, Belgium and Switzerland.
Creating slopegraphs
As slopegraphs are basically just line graphs, they are very easy to create with basically any graphing software, including Excel. Because of this, Cole Nussbaumer Knaflic has dedicated an entire section to them in Storytelling with data (one of the best dataviz books for absolute beginners). She has even created a template for them here.
If you want to get your hands dirty and create a slopegraph yourself, there are two things to keep in mind:
- Try to remove as much ‘noise’ as possible: axes, gridlines and labels can usually be easily removed without harming interpretation.
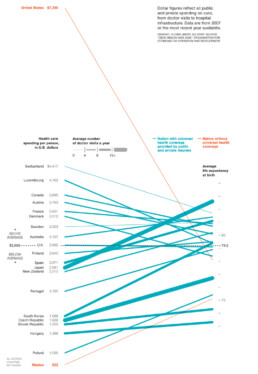
- If you have many lines, make your message stand out by coloring most of the lines gray (or another neutral color), and highlight just the few you want to bring attention to, such as in the following example by Oliver Uberti for National Geographic:

Notice that this is a very interesting example, as we are not comparing two different points in time, but two different metrics. On the left, we have the health care spending per person, on the right, the average life expectancy. The coloring draws our attention to the US and Mexico, two countries without universal health coverage. But the US is clearly an outlier: a very high health care spending which does not really reflect in the (below-average) life expectancy.
Some final things to remark about this very fine example, before we move on:
- Notice how the average of the health care spending (on the left side) is perfectly aligned with the average life expectancy (on the right side), shown with a dashed horizontal line. Clever!
- There is a third metric introduced into the chart by modifying the line thickness. The thicker the line, the more often people in these countries visit their doctor. Very clever again, although unfortunately it also counters some of the coloring effect: in countries without universal health coverage (in orange), people will visit their doctors much less frequently, resulting in very thin slopegraph lines.
Final slopegraph thoughts
Nothing is absolute when it comes to slopegraphs. In fact, we have already seen that the comparison can be between completely different metrics, such as in the National Geographic example above. And that you can introduce additional information by playing around with colors or line thickness.
Finally I would like to show that, even when we’re talking about comparing dates, you don’t have to stick to just two points in time. This is a graphic I created showing the evolution of a certain market in different regions between 2009 and 2019, but with an intermediate value given for 2014:

Also here, rather, than showing all the lines in a single slopegraph, I opted to separate them in a kind of small multiples approach. This allows me to arrange the charts spatially on top of a world map, and it makes even more clear how much of an outlier the Asia-Pacific region is for this data. As you can see, nothing is set in stone. Slopegraphs are so easy to create that you can easily play around with them, find what works best for your data and message, or even invent completely new approaches!
Got any more great examples of slopegraphs? Make sure to share them with me at koen@baryon.be !
Or maybe we can help you make a slopegraph?
Read more:
Five steps towards improving your dashboard
Today I would like to share with you the five steps I usually follow when I analyze and improve dashboards. If you are planning to analyze and improve your own dashboard, or maybe the dashboard someone else created and you want to provide feedback on, you could follow these five steps as well.
18 May 2020
Dear Data: Dataviz book review
Last February, on a cold and rainy day, I received the Dear Data book as part of a Dataviz Drawing workshop by Stefanie Posavec. A pretty large and heavy book, the kind you could put on your coffee table to show off (which I did!). Let's review it!
3 May 2020
Data visualization tools: Datawrapper
If you are writing articles online and need to quickly insert beautiful, interactive charts, maps or tables, Datawrapper is the tool you are looking for.
26 April 2020
Uncommon chart types: Waffle charts
If you thought a pie chart was the only food-related chart type out there, think again! Waffle charts are a great alternative.
19 April 2020
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

Data visualization in a time of pandemic - #6: Viral scrollytelling
Data visualization in a time of pandemic - #6: Viral scrollytelling
This is a multi-chapter post! Read the other chapters here:
- Chapter 1: Finding reliable data
- Chapter 2: Visualizing exponential growth
- Chapter 3: Mapping the virus
- Chapter 4: We need to talk about flattening the curve
- Chapter 5: On top of the outbreak with daunting dashboards
- Chapter 6: Viral scrollytelling

Chapter 6: Viral scrollytelling
In this final chapter, we’ll dive deeper into some of the insightful stories which have been published about the novel coronavirus and the COVID-19 pandemic. Rather than looking at single charts, we’ll highlight some long-form stories about the origin of the virus, how it works, and how it spread.
Two concepts should be explained beforehand: visual storytelling, and scrollytelling. Lorenzo Amabili explains both of them very well in his Nightingale article ‘From Storytelling To Scrollytelling: A Short Introduction and Beyond‘ (unfortunately a premium article):
- Visual storytelling, also called narrative visualisation, consists of creating a logical sequence of related (data-driven) visualisations, or visual elements, needed to convey a message to an audience in an engaging and effective way.
In other words, different visuals are strung together to form a logical story, which will keep readers more engaged and increase their understanding. It also allows you to discuss more complex topics by breaking them down into multiple easily understood visuals. These visuals will often be data-driven, but they can also be illustrations, videos, maps,… the possibilities are virtually endless!

- Scrollytelling is visual storytelling for the web: a powerful technique based on a simple concept: new content and visuals appear or change through transitions as users scroll down or up the web page.
This way of presenting information keeps the reader actively engaged with the content and the story. Furthermore, people can easily control the pace by scrolling up and down, back and forth through the story if they choose to re-read difficult sections or skip certain less interesting parts.
I must admit, I absolutely LOVE ❤ scrollytelling, and particularly well-executed examples are appearing more and more regularly in journalism. These advances are fueled by more innovative newsrooms such as the New York Times or the Washington Post, but quickly spreading throughout the world. For example, in Belgium, De Tijd regularly brings engaging scrollytelling stories by the team of Thomas Roelens and, before that, Maarten Lambrechts.
The remainder of this text is dedicated to some remarkable and marvelous examples of visual storytelling and scrollytelling about the coronavirus pandemic. This is absolutely not intended to be an exhaustive list, but rather a collection of interesting examples I encountered during my background research for these blog posts.
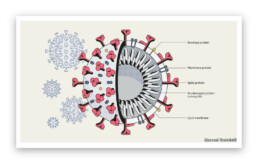
Anatomy of a killer
In March, The Economist published ‘Understanding SARS-CoV-2 and the drugs that might lessen its power‘, an in-depth story about the science behind the virus: how is SARS-CoV-2 built, how does it work and replicate itself, what does its genetic sequence look like, and which drugs might have a serious shot at eliminating it. A pretty hardcore scientific explanation, but made easily digestible thanks to some very clear and beautiful illustrations, such as this one by infographer Manuel Bortoletti:

Flattening the curve, revisited
Several scrollytelling articles have been created to explain the reasoning behind the epidemiological curve, how we can flatten it, and differences between different countries’ strategies to do so.
- ‘What Happens Next?‘ by epidemiologist Marcel Salathé and coder/designer Nicky Case explains the curve, SIR and SEIR models using playable simulations.
- ‘What we can learn from the countries winning the coronavirus fight‘ by ABC News uses scrollytelling to explain in detail what exponential growth is, how logarithmic charts work, and what flattening the curve really means.
- At this point, it might be useful to bring up again the infamous Washington Post article ‘Why outbreaks like coronavirus spread exponentially, and how to “flatten the curve”‘ by Harry Stevens, which we discussed in chapter 4, and is a great example of visual storytelling in itself.
- Another Washington Post article worth mentioning, on a similar note, is ‘How epidemics like covid-19 end (and how to end them faster)‘, also showing the effectiveness of wearing facemasks, or enforcing quarantaine.

Detail from ‘How epidemics like covid-19 end (and how to end them faster)’ (Washington Post)
- Or, if you prefer the Spanish version, ‘Cómo el confinamiento frena la cadena de contagios‘ by El País.
How the virus got out
‘How the Virus Got Out‘ by the New York Times uses mesmerizing animations and crystal-clear maps to show how the virus spread from Wuhan, through long-distance train and air travel, to other parts of China and other countries throughout the world. They end with Donald Trump’s quote ‘The virus will not have a chance against us’ on March 11, placed next to a visual showing how by then, the virus already had a secure foothold in the US, with just over 1000 cases.

Detail from ‘How the Virus Got Out’ (New York Times)
This detailed look at how the virus spreads is taken one step further by Reuters Graphics in ‘The Korean Clusters‘. Thanks to insanely accurate contact tracing data being gathered in South Korea, the authorities were able to identify each individual case and how they infected each other. During the first four weeks, the disease was relatively contained, but then ‘patient 31’ emerged, who had at least 1160 traced contacts and went to crowded places such as churches and a hotel buffet while being infected. This is by far one of the most captivating visual stories I have encountered over the past few months!

Detail from ‘The Korean Clusters’ (Reuters Graphics), an amazing piece of visual storytelling.
How bad will it get?
It is worth mentioning two stories detailing how the virus can spread, in particular in public transport or between people passing by each other outside:
- South China Morning Post describes a situation where a sick traveler on a four-hour bus journey (feeling sick but not wearing a mask) infected 9 other passengers – complete with detailed seating plans of the bus in question.
- The New York Times describes 6 key factors determining how bad the epidemic will get, including how contagious and deadly the virus is, and how long it will take before a treatment or vaccine is developed. They also indicate how far the virus can typically travel in a public transport environment.

Detail from ‘How Bad Will the Coronavirus Outbreak Get?’ (New York Times)
Remembering lives lost
In the end, it’s all about people. In his article ‘The Workers Who Face the Greatest Coronavirus Risk‘ for the New York Times, Lazaro Gamio uses scrollytelling to guide readers through a stunning scatterplot, showing which professions are most at risk during the pandemic, either because they come in close contact with others (such as hairdressers), or because they have a high exposure to diseases (such as garbage collectors or healthcare workers). The article ends with an interactive version of the graph, enabling readers to explore the data themselves.

Detail from ‘The Workers Who Face the Greatest Coronavirus Risk’ (New York Times). Did I already mention that I ❤ scrollytelling stories like this?
Let’s end this exploration into pandemic data visualization with one of the most heartbreaking visual stories, published by the New York Times on May 24, 2020. ‘An Incalculable Loss‘ visually shows the 100 000 lives lost to COVID-19 in the US up to that point. 100 000 figures, many of them with additional information making it all the more real. “Marion Krueger, 85, Kirkland, Washington. Great-grandmother with an easy laugh.” Or “Torrin Jamal Howard, 26, Waterbury, Connecticut. Gentle giant, athlete and musician.”

100 000 times.
Cherish the people you love and the present moment, as scary as it is. It is all we have for certain.
– Daily Stoic
Stay safe, everyone. ❤
This is a multi-chapter blog post!
Continue reading:
- Chapter 1: Finding reliable data
- Chapter 2: Visualizing exponential growth
- Chapter 3: Mapping the virus
- Chapter 4: We need to talk about flattening the curve
- Chapter 5: On top of the outbreak with daunting dashboards
- Chapter 6: Viral scrollytelling
For all your comments, suggestions, errors, links and additional information, you can contact me at koen@baryon.be or via Twitter at @koen_vde.
Disclaimer: I am not a medical doctor or a virologist. I am a physicist running my own business (Baryon) focused on information design.
Read more:
Five steps towards improving your dashboard
Today I would like to share with you the five steps I usually follow when I analyze and improve dashboards. If you are planning to analyze and improve your own dashboard, or maybe the dashboard someone else created and you want to provide feedback on, you could follow these five steps as well.
18 May 2020
Dear Data: Dataviz book review
Last February, on a cold and rainy day, I received the Dear Data book as part of a Dataviz Drawing workshop by Stefanie Posavec. A pretty large and heavy book, the kind you could put on your coffee table to show off (which I did!). Let's review it!
3 May 2020
Data visualization tools: Datawrapper
If you are writing articles online and need to quickly insert beautiful, interactive charts, maps or tables, Datawrapper is the tool you are looking for.
26 April 2020
Uncommon chart types: Waffle charts
If you thought a pie chart was the only food-related chart type out there, think again! Waffle charts are a great alternative.
19 April 2020
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

Five steps towards improving your dashboard
Five steps towards improving your dashboard
Do you know the feeling? You spent days, weeks, maybe months to build the perfect dashboard for your clients. But when you share it, the results are underwhelming. Your users say they appreciate the dashboard, but you notice that they are not using it often, or not to its full capacity. They sometimes have a hard time finding what they are looking for. Or maybe something just feels not optimal and you want to improve your dashboard, but you can’t put your finger on what exactly is wrong.
Today I would like to share with you the five steps I usually follow when I analyze and improve dashboards. If you are planning to analyze and improve your own dashboard, or maybe the dashboard someone else created and you want to provide feedback on, I advise you to follow these five steps as well.
Step 1: Getting familiar
First of all, I like to dive right into the dashboard without any prior knowledge. Of course, we will unavoidably already know a little bit: who created the dashboard and what general area it is in, such as marketing, business intelligence, product performance, et cetera.
But in this phase I prefer not to worry about the end users and what they might be looking for when using the dashboard. I just fiddle around, visit every page, push every button, in short I try to mess up as much as possible. I will explore hover messages and have a look at how the dashboard behaves on different screens or in different browsers. I will judge if the right type of graph is shown to display specific data, and if tables are formatted in an optimal way. I will probably take a closer look at the source code to find out where the data is coming from and which technologies are being used, whether it is Tableau, Microsoft Power BI, Google Data Studio, one of the other dozens of solutions out there, or maybe something custom created with React and different JavaScript charting libraries.
In this initial phase it is important to write down everything you notice, either good or bad. In short, we will start to get a feel for how the dashboard is structured, what works and what doesn’t work.
Step 2: Discuss use cases
The second step is possibly the most important one. Together with the person or team who built the dashboard, I will discuss who it is designed for and what purpose it is serving. This involves talking about different user personas, user flows, and use cases.
In this second step, rather than immediately sharing first opinions about the dashboards, it is important to ask as many questions as possible. Who is the typical user of your dashboard? Is it a C-level executive who needs to take an important strategic decision, or is it maybe someone at the production line of a factory who needs to check the status of a specific machine? What information are they looking for? What decision are they trying to make, based on the information they can see on the dashboard? Are they under pressure to quickly find exactly what they are looking for, or do they have plenty of time to explore the information which is available?
All of these questions are crucial to be able to move on to the third step: our deep dive.
Step 3: Deep dive
In the deep dive, we put ourselves in the position of the end user. For example, imagine we are the marketing manager at a fashion company, and we want to use this specific dashboard to assess how effective our online marketing campaigns are. Or, another use case, we are a plant manager trying to figure out why a specific production line is not operating at full efficiency. Or maybe we are a CEO looking at some financial figures, worrying if our company will make a profit at the end of the month.
This allows us to basically repeat the first step, closely inspecting every chart, every button and every number on the dashboards. But now, our analysis is much more focused, because we know what our user will typically be looking for.
We can answer the following questions in this phase: how much time or how many clicks does it take for a user the find the key information needed to take a decision? Does the dashboard show only the information which is needed, or does it also show a lot of needless clutter? Are the colors guiding the user’s attention in the right direction? Will the user easily understand everything what’s on the screen, or does he need a lot of prior knowledge?
In step 3, we can get back to the list of good and bad things we started in the first step, and add all this additional information. This typically leads to a list of pages and pages filled with ideas to improve your dashboard. In the next step, we will turn this list of remarks into something actionable.
Step 4: Action plan
Step 4 is all about bringing some structure to our long list of bullet points. Personally, I like to group my remarks into three different categories.
- Category 1: Goal misalignment – when the information on the dashboard does not serve the end user’s goal,
- Category 2: Too much noise – when there’s too much clutter or useless information on the dashboard, and
- Category 3: Death by a thousand papercuts – when a large amount of very minor design details, which at first sight don’t seem important, make the dashboard look sloppy and unattractive.
I will go into more depth into these three categories in a later blog post, so no worries. If you want to be notified when it’s available, make sure to leave your email address at the bottom of this page!
A second way to order the possible improvements is by difficulty level. On one hand, you will have the low-hanging fruit, the quick wins to rapidly improve the effectiveness of your dashboard with only a little effort. For example, changing the chart type from a pie chart to a more easily readable bar chart, improving font sizes, or moving some blocks to create a better visual hierarchy.
On the other hand, there will be improvements which are a lot more difficult – generally depending on the specific tools used to build the dashboard. For example, improving the grid lines or the axis labels in a chart typically requires writing some custom JavaScript code and finding a way to plug it into your dashboard software. You will want to evaluate if these harder modifications are worth the effort.
A third and final way to turn my list of remarks into an action plan is by creating some mock-ups for my clients. In these mock-ups, I show how an improved version of the dashboard could look like and compare it with the current version. This immediately shows visually how just a few – often minor – modifications can drastically improve the readibility and effectiveness of your dashboard.
Step 5: Co-creation
And then it’s time for the final step! To really turn my improvement suggestions into actions, I prefer to sit down with the team behind the dashboard and go through the report together. This gives me the opportunity to explain and discuss each of the different points on the list. We can then immediately apply some quick wins and see first-hand how it improves the look and feel of the dashboard. Of course, as our list of potential improvements is usually rather long, this co-creation session can take multiple hours, so make sure to bring some coffee to make it to the end ;). But this time investment will directly translate into a much more efficient dashboard, and a lot of insights on how to structure future iterations and improvements.
So, this is my 5-step approach I tend to follow when clients ask me to analyze their dashboards and make them more effective. I hope this will help you as well to make your dashboards more valuable. Make sure to let me know if you found this post useful, I would love to hear your ideas about dashboard improvement!
And oh, if you think we can help you to improve your dashboard, you know where to find us!
Read more:
Five steps towards improving your dashboard
Today I would like to share with you the five steps I usually follow when I analyze and improve dashboards. If you are planning to analyze and improve your own dashboard, or maybe the dashboard someone else created and you want to provide feedback on, you could follow these five steps as well.
18 May 2020
Dear Data: Dataviz book review
Last February, on a cold and rainy day, I received the Dear Data book as part of a Dataviz Drawing workshop by Stefanie Posavec. A pretty large and heavy book, the kind you could put on your coffee table to show off (which I did!). Let's review it!
3 May 2020
Data visualization tools: Datawrapper
If you are writing articles online and need to quickly insert beautiful, interactive charts, maps or tables, Datawrapper is the tool you are looking for.
26 April 2020
Uncommon chart types: Waffle charts
If you thought a pie chart was the only food-related chart type out there, think again! Waffle charts are a great alternative.
19 April 2020
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

Dear Data: Dataviz book review
Dear Data: Dataviz book review
The book
Last February, on a cold and rainy day, I received the Dear Data book as part of a Dataviz Drawing workshop by Stefanie Posavec. The workshop was hosted by Graphic Hunters in a beautiful space in central Amsterdam.
It is a pretty large and heavy book, containing nearly 300 pages on sturdy, qualitative paper. It is not the kind of book you would take with you into bed at night, but definitely one you could put on your coffee table to show off (which I did!). There are two alternative covers, one designed by Giorgia and one by Stefanie (this is the latter one).
In Dear Data, Giorgia and Stefanie document their project of sending each other hand-drawn postcards, every week, over the course of an entire year (2014-15). Each week, they would decide on a topic on which they would gather personal data – ranging from the contents of their wardrobes, over the sounds they heared, to the emotions and desires they experienced that week.
At the end of the week, they both sat down with their data, drew it onto a postcard, wrote a detailed legend on how to interpret it, and sent it to each other (Stefanie lives in London, and Giorgia in New York).
This book is a summary of their one-year project, with high-quality images of each of the postcards, additional details about the (practical and thought) process behind it, and tips to create your own personal data drawings.
Oh yes, the project also has its own dedicated webpage.
The authors
Giorgia Lupi and Stefanie Posavec are two well-known names in data visualization, but their Dear Data project truly made them world-famous.
Giorgia Lupi (°1981), originally from Italy, founded the design firm Accurat in 2011. They worked for an impressive list of clients including Google, IBM, Starbucks, and the United Nations. She introduced the concept of Data Humanism. In short, we should not simply focus on numbers, technologies and algorithms, but on the underlying things they represent: people, stories and ideas. She has won several awards, including multiple Information is Beautiful Awards Gold Medals, and in 2019 she joined design firm Pentagram as a partner.
Stefanie Posavec (°1981) was born in Colorado (US) and later moved to London. In 2013 she was one of Facebook’s earliest Artists in Residence, creating the piece Relationship Dance Steps. She aims to make data accessible, memorable and impactful using highly original approaches. For example, she puts health data art on hospital walls as a form of interior design, or she creates jewellery from air pollution data.
In 2016, Dear Data was acquired by the Museum of Modern Art as a part of its permanent collection, so they are both official MoMA artists!
The verdict
⭐⭐⭐⭐
I absolutely love this crossover between a data visualization book and an art book. Definitely not something to read in one go, but a book to pick up from time to time to browse through the pages. I’m convinced it can be a great source of inspiration when you are stuck on a particular project and are looking for a novel, creative approach.
The differences between Giorgia’s more ‘technical’ and Stefanie’s more ‘artistic’ drawing is interesting, and throughout the project we see both evolving and experimenting in different directions. Personally I love unraveling Giorgia’s complicated legends and decyphering her complex diagrams, and I am amazed at how much information she can compress into a single small postcard. However, in certain weeks, the level of detail can become too complicated and cumbersome. Stefanie’s drawings are usually simpler to absorb, but this often leads to gorgeous patterns, designs or metaphors.
Despite being a collection of 104 hand-drawn postcards, it never gets boring. I especially appreciate how they manage to alternate between very light-hearted, practical topics (e.g. a week of drinks) and deeply emotional, personal topics (e.g. a week of negative thoughts).
The postcards are regulary interspersed with simple but adorable illustrations that make the book a bit easier to digest (too much data can be overwhelming!).
My personal favorites are:
- By Giorgia: a week of media and a week of urban wildlife (so many parameters!)
- By Stefanie: a week of indecision and a week of distractions (so simple, so strong!)
Applying the knowledge
Some of these stunning postcards are really inspiring to draw for myself. So I went ahead and collected some data. I chose to recreate Stefanie’s design for week eleven: a week of emotions.
Every hour during the past week, I have written down the main emotion I was experiencing at that moment. As we are in the midst of crazy pandemic times, you will notice some of my emotions are a bit, well, all over the place. 😬
So without further ado, here is the final result!
If you are also inspired, go ahead and start drawing your own data! And feel free to share it with me, or with the rest of the world! Looking forward to seeing what you are up to 😊
And of course, if you have some data visualization challenges you think we could help you with, let me know as well – we are always happy to assist!
More dataviz book reviews? We have already covered:
- Dear Data
- Storytelling with Data
- Visualizing Complexity
Read more:
Five steps towards improving your dashboard
Today I would like to share with you the five steps I usually follow when I analyze and improve dashboards. If you are planning to analyze and improve your own dashboard, or maybe the dashboard someone else created and you want to provide feedback on, you could follow these five steps as well.
18 May 2020
Dear Data: Dataviz book review
Last February, on a cold and rainy day, I received the Dear Data book as part of a Dataviz Drawing workshop by Stefanie Posavec. A pretty large and heavy book, the kind you could put on your coffee table to show off (which I did!). Let's review it!
3 May 2020
Data visualization tools: Datawrapper
If you are writing articles online and need to quickly insert beautiful, interactive charts, maps or tables, Datawrapper is the tool you are looking for.
26 April 2020
Uncommon chart types: Waffle charts
If you thought a pie chart was the only food-related chart type out there, think again! Waffle charts are a great alternative.
19 April 2020
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!

Data visualization tools: Datawrapper
Data visualization tools: Datawrapper
Let’s not beat around the bush in this blog post. If you are writing articles online and need to quickly insert beautiful, interactive charts, maps or tables, Datawrapper is the tool you are looking for.
The Datawrapper team, based in Berlin, built an amazing product suitable for everyone who wants to tell stories using data. The free tier is very generous – unlimited visuals, live-updating charts, easy embedding, responsivity… The professional solution is expensive but mainly aims at newsrooms and journalists, removing the Datawrapper attribution and allowing to create print-ready graphics.
No coding skills are required, you can simply copy and paste your data, upload CSV files, or link to a URL or Google Sheet which allows live-updating charts. Obviously, you are limited to a certain set of possible chart types and designs, but the talented design team (led by Lisa Charlotte Rost) has ensured that all the available options and color schemes are well-crafted and elegantly designed.
You can find plenty of examples at the Datawrapper website, but of course a blog post about this tool would not be complete without an embedded example. So let’s try to create our own chart of, let’s say, the evolution of the price of Brent Crude Oil since January 2019. Uploading the data, as a CSV file, works very smoothly. Datawrapper automatically recognizes the type of data in each column, and support for different localizations is provided out of the box:
The tool is sufficiently intelligent to suggest the best chart type, and makes some pretty good default decisions regarding axes and grid lines (taking into account Tufte’s guidelines to maximixe data-ink ratio):
The next steps allow you to quickly finetune any other parameters you would like to change: colours, axes, grid lines, linestyles, hover labels, title, description, source links,… The final result can be downloaded as a PNG image, shared as a link, or simply embedded in your blog post:
It’s magic, it’s simple, and it’s so much fun! Did I already mention I am a fan?
Read more:
Five steps towards improving your dashboard
Today I would like to share with you the five steps I usually follow when I analyze and improve dashboards. If you are planning to analyze and improve your own dashboard, or maybe the dashboard someone else created and you want to provide feedback on, you could follow these five steps as well.
18 May 2020
Dear Data: Dataviz book review
Last February, on a cold and rainy day, I received the Dear Data book as part of a Dataviz Drawing workshop by Stefanie Posavec. A pretty large and heavy book, the kind you could put on your coffee table to show off (which I did!). Let's review it!
3 May 2020
Data visualization tools: Datawrapper
If you are writing articles online and need to quickly insert beautiful, interactive charts, maps or tables, Datawrapper is the tool you are looking for.
26 April 2020
Uncommon chart types: Waffle charts
If you thought a pie chart was the only food-related chart type out there, think again! Waffle charts are a great alternative.
19 April 2020
We are really into visual communication!
Every now and then we send out a newsletter with latest work, handpicked inspirational infographics, must-read blog posts, upcoming dates for workshops and presentations, and links to useful tools and tips. Leave your email address here and we’ll add you to our mailing list of awesome people!